前端-html、css
HTML
一、html简介
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果
主要特点如下:
1.简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。2.可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。3.平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。基本组成:
1 2 3 4 5 6 7 | <!DOCTYPE html><html> <head> </head> <body> </body></html> |
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意<html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。他包含了之后的两个元素。<head>和</head>|<body>和</body>二、html文档类型
DOCTYPE 标签 – 定义了标准文档的类型
DOCTYPE标签是单独出现的说明: 文档类型,会使浏览器使用相应标准加载网页并显示 文档类型定义在HTML文档的第一行,在html标签之前 文档不定义DOCTYPE,浏览器将无法获知HTML或XHTML文档的类型,因此会进入混乱模式,详见:浏览器模式引用网址:http://www.dreamdu.com/xhtml/tag_doctype/DOCTYPE,简称为DTDs,是英文Document type的缩写,中文“文档类型”1.BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
2.CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 – 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。

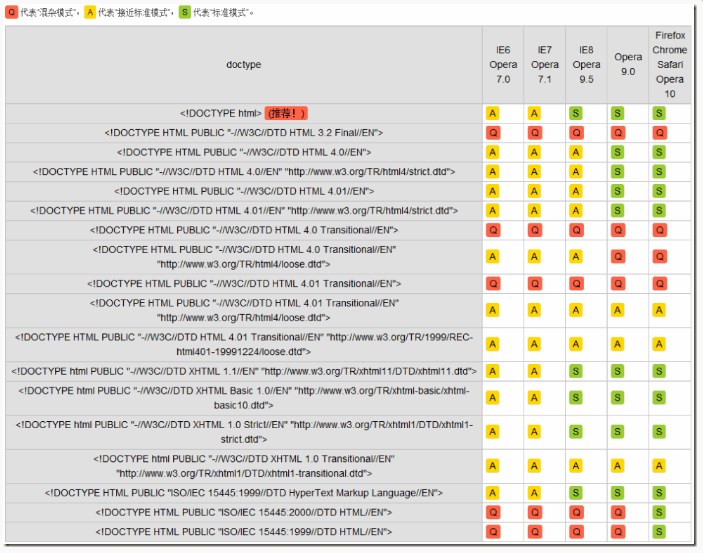
HTML DOCTYPE文档类型举例说明
HTML4.01文档过渡定义类型
此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),
不可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML4.01文档严格定义类型
此类型等同于HTML4.01文档过渡定义类型,但可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">XHTML1.0文档过渡定义类型
此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),
不可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">XHTML1.0文档严格定义类型
此类型定义的文档只可以使用HTML中定义的标签与元素,不能包含不被W3C推荐的标签(例如:font、b)(梦之都就使用了此类型),不可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">XHTML1.0文档框架定义类型
等同于XHTML1.0文档过渡定义类型,但可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">XHTML1.1文档严格定义类型
等同于XHTML1.0文档过渡定义类型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">HTML5文档类型
<!DOCTYPE html>提示: HTML声明中使用的标签是很特殊的(不同于标签语法),使用<!开始,结束也不用关闭符.
三、html-head
1 | <head></head> |
这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。
设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code(实体定义!ENTITY % i18n)、指定字典中的元信息、等等。
1 | Meta(metadata information) |
定义了一个文档和外部资源之间的关系
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码(告诉浏览器是什么编码)
1 | < meta http-equiv=“content-type” content=“text/html;charset=utf-8”> |
刷新和跳转
1 2 3 4 5 | < meta http-equiv=“Refresh” Content=“30″>#30秒刷新< meta http-equiv=”Refresh“ Content=”5; Url=http://www.baidu.com"/>#5秒之后跳转到百度 |
关键词
1 | < meta name="keywords" content="星际2,星际老男孩,,妹子" > |
定义了文档的信息
1 | <title> |
定义了页面链接标签的默认链接地址
1 2 3 4 5 6 7 | <link>css< link rel="stylesheet" type="text/css" href="css/common.css" >icon< link rel="shortcut icon" href="image/favicon.ico"> |
X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
1 | <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> |
Style
在页面中写样式
例如:
1 2 3 4 5 | < style type="text/css" > .bb{ background-color: red; } </style> |
Script
1 2 3 4 5 6 | 引进文件</script >写js代码< script type="text/javascript" > ... </script > |
四、body
标签一般分为两种:
行内标签:a、span、select 等如下:
块级标签:div、h1、p 等如下:
1.标题(h标签)
标题(Heading)是通过<h1> - <h6>等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。
1 2 3 4 5 6 | <h1>h1标题</h1><h2>h2标题</h2><h3>h3标题</h3><h4>h4标题</h4><h5>h5标题</h5><h6>h6标题</h6> |
2.段落(p标签)
(<p> 是块级元素)<br/>标签:换行标签
代码:
1 2 3 4 5 6 7 8 9 10 | <html><body><p>这是段落。</p><p>这是段落。</p><p>这是<br/>段落。</p><p>段落元素由 p 标签定义。</p> </body></html> |
3.超链接(a标签)
HTML 使用超级链接与网络上的另一个文档相连。
几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。使用 <a> 标签在 HTML 中创建链接。
1 |
提示:”链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
target属性中的_blank会在新窗口打开页面
name 属性
name 属性规定锚(anchor)的名称。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
代码:
1 2 3 4 5 6 | <!--<a href="#a2"> 上面的代码href="#要跳转的标签"--><a href="#t1">第一页</a><a href="#t2">第二页</a><p id='t1'style="height:1001px;background-color: aqua;">我是第一页</p><p id='t2'style="height:1010px;background-color: red;">我是第二页</p><!--在标签里,ID是这个标签的唯一的值,我们在做锚的时候指定他的ID即可--> |
4.图像标签(img)
在 HTML 中,图像由标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。
源属性的值是图像的 URL 地址。
定义图像的语法是:
1 | <img src="url" /> |
5.表格标签
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义,每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
代码如下:
1 2 3 4 5 6 7 8 9 10 | <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr></table> |
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
表格的表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table border="1"> <!--border这里是加上边框--> <tr> <th>标题</th> <th>标题二</th> </tr> <tr> <!--一个tr是1行,一个td是一列,一行里可能有很多列。--> <!--如果想加多个行就加多个tr即可--> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr></table> |
| 标题 | 标题二 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
合并单元格
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table border="1"><!--border这里是加上边框--><tr> <td colspan="3">1</td> <!--这里colspan,就告诉html解析的时候占3个格--></tr><!--一个tr是1行,一个td是一列,一行里可能有很多列。--><!--如果想加多个行就加多个tr即可--><tr> <td rowspan="2">1</td> <td>2</td> <td>3</td></tr> <tr> <td>2</td> <td>3</td></tr></table> |
| 1 | ||
| 1 | 2 | 3 |
| 2 | 3 | |
6.列表标签
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
代码如下:
1 2 3 4 5 6 | <ul><li>列表1</li><li>列表2</li><li>列表3</li><li>列表4</li></ul> |
![]()
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。代码:
1234<ol><li>第一行</li><li>第二行</li></ol>第一行
第二行
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。代码:
123456<dl><dt>第一行</dt><dd>第二行</dd><dt>第三行</dt><dd>第四行</dd></dl>- 第一行
- 第二行
- 第三行
- 第四行
7.块元素
HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。块级元素在浏览器显示时,通常会以新行来开始(和结束)。例子:<h1>, <p>, <ul>, <table>HTML 内联元素内联元素在显示时通常不会以新行开始。例子:<b>, <td>, <a>, <img>HTML <div> 元素HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。HTML <span> 元素HTML <span> 元素是内联元素,可用作文本的容器。<span> 元素也没有特定的含义。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。8.表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
12345<form>...input 元素...</form>多数情况下被用到的表单标签是输入标签(<input>)。输入类型是由类型属性(type)定义的。文本域(type=”text”)
当用户要在表单中键入字母、数字等内容时,就会用到文本域。
代码:
12345<form>用户名:<inputtype="text"name="firstname"/><!--密码的输入框(输入的内容是保密的)--><inputtype="password"/>![]()
当用户从若干给定的的选择中选取其一时,就会用到单选框。
代码:
123456<form><!--对于input标签来说只要,radio的name值相同,那么他们就会互斥--><inputtype="radio"name="sex"value="male"/>男<br/><inputtype="radio"name="sex"value="female"/>女</form>![]()
注:当name相同的时候为只能单选不能多选。
复选框(type=”checkbox”
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。![]()
表单的动作属性(Action)和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。
由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
代码:123456<formname="input"action="html_form_action.asp"method="get">用户名:<inputtype="text"name="user"/><inputtype="button"value="button"/><inputtype="submit"value="submit"/></form>![]()
提交文件file标签
代码:
1<inputtype="file"/>![]()
多行文本框
代码:
1<textareastyle="height: 100px;width: 100px;"></textarea>![]()
案例:
一般的用户注册:
1234567<form><p>用户名:<inputtype="text"/></p><p>密码:<inputtype="password"/></p><inputtype="submit"value="提交"/><!--这里按提交才有反映,submit是用来提交当前的表单的,当然可以有多个表单--><!--但是,这个submit需要写入表单内,那么提交的时候是提交的当前表单--></form>![]()
提交给指定接受接口:
- 12345678910111213141516171819202122
<formaction="www.baidu.com"method="get"><!--这里action是告诉html提交到那里--><!--method是通过什么方法去action指定的地址--><p>用户名:<inputtype="text"name="user"/><!--这里的name="user" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签--><!--然后把这里的用户的输入复制给name为一个字典key:value模式--></p><p>密码:<inputtype="password"name="pass"/><!--这里的name="pass" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签--><!--然后把这里的用户的输入复制给name为一个字典key:value模式--></p><p>爱好:<selectname="department"><optionvalue="1">女</option><optionvalue="2">男</option><!--这里在选择之后,会把选择的value值赋予给name,当用户点击提交后就会提交到后台--></select></p><inputtype="submit"value="提交"/></form>9.select标签
第一种:
123456<select><optionvalue="1">锦州</option><optionvalue="2">沈阳</option><optionvalue="3"selected="selected">北京</option><!--这里默认是北京因为selected="selected" 这里设置了默认的!--></select>![]()
第二种:
123456<selectsize="2"><option>上海</option><option>北京</option><option>锦州</option><option>阜新</option></select>![]()
第三种(多选):
123456<selectmultiple="multiple"size="2"><option>上海</option><option>北京</option><option>辽宁</option><option>锦州</option></select>![]()
第四种分组:
12345678910<select><optgrouplabel="辽宁省"><option>锦州市</option><option>沈阳市</option></optgroup><optgrouplabel="吉林省"><option>长春市</option><option>四平市</option></optgroup></select>![]()
10.label标签
代码如下:
12345678910<div><labelfor="name_1">姓名:<inputid="name_1"type="text"/></label><labelfor="name_2">婚否:<inputid="name_2"type="checkbox"/></label></div>![]()
CSS
一、css简介
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化,CSS的可以使页面更加的美观。基本上所有的html页面都或多或少的使用css。
1.元素内联
12345678910<!DOCTYPE html><html><headlang="en"><metacharset="UTF-8"><title></title></head><body><astyle="color: #b2002e"href="#">何潭</a></body></html>2.页面嵌入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html><head lang="en"> <meta charset="UTF-8"> <title></title> <style> <!--定义--> .test{ color: #b2002e; } </style></head><body><!--使用--><a class="test" href="#">何潭</a></body></html> |
3.引入外部css文件
新建一个css文件
名字叫做index.css
内容
1 2 3 | test{ color: #b2002e; } |
新建一个html文件
内容
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html><head lang="en"> <meta charset="UTF-8"> <title></title> <!--这里通过link导入样式,有点类似与python导入模块中的import *--> <link rel="stylesheet" href="index.css"/></head><body><!--使用--><!--这里直接应用指定好的CSS样式名即可--><a class="test" href="#">何潭</a></body></html> |
二、选择器
class选择器
点开头
1 2 3 | .c1{}<div class='c1'> 123</div><div class='c1'> 123</div> |
标签选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | a{ color:red;}divspanselectinput,type=text*****input[type='text']{}html中所有的a标签,全部红色字体 |
ID选择器
1 2 3 4 5 | #uu{}<div></div><div id='uu'>123</div> |
层级选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 | .c3 #i8 div .c4{}<div class='c3'> <a id='i8'> <div> <span class='c4'></span> </div> <span class='c4'></span> </a></div><span class='c4'></span> |
组合选择器
1 2 3 4 5 6 7 8 9 | a{}p{}.c3 #i8 div .c4,.c3 #i8 div .c9{ xxxx} |
三、常用属性
1.background
1 2 3 4 5 6 7 8 9 10 | 背景颜色p {background-color: gray;}背景图片body {background-image: url(/i/eg_bg_04.gif);}背景平铺background-repeat: repeat-y;背景不平铺background-repeat: no-repeat;背景定位background-position:center; |

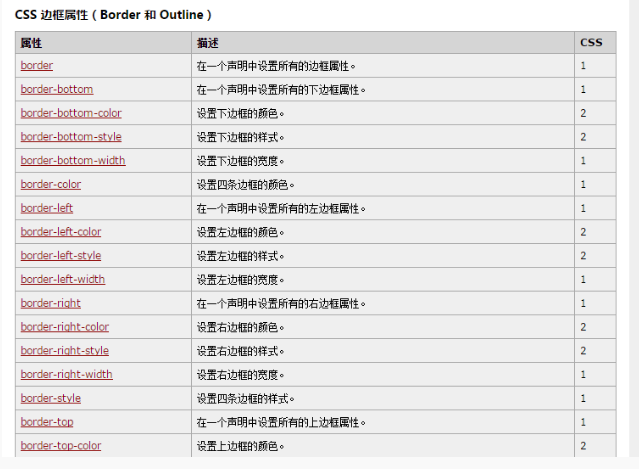
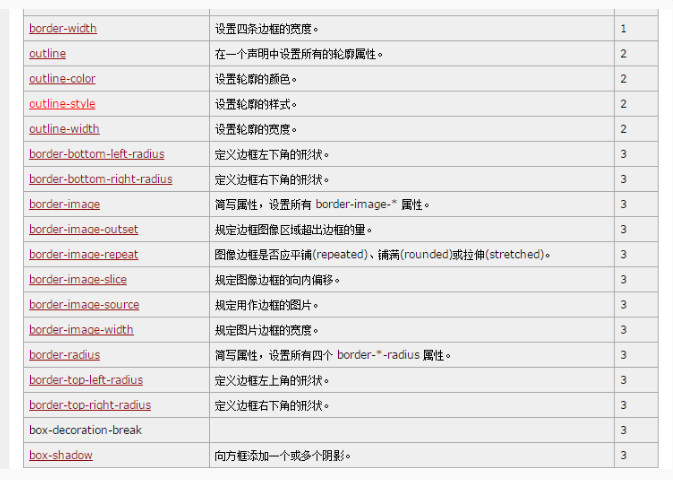
2.border
1 2 | 边框的宽度p {border-style: solid; border-width: 5px;} |


3.Display
1 2 3 4 5 | 使段落生出行内框:p.inline { display:inline; } |

4.cursor
鼠标停放所显示的效果
css提供的cursor值
pointer || help || wait || move || crosshair
常用:
伪造超链接
值为pointer
自定义(一般不用)
mine
5.浮动
1 2 3 4 5 6 7 8 9 10 | 把图像向右浮动:img { float:right; }left 元素向左浮动。right 元素向右浮动。none 默认值。元素不浮动,并会显示在其在文本中出现的位置。inherit 规定应该从父元素继承 float 属性的值。 |
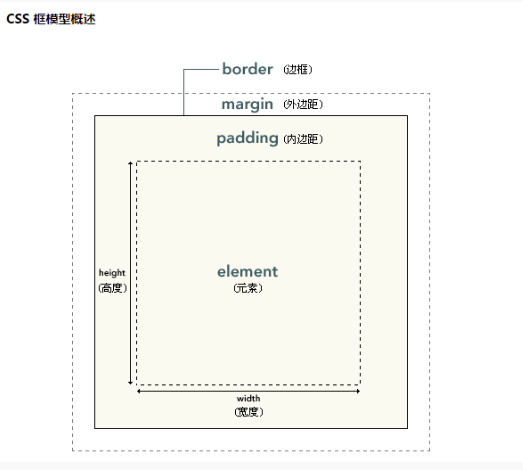
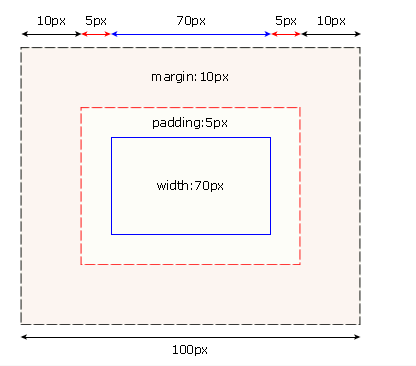
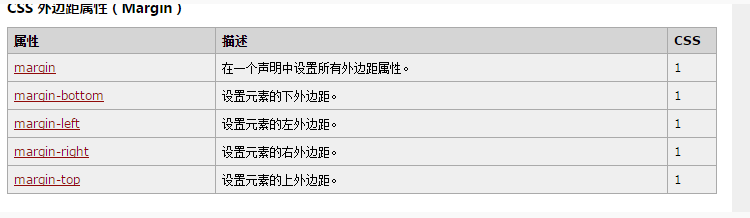
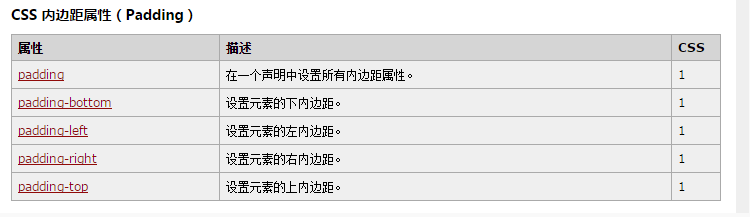
6.内、外边距
1 2 3 4 5 | 标准盒子模型marginpadding内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置: |




7.定位position
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对 CSS2 中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
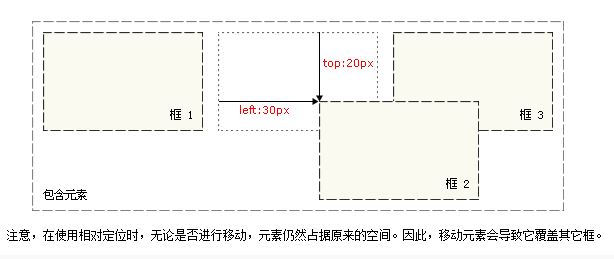
1.相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
1 2 3 4 5 | #box_relative { position: relative; left: 30px; top: 20px;} |

2.绝对定位
使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
1 2 3 4 5 6 |
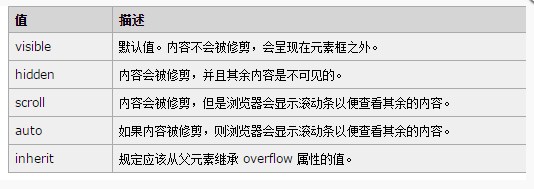
8.样式:overflow
1 2 3 4 5 6 7 | 设置 overflow 属性:div { width:150px; height:150px; overflow:scroll; } |

9.透明度
设置 div 元素的不透明级别:
1 2 3 4 | div{opacity:0.5;} |
10.文本
1 2 3 4 5 6 7 | 缩进p {text-indent: 5em;}使用百分比div {width: 500px;}p {text-indent: 20%;}水平对齐text-align:center |
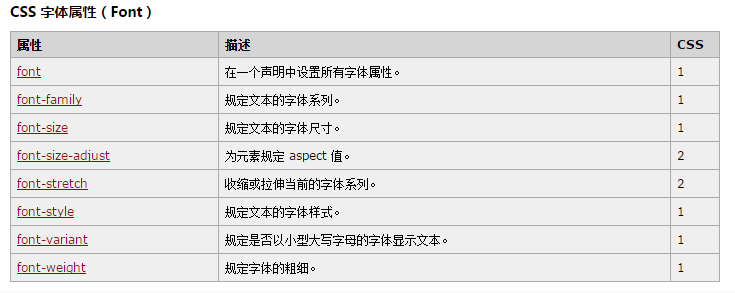
11.字体
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | 使用通用字体系列body {font-family: sans-serif;}指定字体h1 {font-family: Georgia;}字体风格font-style 属性最常用于规定斜体文本。该属性有三个值:normal - 文本正常显示italic - 文本斜体显示oblique - 文本倾斜显示字体加粗font-weight 属性设置文本的粗细。使用 bold 关键字可以将文本设置为粗体。关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。字体大小font-size 属性设置文本的大小。 |

12链接.
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号