10-关于DOM的事件操作
一、JavaScript的组成
JavaScript基础分为三个部分 :
- ECMAScript : JavaScript的语法标准 , 包括变量 , 表达式 , 运算符 ,函数 , if 语句 , for 语句等.
- DOM : 文档对象模型 , 操作网页上的元素的API , 比如让盒子移动 , 变色 ,轮播图等 ,
- BOM : 浏览器对象模型 , 操作浏览器部分功能的API , 比如让浏览器自动滚动 .
二 事件
js是以事件驱动为核心的一门语言
事件的三要素
事件的三要素: 获取事件源 , 绑定事件 , 事件驱动程序 .
比如 , 我用手去按开关 , 灯亮了 , 这件事情里 , 事件源是 :手 , 事件是 : 按开关 , 事件驱动程序是 : 灯的开和关 .
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是 , 我们可以总结出 : 谁引发的后续事件 , 谁就是事件源 .
总结如下 :
- 事件源 : 引发后续事件的html标签 .
- 绑定事件: 用js 找到该发生的盒子
- 事件驱动程序 ; 对样式和html的操作 , 也就是DOM
代码书写步骤如下 : (重要)
- 获取事件源 : document.getElementByid("box");
- 绑定事件 : 事件源box.事件onclick = function(){事件驱动程序};
- 书写事件程序 : 关于DOM的操作
代码举例 :
<body>
<div id="box">哈哈</div>
<script type="text/javascript">
// 获取事件源
var div = document.getElementById("box")
// 绑定事件
div.onclick = function () {
// 书写事件驱动程序
alert("我是弹出的内容框")
}
</script>
</body>
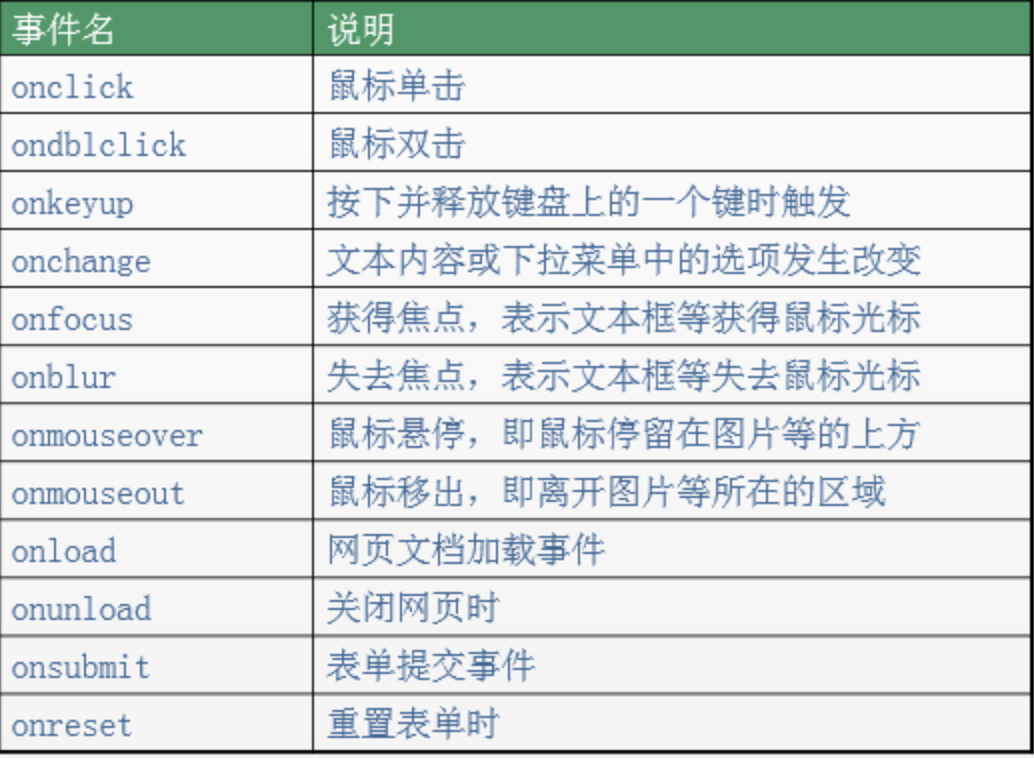
常见的时间如下 :

下面针对这事件的三要素,进行分别介绍。
1、获取事件源的方式(DOM节点的获取)
获取事件源的常见方式如下 :
方式一 : var div1 = document.getElementById("box1"); 通过id 获取单个标签
方式二 : var arr1 = document.getElementsByTagName("div1"); 通过 标签名 获得 标签数组 , 所有有s
方式三 : var arr2 = document.getElementsByClassName("haha"); 通过 类名 获得 标签数组 , 所有有s
2、绑定事件的方式
方式一 : 直接绑定匿名函数
<body>
<div id="box1"></div>
<script type="text/javascript">
var div = document.getElementById("box1")
div.onclick = function () {
alert("我是弹窗的内容")
}
</script>
</body>
方式二 : 先单独定义函数 , 再绑定
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
方式三:行内绑定
<!--行内绑定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
注意第一行代码 , 绑定时 , 是写的 "fun()" , 不是写的 "fun" . 因为绑定的这段代码不是写在js打码里的 , 而是被识别成了字符串 .
3、事件驱动程序
我们在上面是拿alert举例 , 不仅如此 , 我们还可以操作标签的属性和样式 , 举例如下 :
<style> #box { width: 100px; height: 100px; background-color: pink; cursor: pointer; } </style> </head> <body> <div id="box" ></div> <script type="text/javascript"> var oDiv = document.getElementById("box"); //点击鼠标时,原本粉色的div变大了,背景变红了 oDiv.onclick = function () { oDiv.style.width = "200px"; //属性值要写引号 oDiv.style.height = "200px"; oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color } </script>
上方打码的注意事项 :
- 在js里写属性值时 , 要用引号
- 在js里写属性名时, 是backgroundColor , 不是css里面的background-color , 记得所有的像css属性的 text-* , line-* , background-* 等在js中都写成驼峰
onload 事件
当页面加载(文本和图片) 完毕的时候 , 触发 onload 事件
例如 :
<script type="text/javascript"> window.onload = function () { console.log("和顺"); //等页面加载完毕时,打印字符串 } </script>
有一点我们要知道: js的加载是和HTML同步加载的 , 因此 ,如果使用元素在定义元素之前 ,容易报错 . 这个时候 , onload 事件就能派上用场了 , 我们可以把使用元素的代码放在onload里 , 就能保证这段代码时最后执行 ,
建议 : 整个页面上所有的元素加载完毕再执行js内容 , 所以 , window.onload 可以预防使用标签在定义标签之前
事件案例
1、京东顶部广告栏关闭
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
width: 1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
width: 100%;
height: 80px;
background: url('./close.jpg') no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="top-banner" id="topBanner">
<div class="w">
<a href="#" class="banner"></a>
<a href="#" class="close" id="closeBanner">x</a>
</div>
</div>
<script type="text/javascript">
// /需求:点击案例,隐藏盒子。
//思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。
window.onload = function(){
// /1.获取事件源和相关元素
var closeBanner = document.getElementById('closeBanner');
var topBanner = document.getElementById('topBanner');
//2.绑定事件
closeBanner.onclick = function(){
//3.书写事件驱动程序
//类控制
//topBanner.className += ' hide';//保留原类名,添加新类名
//topBanner.className = 'hide';
//替换旧类名
topBanner.style.display = 'none';
}
}
</script>
</body>
</html>
2.要求实现效果:当鼠标悬停在img上时,更换为另外一张图片;鼠标离开时,还原为本来的图片。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
}
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd1.png";
}
}
</script>
</head>
<body>
<img id="box" src="image/jd1.png" style="cursor: pointer;border: 1px solid #ccc;"/>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号