02 - 第一个JavaScript代码
在页面中, 我们可以在body标签中放入 <script type="text/javascript"></script> 标签对, <script type="text/javascript"></script> 标签对
<script type="text/javascript"> </script>
alert 语句
<script type="text/javascript"> alert("和顺"); </script>
alert (英文翻译为"警告") 的用途: 弹出 "警告框" .
语法规则
学习程序 , 是有规律可循的 , 就是程序是有相同的部分 , 这些部分就是一种规定 , 不能封盖 , 我们称为: 语法 .
(1) JavaScript 对换行 , 缩进 , 空格不敏感 .
备注 : 每一条语句末尾要加上分号 , 虽然分号不是必须加的 , 但是为了程序今后要压缩 , 如果不加分号 , 压缩之后将不能运行 ,.
(2) 所有的符号 , 都是英语的 , 比如 括号 , 引号 , 分号
(3) JavaScript 的注释 :
单行注释 :
// 我是注释
多行注释 :
/* 多行注释 多行注释 */
备注 : sublime 中 , 单行注释的快捷键是 ctrl+/ , 多行注释的快捷键是 ctrl+shift+/。
JavaScript在网页中输出信息的写法
弹出警告框:alert("")
控制台输出:console.log("")
console.log("") 表示在控制台中输出 , console 表示 "控制台" , log 表示 "输出"
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
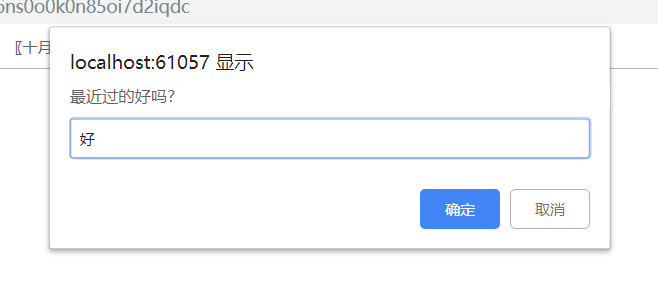
用户输入:prompt()语句
prompt () 就是专门用来弹出能够让用户输入的对话框 .
代码如下 :
<script type="text/javascript">
var a = prompt("最近过的好吗?")
console .log(a)
</script>
上方代码中 , 用户输入的内容 , 将被传递到变量 a 里面 .
效果如下 : f12打开控制台查看结果。


prompt() 语句中 , 用户不管输入什么内容 , 都是字符串 .
alert 和 prompt 的区别 :
alert("和顺"); // 直接使用 , 不需要变量
var a = prompt("最近过的好吗?") // 必须用一个变量 , 来接收用户输入的值
直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1) 数值的直接量的表达非常简单 , 写上去就行了 , 不需要任何的符号 , 例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
alert("和顺");
变量
变量的定义和赋值
var a = 100;
var 是英语 " variant " 变量的缩写 , 后面要加一个空格 , 空格后面的东西就是 " 变量名",
- 定义变量 : var 就是一个关键字 , 用来定义变量 . 所谓关键字 , 就是特殊功能的小词语, 关键字后面一定要有空格隔开 .
- 变量的赋值 : 等号表示赋值 , 将等号右边的值 , 赋给左边的变量.
- 变量名 : 我们可以给变量任意的取名字 .
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同(有兴趣的同学可以看一下es6)
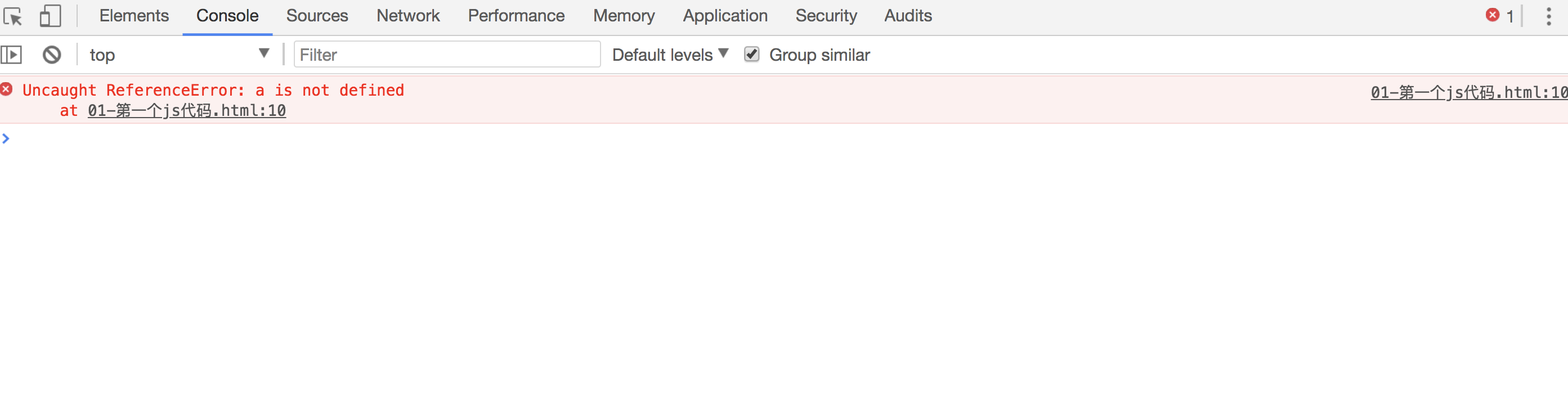
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
<script type="text/javascript">
console.log(a);
</script>
控制台将会报错:

正确写法:
var a; // 定义 a = 100; //赋值 console.log(a); //输出100
有经验的程序员,会把定义和赋值写在一起:
var a = 100; //定义,并且赋值100 console.log(a); //输出100
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
var A = 250; //变量1 var a = 888; //变量2
变量的类型
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100 console.log(typeof a); //输出a变量的类型
typeof()表示“获取变量的类型”,语法为:
typeof 变量
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
var a = "abcde"; var b = "路飞"; var c = "123123"; var d = "哈哈哈哈哈"; var e = ""; //空字符串 console.log(typeof a); console.log(typeof b); console.log(typeof c); console.log(typeof d); console.log(typeof e);
连字符和加号的区别
键盘上的+可能是连字符,也可能是数字的加号。如下:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
变量值的传递(赋值)
语句:
a = b;
把b的值赋给a,b不变。
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
var a = "3"; var b = 2; console.log(a-b);
效果:(注意,字符串 - 数值 = 数值)
变量格式转换
用户的输入
我们在上面的内容里讲过,prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如:
字符串转数字的方法:
var a = parseInt("5") console.log(a)
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("2018我努力了"))
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(2.6) var b = parseInt(5.6) var c = a + b console.log(c)
var a = parseInt(5.8 + 4.7); console.log(a);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号