vuex实践之路——笔记本应用(三)
Actions
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
让我们来注册一个简单的 action,实践中,我们会经常会用到 ES2015 的 参数解构 来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}
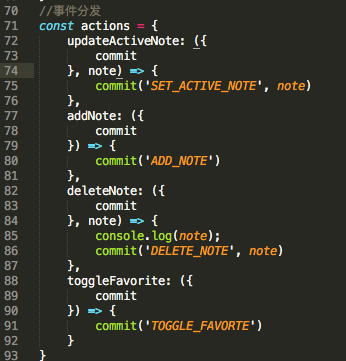
看下我们项目中的actions:

怎么在组件中分发事件呢?
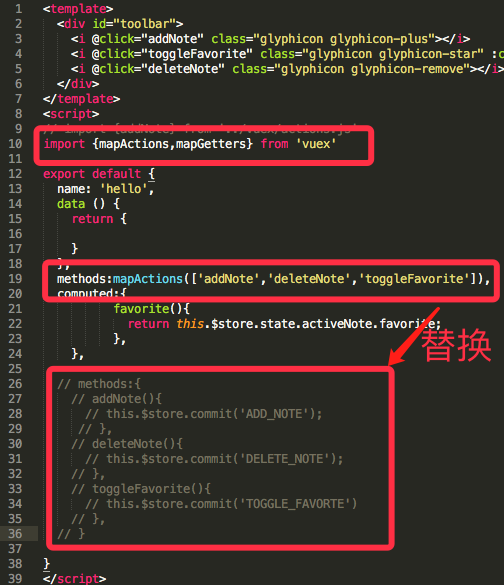
看下我们的Toolbar.vue代码

首先引入mapActions 辅助函数将组件的 methods 映射为 store.dispatch ,
映射 addNote() 为 this.$store.dispatch('addNote'),对应actions中的addNote。
使用actions的优点不只在于简化代码,更重要的在于我们可以在 action 内部执行异步操作。
mutation 有必须同步执行这个限制。Action 就不受约束:
actions: { incrementAsync ({ commit }) { setTimeout(() => { commit('increment') }, 1000) } }
这是mutation无法做到的。
至此我们的整个应用已经完成。
附上完整项目github地址



 浙公网安备 33010602011771号
浙公网安备 33010602011771号