Flash cs4: 螺旋效果
很早之前尝试过3D效果也曾创建过这样的效果,现在使用CS4自身的能力去创建这种效果。在学习这种效果的时候,个人依旧强调效果背后的数学和物理原理,这些工具为我们创建效果带来帮助。
Flash cs3 到cs4过渡,改造了DisplayObject类,引人z轴和旋转等概念后,做3D的效果带来很多帮助。过去要采用引擎或者通过其他计算方式创建3D一些常见的效果,现在使用flash自身的能力也能够完成一些效果,不过相比目前流行引擎flash cs4自身的3D能力还是有缺陷,但是创建一些简单3d效果,flash cs4还是能够应付到。
今天,尝试创建一种像螺旋楼梯的效果,什么?螺旋楼梯,那不是建筑学上的?怎样和flash 联系了?对,没错,现在我们就借助建筑学的螺旋楼梯的一些原理来创建这种螺旋效果。
1. 基本原理
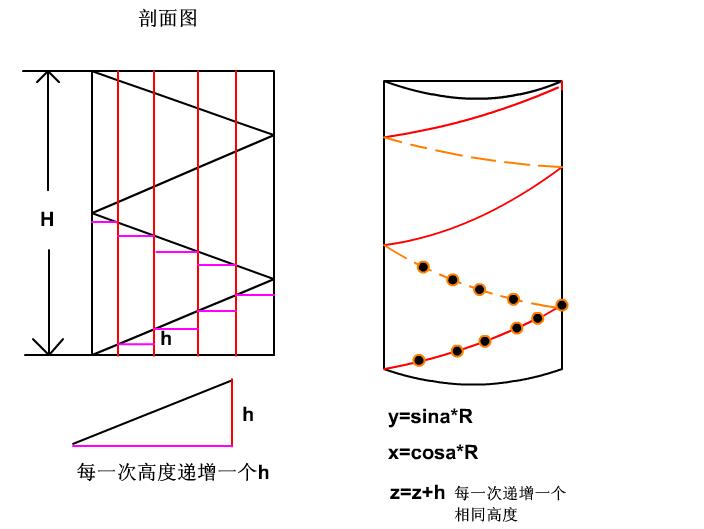
从图中可以看出,螺旋楼梯围绕一个圆柱体旋转而来,从俯视图看起来,圆柱体底是一个圆,没错你看得没错,它正是一个圆。你应该为看到这个圆而高兴,因为它是你熟悉的事物,接下来是否会联系接下来要做什么?三角函数?对,就是三角函数,又是转换数学的问题 通过三角函数能够确定圆上每一个点的坐标,前提是提供半径和角度。
假设圆的半径为R,那么每一个点的位置通过三角函数就能确定下来了。

X=cosA*R;
y=sinA *R;

数学上的左右手坐标系

有了这个公式后,我们可以遵循使用这种规律来设计这个螺旋效果。
首先创建一个Main.as 文件,同样我们需要准备一张图片,导入flash cs4里面进行库的链接 给个名称为photo。
这一张图片就相当于一个螺旋点
如var image:photo=new photo();
 代码
代码
{
import flash.display.MovieClip;
import flash.events.*;
import flash.geom.PerspectiveProjection;
public class Main extends MovieClip
{
private var num:int=50;//一共有多少个螺旋点
private var numOfRotations:int=3;//圈数
private var anglePer:Number = ((Math.PI*2) *numOfRotations) / num;
private var R:int=400;//半径
private var h:int=0;//高度
private var contain:MovieClip=new MovieClip();//容器
private var list:Array=new Array();
public function Main()
{
init();
creat3D();
}
private function init():void
{
root.transform.perspectiveProjection.fieldOfView=100;//初始化透视角度
addChild(contain);
contain.x=stage.stageWidth/2;
contain.y=stage.stageHeight/2-800;
contain.z=1000;
}
//创建螺旋效果
private function creat3D():void
{
for (var i:int=0; i<num; i++)
{
var image:photo=new photo();
list.push(image);
contain.addChild(image);
image.x=Math.cos(anglePer*i)*R;
image.z=Math.sin(anglePer*i)*R;
image.y=h+=30;//每一个螺旋点都递增30
image.rotationY = (-i*anglePer) * (180/Math.PI)+90;//偏移
image.addEventListener(Event.ENTER_FRAME,Run);
}
}
private function Run(event:Event):void
{
contain.rotationY+=0.01;
sortZ();
}
//深度交互
private function sortZ():void
{
list.sortOn("z",Array.DESCENDING|Array.NUMERIC);
for (var i:int=0; i<list.length; i++)
{
var myimage:photo=list[i];
contain.setChildIndex(myimage,i);
}
}
}
}

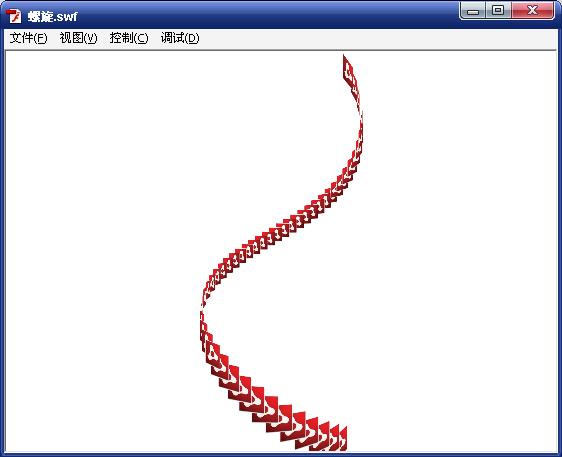
显示出来了,接下来见证奇迹的时刻。我们为每一个小球增加一个z轴,从数学角度上看,复制出一个小球,就让新的小球的高度和前一个小球的高度相差一个高度H。添加了这个高度后,你会发现很多不同效果也出来了。呈现出螺旋状的,看起来就像螺旋楼梯。 同样,可以改变角度间隔这样也可以创建出不同的值。
private var anglePer:Number = ((Math.PI*2) *numOfRotations) / num;
private var anglePer:Number = ((Math.PI*2) *numOfRotations) / num;

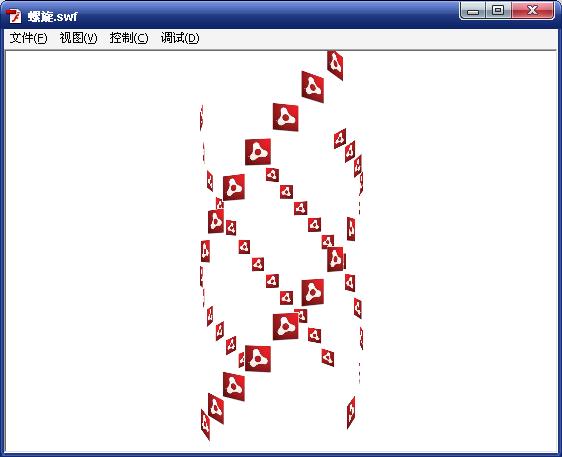
同样再设置这个numOfRotations参数或者h这个参数,其他效果也会呈现出不同的效果,你会发现这种组合非常多和非常丰富。因为你可以发挥你的创意去改变你所喜欢的形态。这是你能做得到的,一定能。

有了这个前提下,我们可以继续创建出很多效果。
小结:
从俯视角度看,创建螺旋每一个点都是映射到圆的轨迹上,你只是对每一个点进行分布处理。而这个过程,为了让每一螺旋点产生空间感,需要对每一个螺旋点的高度进行一些设置。
数学公式:
X=cosA*R;
y=sinA *R;
Z+=H;
转化为屏幕的时候就需要进行投影。
X=cosA*R;
Z=sinA *R;
Y+=H;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号