iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局
最近在写这个功能,之前看到很多,可是需求一直没有涉及到,大致思路是有的,发现,网上的大部分都有缺陷和bug,我也是好无语啦啦啦,也不晓得是不是升级 了xcode,一样的代码,允许的效果都不一样,,,苦滋滋的,今天又写了一遍,如果有问题请大家指出来。贴上代码
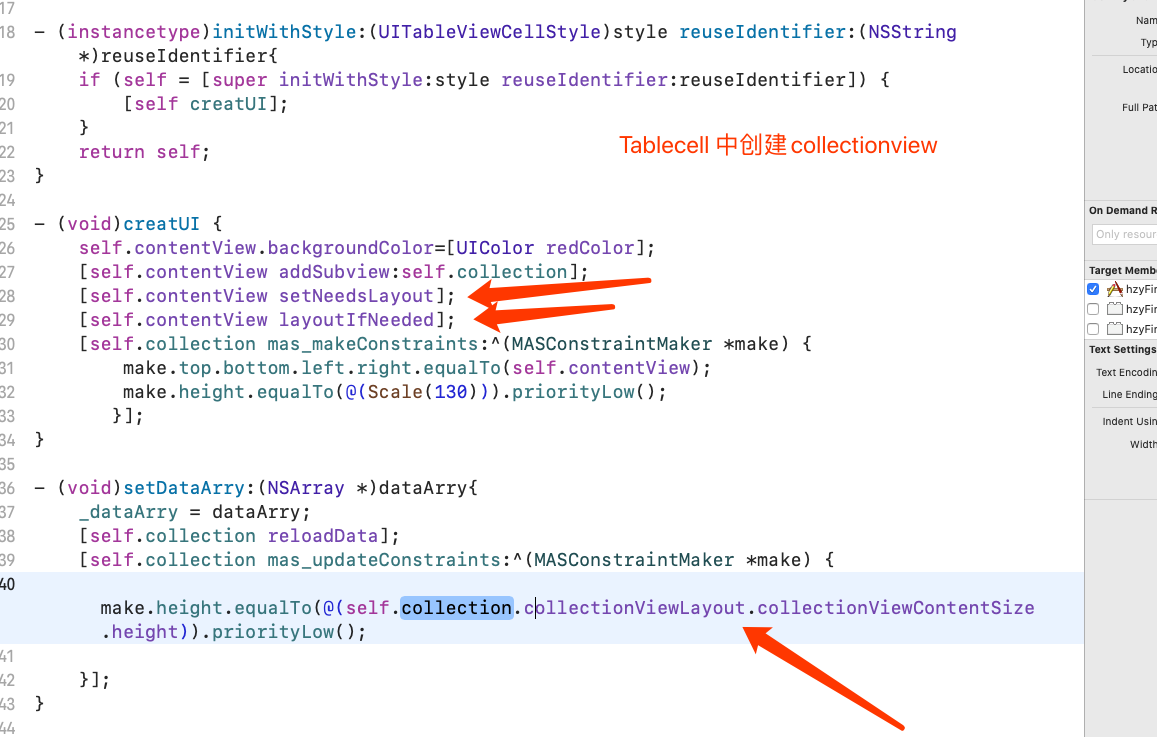
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{ if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) { [self creatUI]; } return self; } - (void)creatUI { self.contentView.backgroundColor=[UIColor redColor]; [self.contentView addSubview:self.collection]; // [self.contentView setNeedsLayout]; // [self.contentView layoutIfNeeded]; [self.collection mas_makeConstraints:^(MASConstraintMaker *make) { make.top.bottom.left.right.equalTo(self.contentView); make.height.equalTo(@(Scale(130))).priorityLow(); }]; } - (void)setDataArry:(NSArray *)dataArry{ _dataArry = dataArry; [self.collection reloadData]; [self.collection mas_updateConstraints:^(MASConstraintMaker *make) { make.height.equalTo(@(self.collection.collectionViewLayout.collectionViewContentSize.height)).priorityLow(); }]; }
这是图片:
主要代码如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号