Markdown插入图片
插入本地图片

只需要在小括号中填入图片的位置路径即可,支持绝对路径和相对路径。
不灵活不好分享,本地图片的路径更改或丢失都会造成markdown文件调不出图。
插入网络图片

只需要在小括号中填入图片的网络链接即可。
将图片存在网络服务器上,非常依赖网络。
拓展
利用github/gitee
- 将markdown需要用的图片放到gitee/github仓库中,发布到gitee/github
- 通过gitee/github仓库访问图片
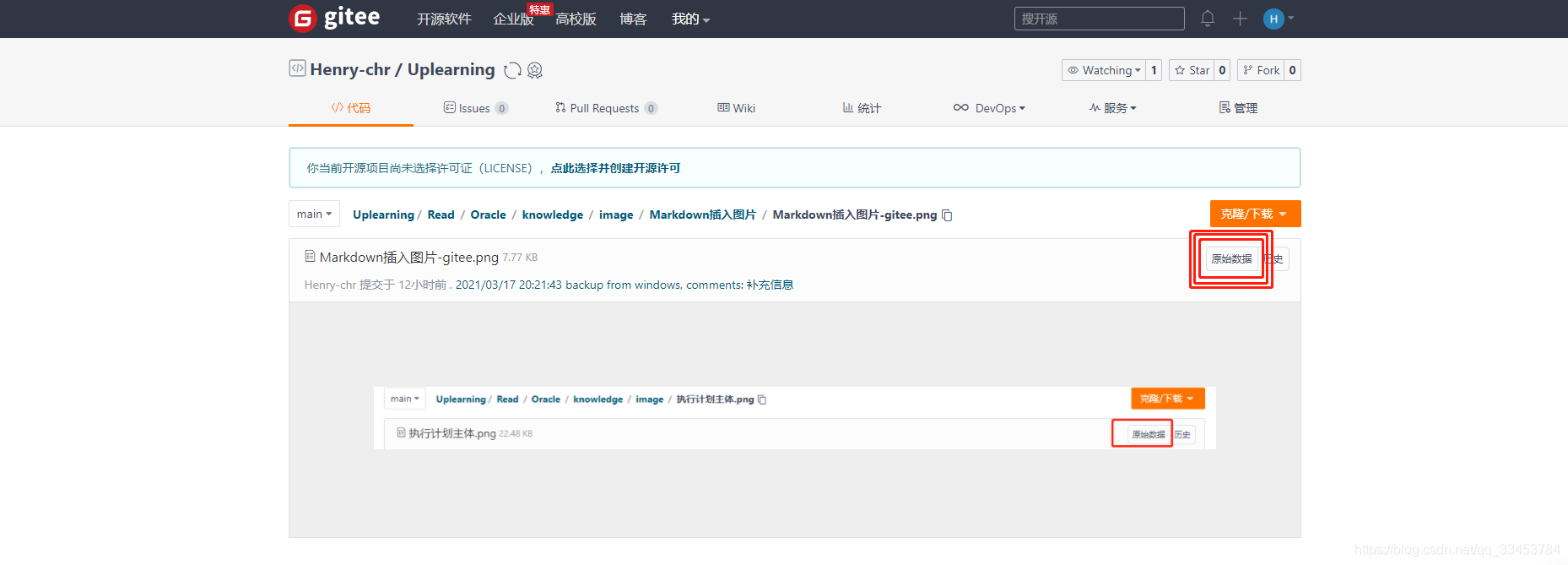
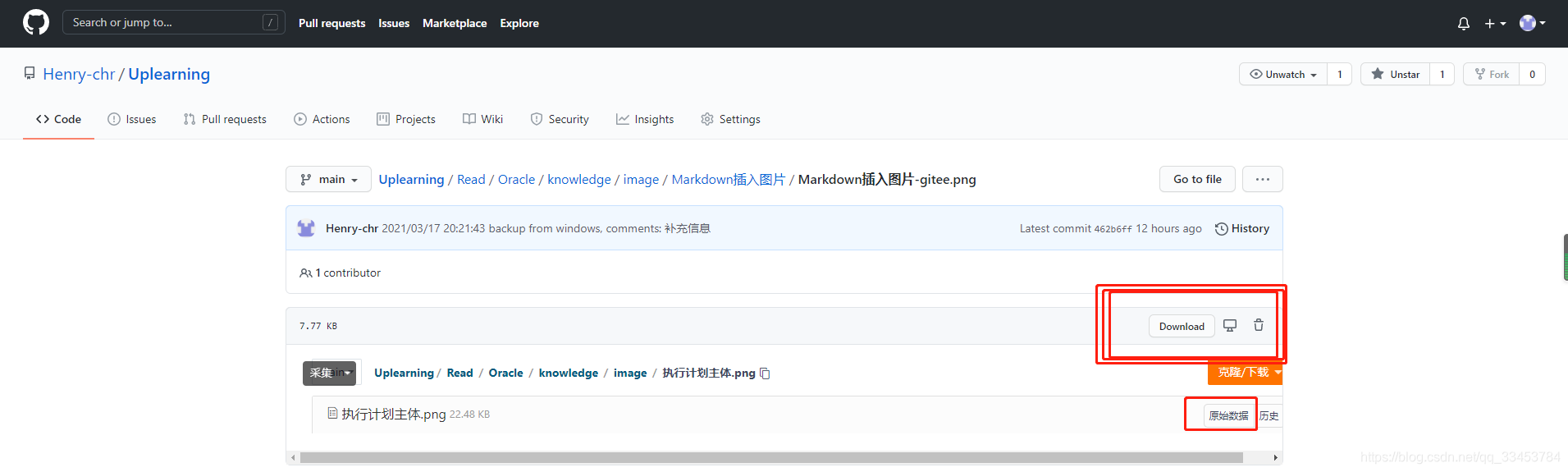
- gitee点击原始数据,github点击Download
-
gitee

-
github

- 复制地址栏地址,在Markdown中引入(方法同插入网络图片)
利用base64
-
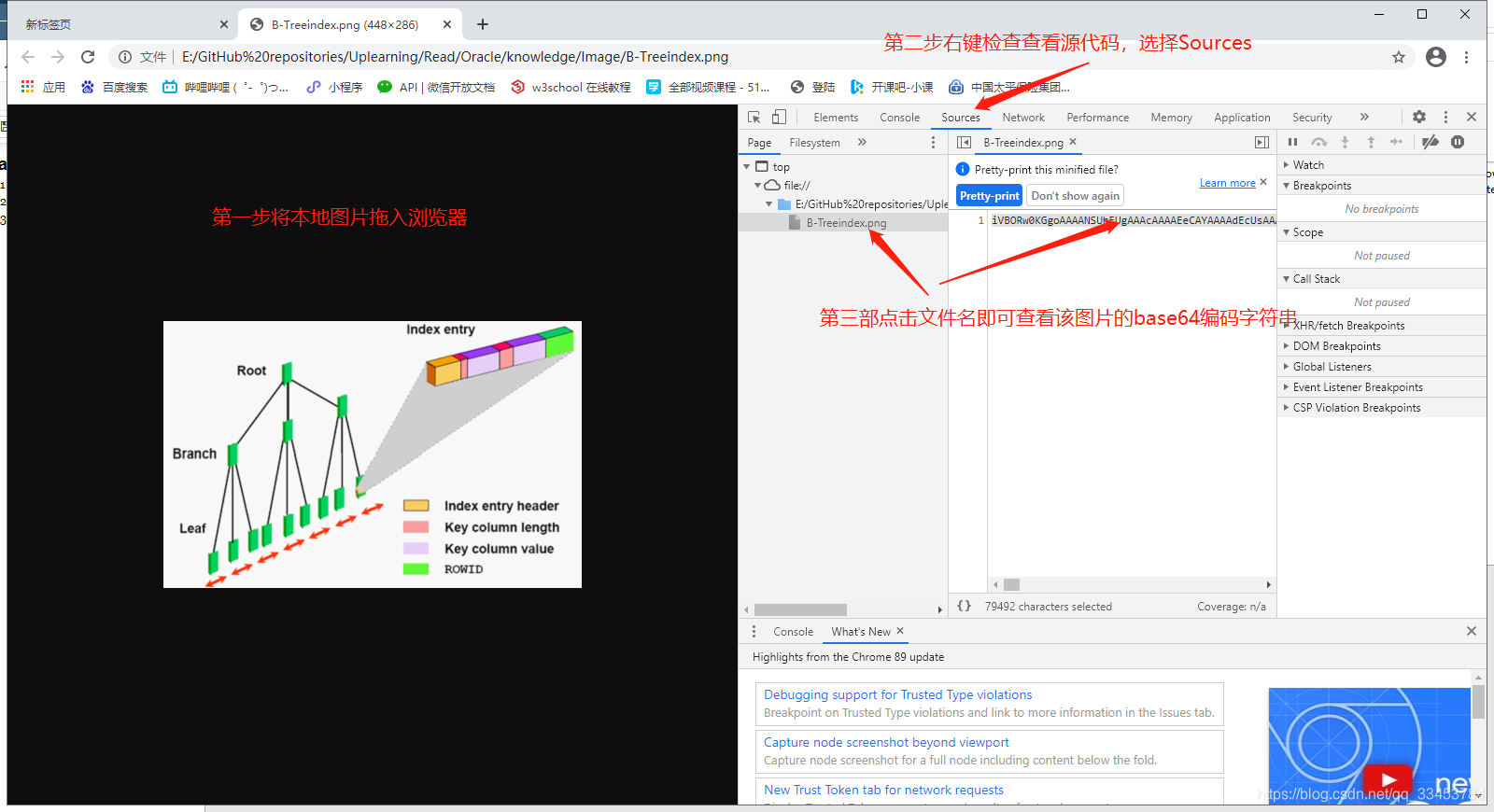
将图片转换为 base64 图片代码
打开 chrome 浏览器,将图片拖入浏览器中,打开调试面板(F12),在 Sources 栏下即可看到该图片的 base64编码 字符串。

-
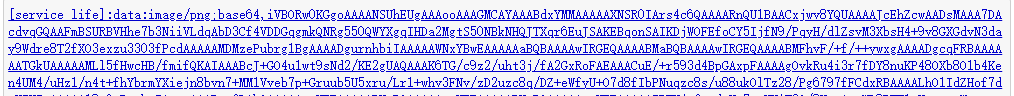
将 base64 图片代码放在变量中

-
在文中需要使用图片的时候,用以下的方式调用
![图片描述随意][第二步的变量名]




 浙公网安备 33010602011771号
浙公网安备 33010602011771号