el-select下拉框选项的样式修改(背景色、hover、字体等)
一:如何修改el-select下拉框中选项的样式,网上的方法一般有两种:
1.找到下拉框的类名,写一个全局的样式。
2.通过/deep/来修改.el-select-dropdown__item的样式内容
3.通过popper-class设置的类名添加样式
以上几种方式中,第二种和第三种是无法生效的,而第一种形式虽然可以,但是会造成样式污染,在打包上传到服务器的时候,其他地方的样式可能会因此发生改变。
二:问题分析

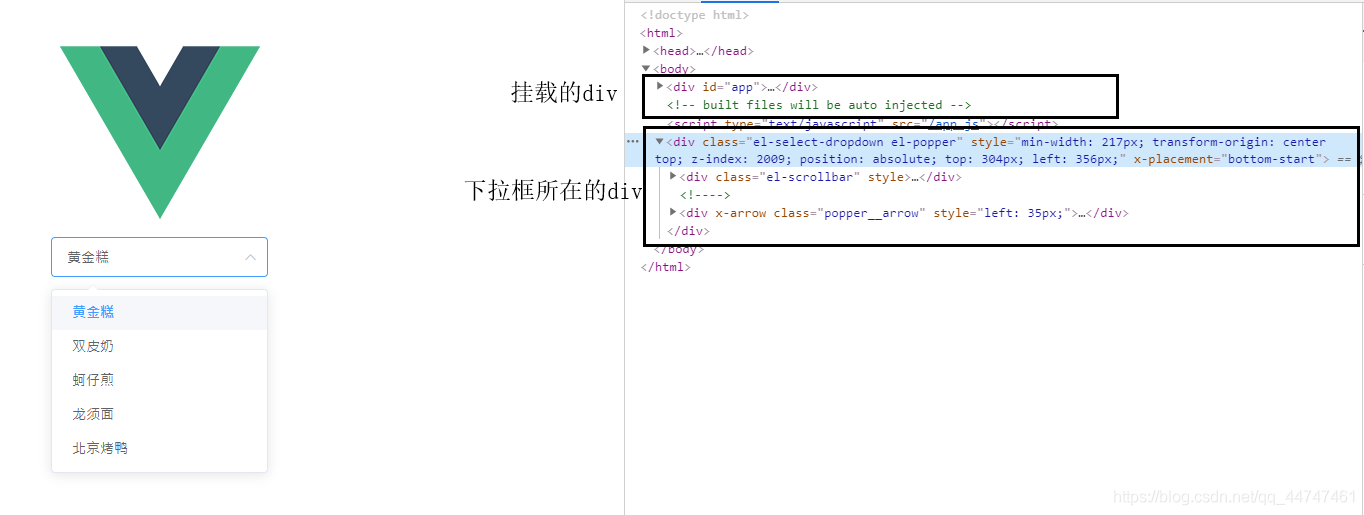
上图中显示的是当选中el-select的选项时页面的结构,选项的容器并不在挂载的div#app中,而是div#app的兄弟元素,我们在组件中设置样式的时候,加上了scoped,作用域都是局限在div#app中,所以设置的样式就无法正常作用到选项内容的div上。
注:el-select组件中,只有选项的容器默认是div#app之外的,展示的div.el-input还是在div#app之中。
三:问题解决

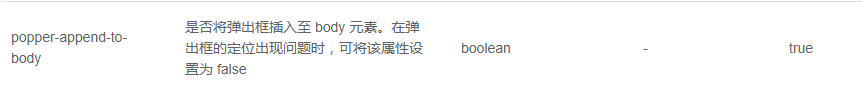
Popper-append-to-body属性是Element-UI官方文档中提供的一个属性,该属性的用途就是将el-select选项的内容移动div#app当中,默认值是true,下面一张图是将该属性设置为false时的DOM结构展示。
<el-select v-model="value" placeholder="请选择" :popper-append-to-body="false">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
四:样式修改
使用的less编译的样式 需要提前安装less 和 less-loader,并在配置文件中配置解析命令
.hello{
// 未选中任何选项的时候 placeholder的样式 需要先选中父元素 增加权重
/deep/ input::-webkit-input-placeholder {
color: #fff;
}
/deep/ input::-moz-input-placeholder {
color: #fff;
}
/deep/ input::-ms-input-placeholder {
color: #fff;
}
//修改的是el-input的样式
//一种方法是设置最里层el-input__inner的背景色 外层的两级父元素设置为透明色
//另一种方法是从el-select到el-input__inenr的背景色都设置为需要的颜色
/deep/ .el-select,
/deep/ .el-input,
/deep/ .el-input__inner{
background-color:#08164D ;
color:#fff;
border:0px;
border-radius:0px;
text-align: center;
}
//el-input聚焦的时候 外层的border会有一个样式
/deep/ .el-select .el-input.is-focus .el-input__inner{
border:0px;
}
//修改的是el-input上下的小图标的颜色
/deep/ .el-select .el-input .el-select__caret{
color:#fff;
}
//修改总体选项的样式 最外层
/deep/ .el-select-dropdown{
background-color: #08164d;
margin: 0px;
border:0px;
border-radius: 0px;
}
//修改单个的选项的样式
/deep/ .el-select-dropdown__item{
background-color: transparent;
color:#fff;
}
//item选项的hover样式
/deep/ .el-select-dropdown__item.hover,
/deep/ .el-select-dropdown__item:hover{
color:#409eff;
}
//修改的是下拉框选项内容上方的尖角
/deep/ .el-popper .popper__arrow, .el-popper .popper__arrow::after{
display: none;
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号