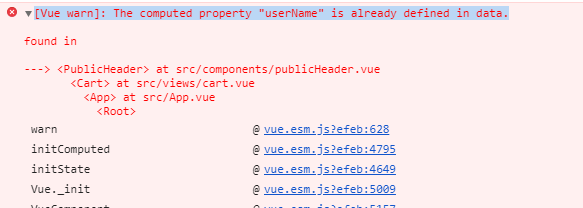
The computed property "userName" is already defined in data.
这是一次练习中所犯的错误,记录一下
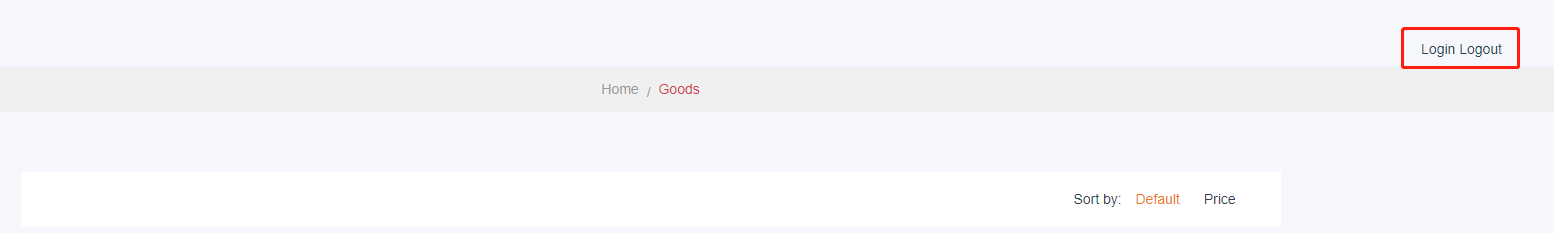
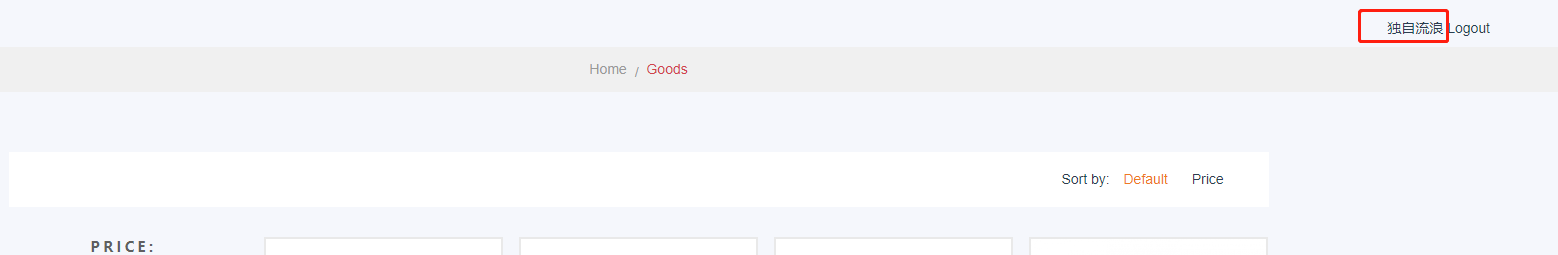
情况说明:要使用vuex 做一个登录效果如下(一为未登录,二为已登录)


最初是想用vuex的getter获取登录名进行展示,代码如下
<div>
<a href="javascript:void(0)" class="navbar-link" @click="loginClick" v-show="userNameFlag">Login</a>
<a href="javascript:void(0)" v-show="userNameFlag">{{userName }}</a>
</div>
<script>
export default {
name: "publicHeader",
data() {
return {
userName:''
userNameFlag:false
};
},
mounted:{
...mapGetters(
[
'userName'
]
)
}
},
methods:{
login(){
axios.post('/users/login',{
userName: this.userName,
userPwd:this.userPwd
})
.then(( res )=>{
if(res.data.status == '000'){
this.setUserID(res.data.result.userID);
this.setUserName(res.data.result.userName);
this.dialogFormVisible = false;
this.errTittle = false;
this.userNameFlag = true;
}else {
this.errTittle = true;
}
})
},
...mapMutations({
setUserName :"SET_USERNAME",
setUserID :"SET_USERID"
})
}
}
</script>
后来发现这个办法行不通,直接报错The computed property "userName" is already defined in data.

后来分析了一下,应该是计算属性的问题,在我这个页面初始化完成的以后,计算属性就已经开始执行,而这个时候,userName这个值我还没有忘state中设置,所有他通过vuex的getter获取不到,这就是原因所在,
后来想了另外一种办法,更简单,之前脑子短路没有想起来。代码如下:
<div>
<a href="javascript:void(0)" class="navbar-link" @click="loginClick" v-show="!this.$store.state.userName">Login</a>//直接通过state获取登录账号名称,并控制显示隐藏
<a href="javascript:void(0)" v-show="this.$store.state.userName">{{ this.$store.state.userName }}</a>//直接通过state获取登录账号名称,并控制显示隐藏
</div>
<script>
import { mapMutations ,mapGetters } from "vuex";
import axios from 'axios';
export default {
name: "publicHeader",
data() {
return {
userName:'';//这个值是登录的时候和文本框双向数据绑定的
};
},
methods:{
login(){
axios.post('/users/login',{ //登录使用方法参数为账号和密码
userName: this.userName,
userPwd:this.userPwd
})
.then(( res )=>{
if(res.data.status == '000'){
this.setUserID(res.data.result.userID);//通过vuex 设置userID
this.setUserName(res.data.result.userName);//通过vuex 设置userName
}else {
this.errTittle = true; //账号密码错误
}
})
},
...mapMutations({
setUserName :"SET_USERNAME",
setUserID :"SET_USERID"
})
}
}
</script>
上面就是我通过去state直接获取数值,避免了上面的情况发生,当然这方法可能不是最好的,如果 各位大神有更好的办法解决,请不吝赐教!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号