elementui table组件,根据数据的不同,显示不同的内容
<template>
<div class="padding20">
<div class="publicTable">
<el-table :data="configureList" border style="width: 100%" :header-cell-style="{background:'#dae1ea'}">
<el-table-column prop="code" label="算法编码" width=""></el-table-column>
<el-table-column prop="functionName" label="算法" width="70"></el-table-column>
<el-table-column prop="type" label="类型">
<template slot-scope="scope">
<span v-if="scope.row.type=== 'input'">输入</span>
<span v-if="scope.row.type=== 'output'">输出</span>
</template>
</el-table-column>
<el-table-column prop="paraCode" label="参数项编码"></el-table-column>
<el-table-column prop="paraCodeName" label="参数项" width="100"></el-table-column>
<el-table-column prop="paraOrderBy" label="参数项排序号" width="150"></el-table-column>
<el-table-column prop="paraType" label="参数项类型" width="">
<template slot-scope="scope">
<span v-if="scope.row.paraType=== 1">录入</span>
<span v-if="scope.row.paraType=== 2">选项</span>
<span v-if="scope.row.paraType=== 3">数表</span>
<span v-if="scope.row.paraType=== 4">配置项</span>
</template>
</el-table-column>
<el-table-column prop="valueType" label="值类型" width="">
<template slot-scope="scope">
<span v-if="scope.row.valueType=== 1">布尔</span>
<span v-if="scope.row.valueType=== 2">整型</span>
<span v-if="scope.row.valueType=== 3">浮点</span>
<span v-if="scope.row.valueType=== 4">字符</span>
<span v-if="scope.row.valueType=== 5">日期</span>
</template>
</el-table-column>
<el-table-column prop="numUnitIdStr" label="计数单位" width=""></el-table-column>
<el-table-column prop="unitIdStr" label="计量单位" width=""></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<span class="pointer" >编辑</span>
<span class="pointer">删除</span>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
name: "definition_ConfigurePage",
data(){
return {
configureList:[
{
cid: "C000065",
code: "C000065F0002",
functionName: "算法2",
id: 223,
paraCode: "PAAO",
paraCodeName: "参数15",
paraOrderBy: 2,
paraType: 2,
type: "output",
valueType: 1
}
]
}
}
}
</script>
<style >
</style>
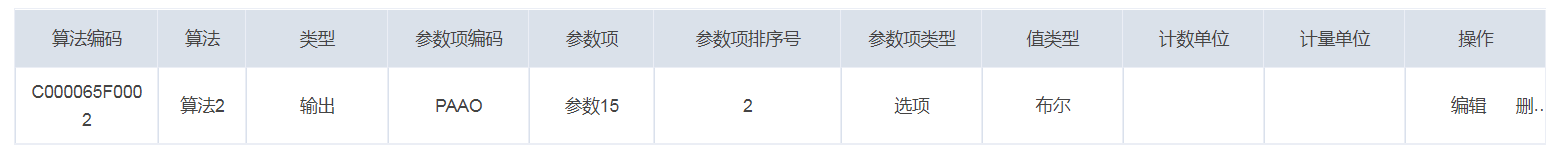
------------------------------------------------------------效果如下------------------------------------------------






 浙公网安备 33010602011771号
浙公网安备 33010602011771号