Javascript Event Loop
Javascript Event Loop是什么
Javascript执行的时候是单线程的,所以一些耗时的操作需要启用其它的线程去处理,这样才不会阻塞整个线程的执行,这种任务我们称为异步任务。
然后这些异步任务需要由 浏览器或者NodeJS 轮询的去检查是否有任务完成,需要去处理。每一次检查称为一个tick。这一整个流程就叫做 event loop。
Javascript Event Loop分类
Event Loop分为两大类:微任务与宏任务 。同一个tick中微任务会在宏任务之前执行。
微任务:简单理解就是某些操作需要放到同步执行js的结尾执行。类似于一个函数执行完了,然后最后执行一个结束的钩子函数。包括:Promise.then、Promise.catch、new MutationObserver、process.nextTick、
宏任务:简单理解就是一些需要启动别的线程的操作,放到了一个任务队列中。每次tick都会去这里检查有没有任务需要处理。包括:setTimeout、setInterval、IO、setImmediate等
浏览器与NodeJS Event Loop的差异
浏览器只是同步js结束之后,统一检查所有的异步任务。微任务在宏任务之前执行,不同的宏任务之间没有明确的先后顺序。
NodeJS比浏览器在 Event Loop上面多了一些不同的阶段,不同的宏任务多了先后顺序。
NodeJS顺序:
1、timers 阶段。主要执行setTimeout、setInterval 定时器的回调任务
2、pending callbacks阶段。主要是某些系统操作的回调。
3、poll阶段。 轮循等待新的链接和请求等事件
4、check 阶段。setImmediate回调
5、close callbacks。关闭回调执行
nextTick、setImmediate、setTimeout区别
这几个比较迷惑。
nextTick类似于promise.then,就是同步任务执行完第一个执行nextTick,比如其它的异步任务都早
setImmediate 在第四个阶段,比如setTimeout(() => {}, 0)晚。
setTimeout 在第一个阶段,比如异步的io检查要早
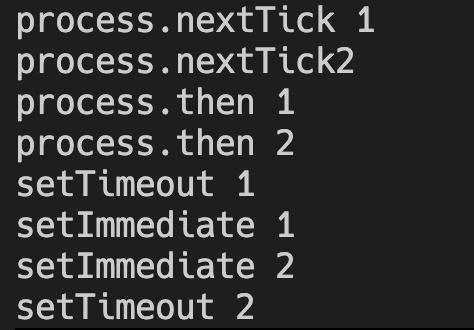
setTimeout(() => { console.log("setTimeout 1"); }, 0); process.nextTick(() => { console.log("process.nextTick 1"); }); setImmediate(() => { console.log("setImmediate 1"); }); Promise.resolve().then(() => { console.error("process.then 1"); }); process.nextTick(() => { console.log("process.nextTick2"); }); setTimeout(() => { console.log("setTimeout 2"); }); Promise.resolve().then(() => { console.error("process.then 2"); }); setImmediate(() => { console.log("setImmediate 2"); });
执行结果:

说明nextTick比如Promise.then还要更早的执行




 浙公网安备 33010602011771号
浙公网安备 33010602011771号