easyui combobox下拉列表的多选值
html;
1 <input id="cc" class="easyui-combobox" value="" data-options=" 2 url:'xxxxxx', 3 method:'get', 4 valueField:'id', 5 textField:'groupName', 6 multiple:true, 7 panelHeight:'auto', 8 loadFilter:function(data){ 9 return data.data.rows; 10 }" 11 /> 12 <a id="btnGet" class="easyui-linkbutton" data-options="iconCls:'icon-add'">获取已选项集合值</a>
js:
1 $("#btnGet").click(function () { 2 alert( $('#cc').combobox('getValues')); 3 });
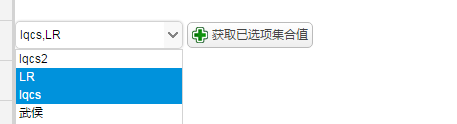
效果:


设置value值;value="12,13"
打开的时候会自动的选中。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号