清除浏览器缓存的方法
清除浏览器缓存的方法
1 避免HTML页面缓存 在页面中的<head></head>中添加
<meta HTTP-EQUIV="Pragma" CONTENT="no-cache">
<meta HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<meta HTTP-EQUIV="Expires" CONTENT="0">
2 jquery ajax清除浏览器缓存
1 cache:false
eg: $.ajax({ url:'', dataType:'json', data:{}, cache:false, success:function(data){ //操作 } });
2 随机数 在url上加添了随机数
eg: url: '/yxt-admin/admin/adminUser?ran=' + Math.random(),
3 时间戳 在url上添加一个时间戳
eg:url: '/yxt-admin/admin/adminUser?ran=' + new Date().getTime(),
3 在easyui上,使用get得到数据,同时清除缓存,可以用时间戳
jQuery.get( url [, data ] [, success ] [, dataType ] )
eg: $.get('/yxt-admin/admin/doctor/' + id + '/detail',{"time": new Date().getTime()},function (data){});
3 在自己的项目完成时 打成.war包给别人测试的时候,页面可能跟前一次的测试打开的界面可能是一样的,这时候就需要在js,css后面跟个名字,像是版本号一样的。
eg: 第一次打包
<link rel="stylesheet" type="text/css" href="/yxt-admin/js/easyui/themes/icon.css?ver=1.001" />
<link rel="stylesheet" type="text/css" href="/yxt-admin/js/easyui/themes/gray/easyui.css?ver=1.001" />
......
第二次打包
<link rel="stylesheet" type="text/css" href="/yxt-admin/js/easyui/themes/icon.css?ver=1.002" />
<link rel="stylesheet" type="text/css" href="/yxt-admin/js/easyui/themes/gray/easyui.css?ver=1.002" />
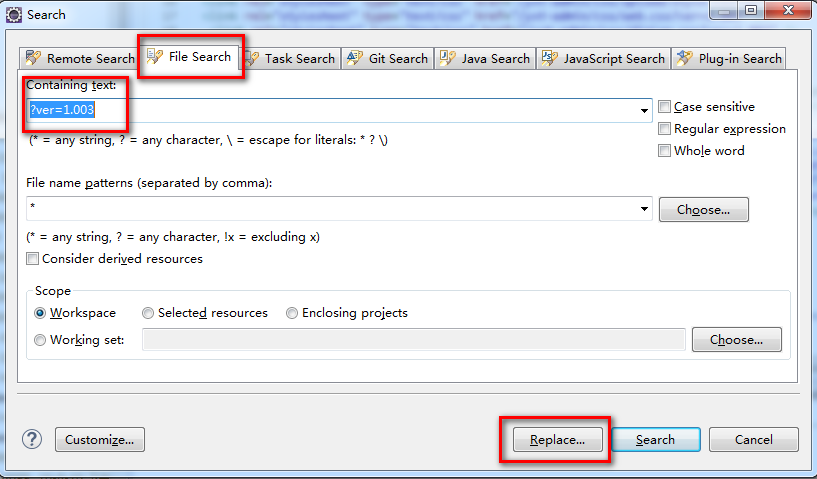
当然每个涉及到这些都需要改的,在Eclipse 是有快捷键的,选中你需要修改的文件,
Ctrl+H

点击Replace 会找到你文件下所有的?ver=1.003

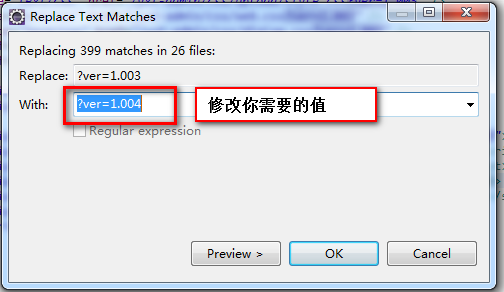
这样全部的?ver=1.003 将被替换成?ver=1.004 (注:这个版本号尽量与众不同!嘻嘻!)
我积累的不全,大神们继续添加吧!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号