Vue 父子组件间的传值
vue使用中,经常会用到组件,好处是:
1、如果有一个功能很多地方都会用到,写成一个组件就不用重复写这个功能了;
2、页面内容会简洁一些;方便管控;
子组件的传值是通过props来传递数据,$emit来触发事件;
父传子
下面是一个简单的子组件props传值:
父组件的部分:

首先引入组件,在组件上绑定你要传给组件的值;
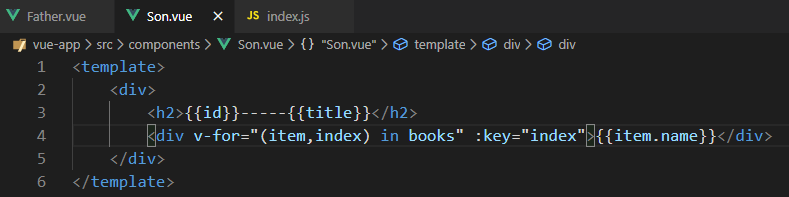
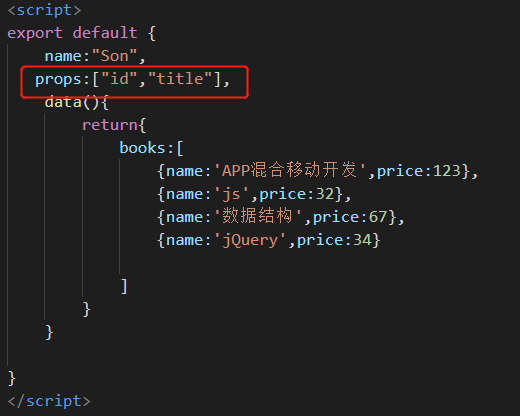
子组件部分:


然后,在组件里通过props来接收你从父页面传过来的值;so,父组件把值传给子组件就完成了;
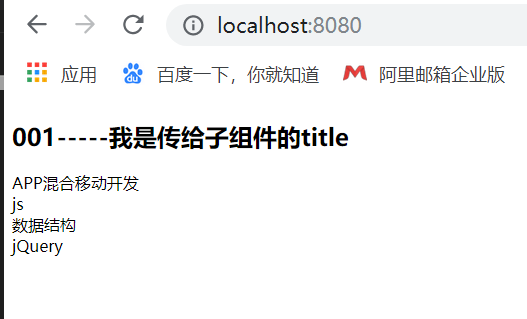
显示结果

下面是一个子组件在把值传给父组件的例子,用$emit:
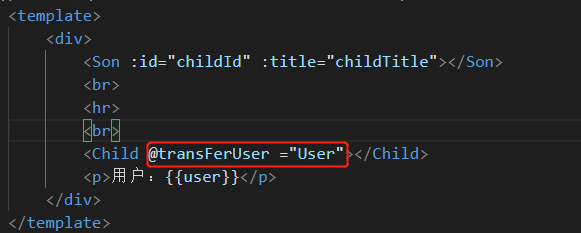
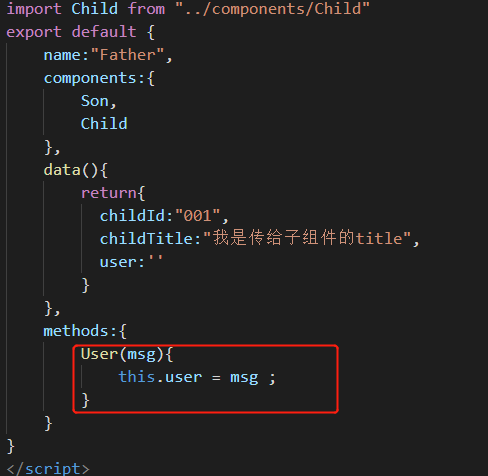
父组件部分:


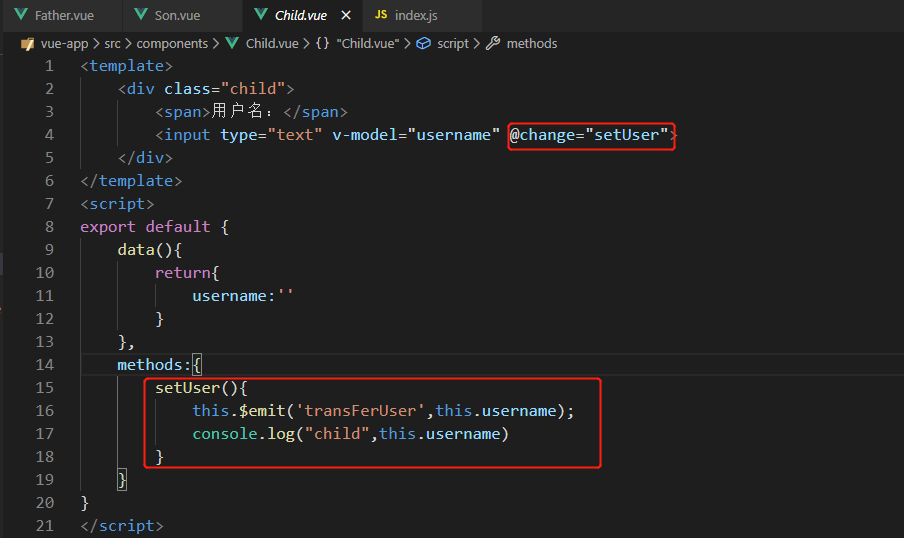
子组件部分

先是change监听input值的变化,通过 change监听input值的变化,通过change监听input值的变化,通过emit来连接父组件和子组件之间的事件;transferUser是在父组件连接事件的名称,后面跟上返回的数据;然后在父组件通过getUser获取数据,就这样子传父的过程就完成了
显示结果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号