PinyinMatch实现拼音匹配,分词、缩写、多音字匹配能力
参考https://www.npmjs.com/package/pinyin-match
npm install pinyin-match --save
const PinyinMatch =
let test = '123曾经沧海难为水除却巫山不是云'
PinyinMatch// [1, 3]
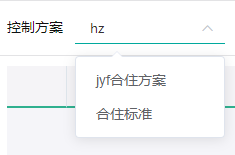
案例1:


<el-form-item label="控制方案">
<el-select v-model="lngcontrolplanid" :placeholder="请输入" :filter-method="selectFilter" filterable @focus="onFocus">
<el-option
v-for="(item, index) in controlPlanList"
:key="item.lngcontrolplanid"
:value-key="item.lngcontrolplanid"
:label="item.strcontrolplanname"
:value="item.lngcontrolplanid"
/>
</el-select>
</el-form-item>
<script>
import pinyinMatch from 'pinyin-match'
methods: {
//聚焦时显示全部数据
onFocus() {
this.controlPlanList = this.copyControlPlanList
},
selectFilter(val) {
if (val) {
this.controlPlanList = this.copyControlPlanList.filter((item) => {
return PinyinMatch.match(item.strcontrolplanname, val) //(需要过滤的名称,输入的关键词)
})
} else {
this.controlPlanList = this.copyControlPlanList
}
},
}
</script>
案例2

<el-form-item label="出差地点" prop="districtIds">
<el-cascader
ref="areaNames"
v-model="disValue"
:options="districtAll"
:props="{
label: 'treedataname',
value: 'treedataid',
children: 'childList'
}"
:collapse-tags="collapseTags"
filterable
:filter-method="filterMethod"
/>
</el-form-item>
<script>
import pinyinMatch from 'pinyin-match'
methods: {
filterMethod(node, keyword) {
return pinyinMatch.match(node.text, keyword)
}
}
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号