详解-WPF入门基础 ——(布局)
WPF中的常用布局
——墨问苍生
2020-10-11
一、布局的基本原则
·一个窗口只能包含一个元素
如果需要支持多个元素,可以使用嵌套布局。
·不应使用坐标设置元素位置
尽量不用手动拖拽控件的新式创建界面。
·多数情况不应定义元素尺寸
我们尽量通过设置元素位置来使得元素大小支持动态缩放
二、常用布局的使用
1、布局常用属性
| 属性名称 | 属性描述 |
|---|---|
| HorizontalAlignment | 用于设置子元素在容器中的水平位置。 参数:Center、Left、Right、Stretch |
| VerticalAlignment | 用于设置子元素在容器中的垂直位置。 参数:Center、Top、Bottom、Stretch |
| Margin | 用于设置子元素在容器中的边距。 参数:4个方向的边距(左、上、右、下) 使用:可以同时设置4个边距,也可以单独设置每条边的边距 |
| Height/Width MinHeight/MinWidth MaxHeight/MaxWidth |
设置元素的基本尺寸,从上到下依次为:固定尺寸、最小尺寸、最大尺寸 |
2、布局的使用
(1)Canvas布局
| 属性名称 | 属性描述 |
| Canvas.Right | 设置元素距离容器右边界的距离 |
| Canvas.Left | 设置元素距离容器左边界的距离 |
| Canvas.Top | 设置元素距离容器上边界的距离 |
| Canvas.Bottom | 设置元素距离容器下边界的距离 |
|
注意:如果同时设置Canvas.Left="50" Canvas.Right="50",则以Canvas.Left="50"为准。如果同时设置Canvas.Top="50" Canvas.Bottom=50 则以Canvas.Top="50为准"。 |
|
Canvas是一个类似于坐标系的面板,所有的元素通过设置坐标来决定其在坐标系中的位置。
<!--MainWindow.xaml-->
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <Canvas> <Button Content="按钮" Height="20" Width="40" Canvas.Left="50" Canvas.Top="50"/> <Button Content="按钮" Height="20" Width="40" Canvas.Right="50" Canvas.Top="50"/> <Button Content="按钮" Height="20" Width="40" Canvas.Left="50" Canvas.Bottom="50"/> <Button Content="按钮" Height="20" Width="40" Canvas.Right="50" Canvas.Bottom="50"/> </Canvas> </Grid> </Window>
程序效果:

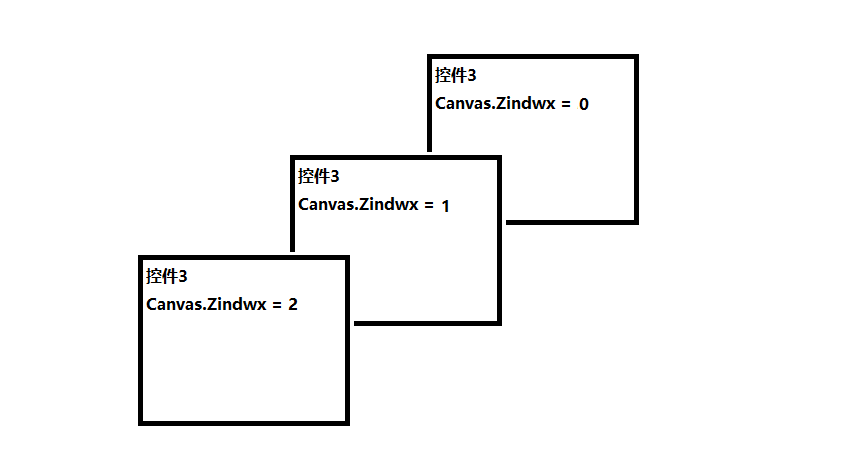
Canvas 的 Z 轴
当多个元素堆叠的时候,在同一个坐标点,如果想让某个控件显示在最顶端,Canvas 提供了一个 Canvas.Zindex 属性 可以指定Z轴顺序。

(2)StackPanel布局
StackPanel 将控件按照行或列来顺序排列,但不会换行。通过设置面板的Orientation属性设置了两种排列方式:横排(Horizontal)和竖排(Vertical),默认为竖排。
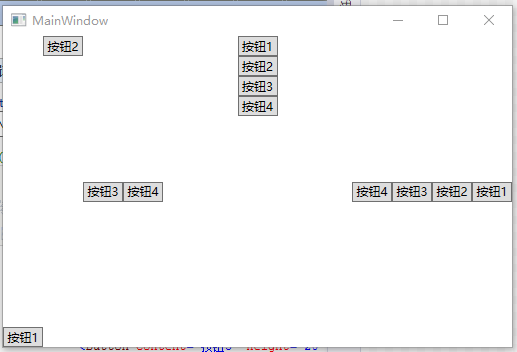
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <StackPanel Orientation="Horizontal"> <Button VerticalAlignment="Bottom" Content="按钮1" Height="20" Width="40"/> <Button VerticalAlignment="Top" Content="按钮2" Height="20" Width="40"/> <Button Content="按钮3" Height="20" Width="40"/> <Button Content="按钮4" Height="20" Width="40"/> </StackPanel> <StackPanel Orientation="Horizontal" FlowDirection="RightToLeft"> <Button Content="按钮1" Height="20" Width="40"/> <Button Content="按钮2" Height="20" Width="40"/> <Button Content="按钮3" Height="20" Width="40"/> <Button Content="按钮4" Height="20" Width="40"/> </StackPanel> <StackPanel Orientation="Vertical"> <Button Content="按钮1" Height="20" Width="40"/> <Button Content="按钮2" Height="20" Width="40"/> <Button Content="按钮3" Height="20" Width="40"/> <Button Content="按钮4" Height="20" Width="40"/> <Image x:Name="image" Height="100"/> </StackPanel> </Grid> </Window>
程序效果:

注意:Orientation="Horizontal"时,设置FlowDirection属性为RightToLeft,则元素将从右向左排列。
(3)DockPanel布局
DockPanel支持让元素简单地停靠在某个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间
使用四个属性值来控制他们的停靠:Top(上)、Bottom(下)、Left(左)、Right(右)。在DockPanel中写在最后的元素将填满剩余空间,除非DockPanel的LastChildFill属性为false。
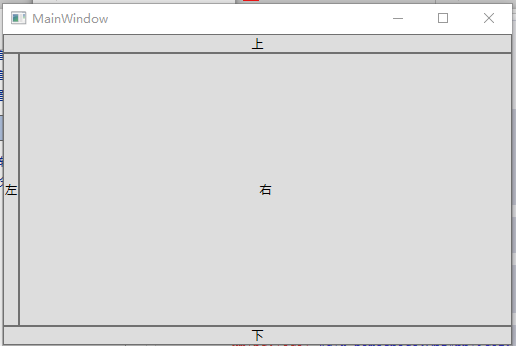
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <DockPanel> <Button Content="上" DockPanel.Dock="Top"></Button> <Button Content="下" DockPanel.Dock="Bottom"></Button> <Button Content="左" DockPanel.Dock="Left"></Button> <Button Content="右" DockPanel.Dock="Right"></Button> </DockPanel> </Grid> </Window>
程序效果:

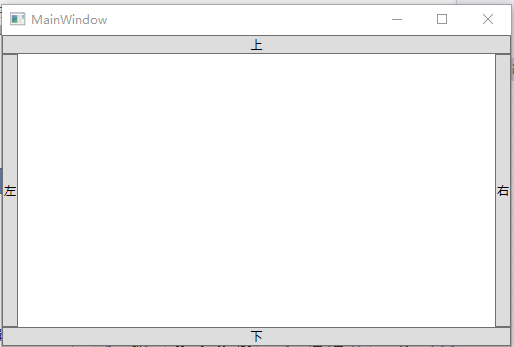
DockPanel的LastChildFill属性为false的情况:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <DockPanel LastChildFill="False"> <Button Content="上" DockPanel.Dock="Top"></Button> <Button Content="下" DockPanel.Dock="Bottom"></Button> <Button Content="左" DockPanel.Dock="Left"></Button> <Button Content="右" DockPanel.Dock="Right"></Button> </DockPanel> </Grid> </Window>
程序效果:

(4)WrapPanel布局
WrapPanel布局面板将各个空间从左至右按照行或列的顺序罗列,当长度和高度不够时就会自动换行,后续排序按照从上到下,从左至右的顺序进行。
Orientation属性决定元素排列方向其值为Vertical或Horizontal
Vertical:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <WrapPanel Orientation="Vertical"> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> </WrapPanel> </Grid> </Window>
程序效果:

Horizontal:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <WrapPanel Orientation="Horizontal"> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> <Button Width="100" Height="40" Content="Button1"></Button> </WrapPanel> </Grid> </Window>
程序效果:

(5)Grid(网格布局)
Grid是最常用的动态布局控件,也是所有动态布局控件中唯一可按比例动态调整分配空间的控件。默认情况下,在WPF设计器中打开的每个新Window中都包含有一个Grid控件。
该控件很像网页中的表格,需要定义行、列,划分单元格坐标从(0,0)开始。常用属性如下
| 属性名称 | 属性描述 |
| Height |
指定Grid的高度,有两种写法 ①Height = "60": 不加星号表示固定高度。 ②Height = "60*": 加星号表示加权高度,在调整窗体大小时会按比例缩放。 |
| Width |
指定Grid的宽度,写法与Height属性一致。 ①Width= "60": 不加星号表示固定高度。 ②Width= "60*": 加星号表示加权高度,在调整窗体大小时会按比例缩放。 |
| ColumnSpan | 使子元素跨多列。例如:Grid.ColumnSpan="2" 表示跨两行 |
| RowSpan | 使子元素跨多行。例如:Grid.RowSpan="2" |
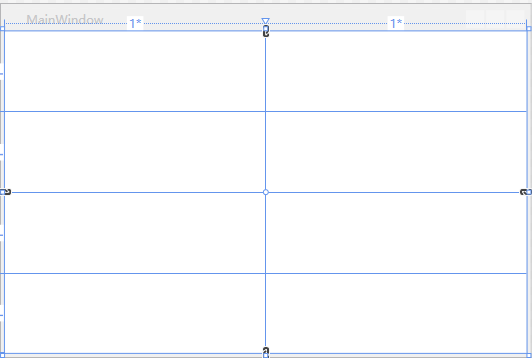
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <!--划分为四行--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--划分为两列--> <Grid.ColumnDefinitions> <ColumnDefinition> </ColumnDefinition> <ColumnDefinition> </ColumnDefinition> </Grid.ColumnDefinitions> </Grid> </Window>
程序效果:

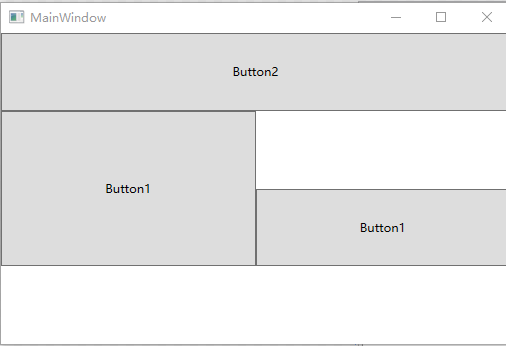
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <!--划分为四行--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--划分为两列--> <Grid.ColumnDefinitions> <ColumnDefinition> </ColumnDefinition> <ColumnDefinition> </ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Column="1" Grid.Row="2" Content="Button1"></Button> <Button Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" Content="Button2"></Button> <Button Grid.Column="0" Grid.Row="1" Grid.RowSpan="2" Content="Button1"></Button> </Grid> </Window>
程序效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号