前端工程化 - gulp
gulp是什么
gulp就是一个前端的自动化构建工具,在开发过程中很多重复的任务可以使用gulp和gulp插件自动完成。相比于grunt,gulp非常好上手,核心API只有4个,而且还有丰富的插件库。
gulp快速入门
- 全局安装gulp
npm install -g gulp - 初始化项目,在项目目录下
npm init -y - 作为项目的开发依赖(devDependencies)安装
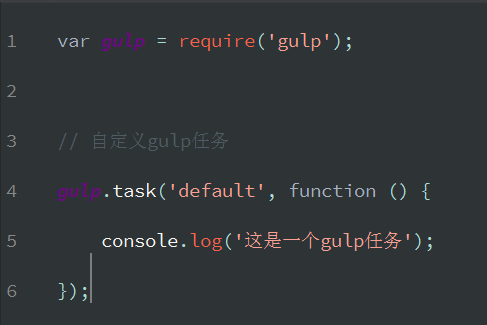
npm install --save-dev gulp - 在项目根目录下创建一个名为gulpfile.js的文件,并写入如下内容

- 在当前目录的命令行中输入gulp

gulp的核心API
gulp的核心API有四个,task、dest、task和watch,详细的用法可以到官网文档查看http://www.gulpjs.com.cn/docs/api/
这里将用一个简单的例子来演示gulp的四个核心API如何使用
- 安装gulp-less插件
npm install --save-dev gulp-less - 在项目下新建
./less/demo.less,并在其中写入

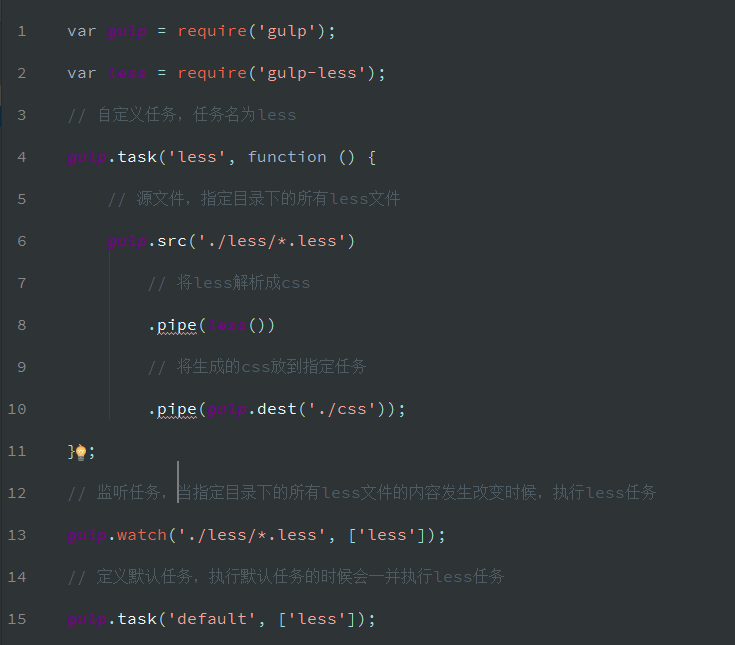
- 接着在gulpfile.js中写入如下内容

- 然后再当前项目的命令行中敲入
gulp并回车执行 - 接下来就可以看到当前项目目录下生成了
css/demo.css,less文件被成功解析成css文件并放到的指定目录中 - 再将demo.less中的内容,可以发现demo.css中的内容也发生了改变
gulp常用插件
- gulp-less less解析
- gulp-sass sass解析
- gulp-uglify js代码压缩
- gulp-clean-css css代码压缩
- gulp-htmlmin html代码压缩
- gulp-imagemin 图片压缩
- gulp-autoprefixer 自动添加css3浏览器前缀
- gulp-debug
- gulp-rename 文件重命名
- gulp-rev和gulp-rev-collector 添加版本号和替换文件中的图片,js文件和css文件等的引入路径,详细如何做,可以参考这篇博文https://segmentfault.com/a/1190000002932998
- gulp-load-plugins 自动加载gulp插件
- gulp-sourcemaps 生成sourcemap文件
在实际的项目开发工程中,我们可能会使用less,sass,TypeScript等,然后浏览器的调式工具(如chrome的开发者工具)无法直接调试这类的文件,通过sourcemap我们就可以很轻松的在浏览器进行调试。
例子:
在项目目录所在的命令行中敲入cnpm install --save-dev gulp gulp-sass gulp-sourcemaps,然后在gulpfile.js中写入

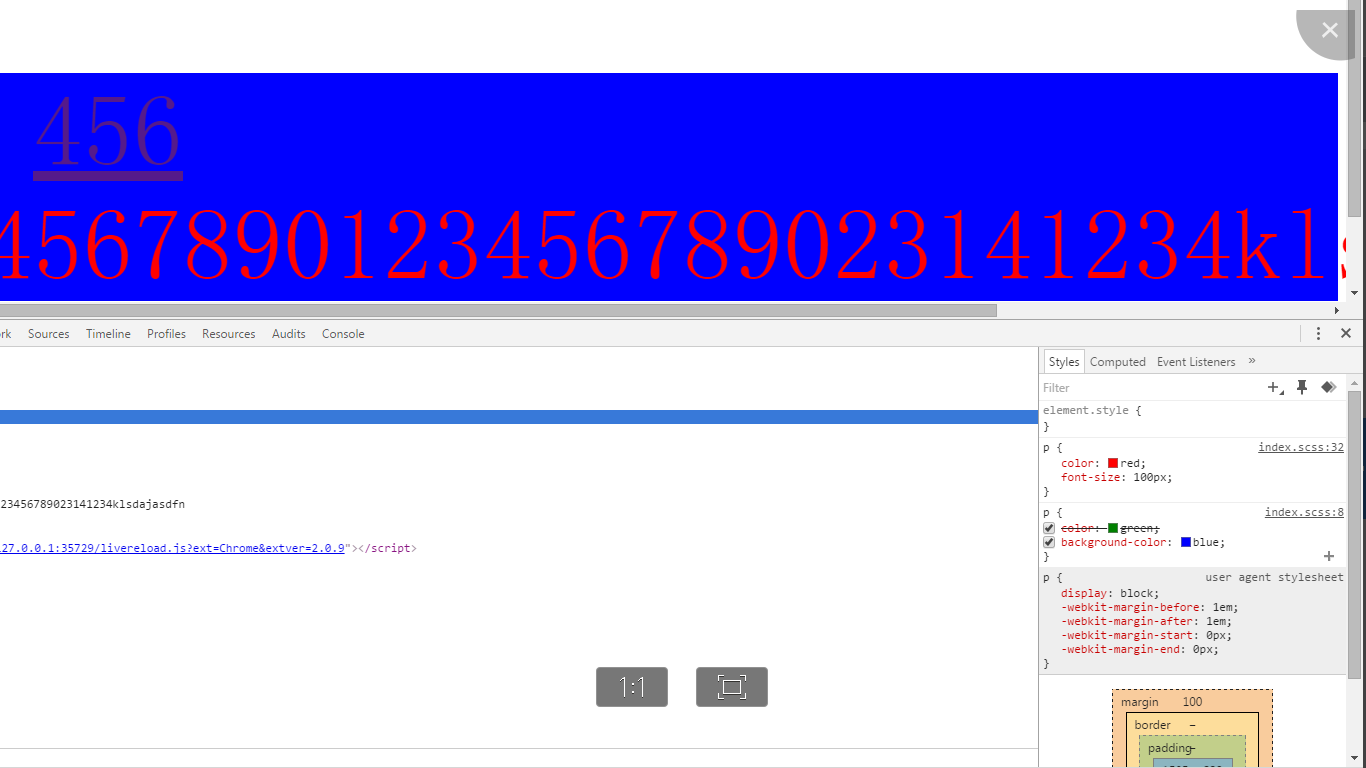
然后生成响应的.map文件
接着在chrome浏览器中打开开发者工具(F12),然后点击开发者工具右上角的关闭按钮旁的工具条进入setting

然后勾选上Sources下的Enable CSS source maps和Auto-reload generated CSS,刷新浏览器后就可以在开发者工具中显示scss了(注意右下)

- browser-sync 浏览器同步测试工具,具体的使用方法可以到这里查看http://www.browsersync.cn/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号