vue 组件样式如何不影响全局
可以在 “style” 标签中添加 “scoped” 属性。
<style scoped>
.red {
color: #f00;
}
</style>
<template>
<div class="container">
<h2 class="red">{{msg}}</h2>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello World!'
}
}
}
</script>
效果如下:
页面显示

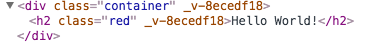
html结构

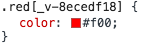
css结构






 浙公网安备 33010602011771号
浙公网安备 33010602011771号