如何监听localStorage中的值的变化?
场景:layout页顶部navar组件中展示用户名称,在修改用户名并关闭弹框后,navar组件中的name不能及时更新,需要手动刷新。如下:

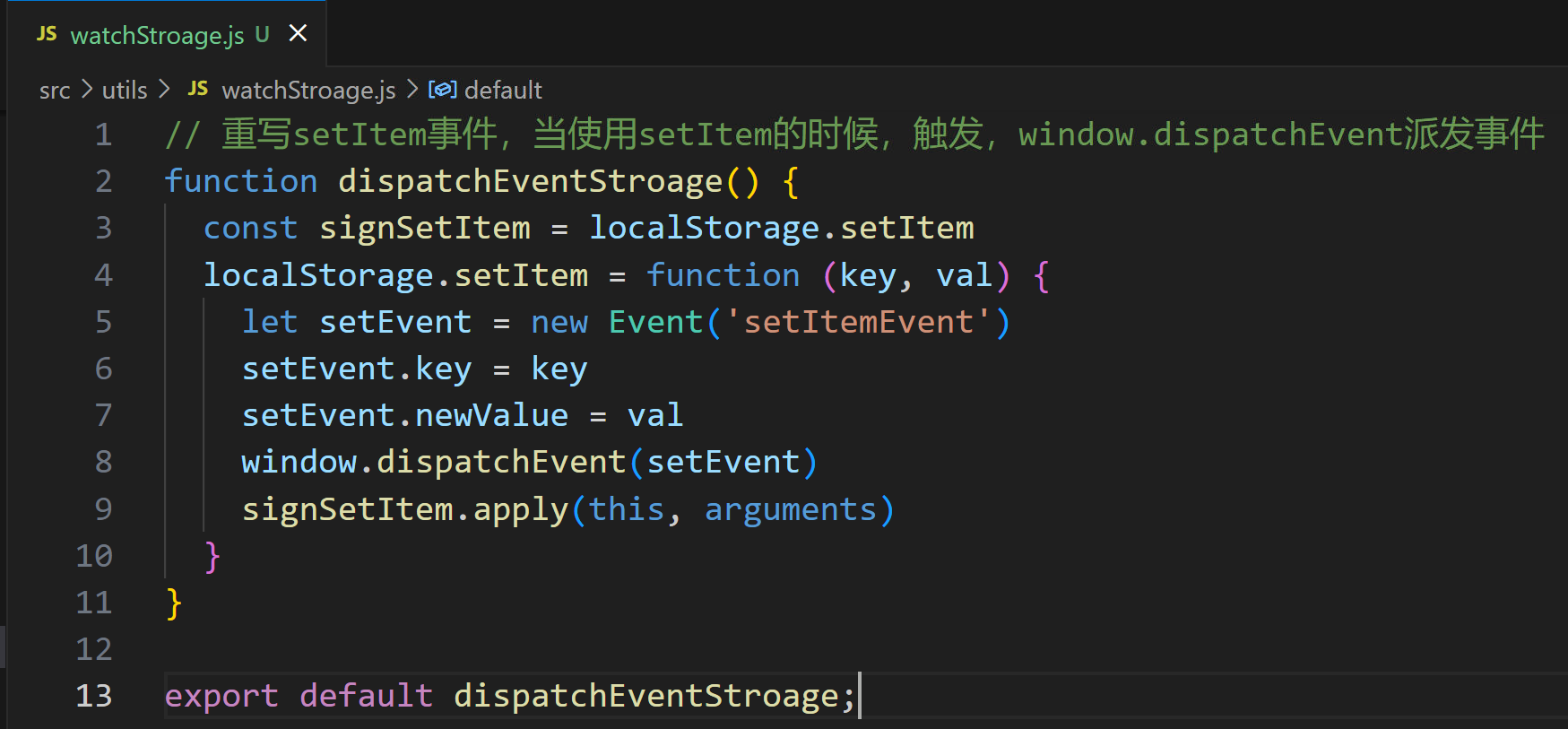
1、在utils中写个方法watchStroage.js。对localStorage.setItem进行重新改造

2、在main.js中引入这个方法并使用
import watchStroage from './utils/watchStroage'
Vue.use(watchStroage);
3、在navar组件中监听,赋予新的值
1 mounted() { 2 // 登录后获取name并存入 localStorage,在初始化layout时获取本地缓存中的name 3 this.name = localStorage.getItem("name"); 4 5 //根据自己需要来监听对应的key 6 window.addEventListener("setItemEvent", (e) => { 7 //e.key : 是值发生变化的key 8 //e.newValue : 是可以对应的新值 9 if (e.key === "name") { 10 this.name = e.newValue; 11 } 12 }); 13 },




 浙公网安备 33010602011771号
浙公网安备 33010602011771号