控制容器的宽高比---aspect-ratio
保持元素容器一致的宽高比(称为长宽比)对于响应式 Web 设计和在某些布局当中至关重要。
现在,通过 Chromium 88 和 Firefox 87,我们有了一种更直接的方法来控制元素的宽高比 -- aspect-ratio。
首先,需要设置盒子的宽度或者盒子的高度,


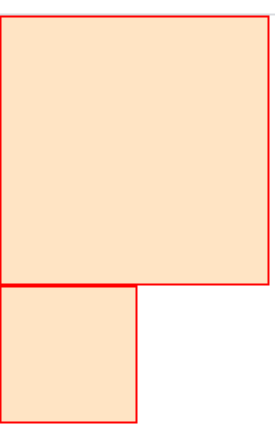
结果:

再次改变盒子的宽或高,发现整体大小随之改变。

保持元素容器一致的宽高比(称为长宽比)对于响应式 Web 设计和在某些布局当中至关重要。
现在,通过 Chromium 88 和 Firefox 87,我们有了一种更直接的方法来控制元素的宽高比 -- aspect-ratio。
首先,需要设置盒子的宽度或者盒子的高度,


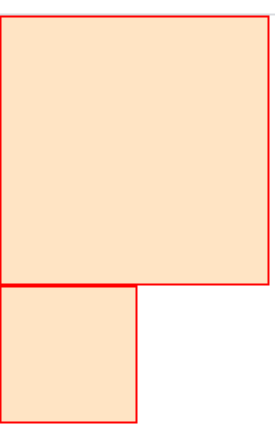
结果:

再次改变盒子的宽或高,发现整体大小随之改变。