不常用的鼠标事件
一、禁止鼠标右键弹出菜单
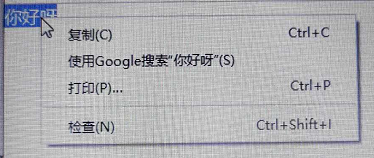
假如我们选中一段文字,右键点击后不想要弹出菜单,如下图:

我们要怎么处理呢? 很简单,我们可以监听contextmenu,具体代码如下:
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 7 <title></title> 8 <style type="text/css"> 9 *{ 10 padding: 0; 11 margin: 0; 12 } 13 </style> 14 </head> 15 <body> 16 <div id="box"> 17 你好呀 18 </div> 19 </body> 20 <script type="text/javascript"> 21 var box = document.getElementById('box') 22 box.addEventListener('contextmenu',function(e){ 23 e.preventDefault(); 24 }) 25 </script> 26 </html>
二、禁止鼠标选中事件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 7 <title></title> 8 <style type="text/css"> 9 *{ 10 padding: 0; 11 margin: 0; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="boxs" id="box"> 17 你好呀 18 </div> 19 </body> 20 <script type="text/javascript"> 21 var box = document.getElementById('box') 22 box.addEventListener('selectstart',function(e){ 23 e.preventDefault(); 24 }) 25 </script> 26 </html>
接下来会继续更新哦。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号