css笔记01:CSS例子
body { margin:0; padding:0; background:#000 url('images/backgrounds/star.png') no-repeat fixed; font: 12px sans-serif; }
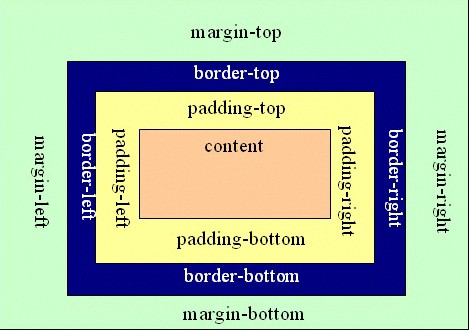
(1)margin和padding的区别用图表示为:

(2)CSS里定义body{ }和定义*{ }的区别
1 * { 2 margin: 0; 3 padding: 0; 4 border: 0; 5 } 6 body { 7 background: #CCC; 8 padding-top: 20px; 9 text-align: center; 10 } 11 12 * 代表所有元素 13 所以对*设置了属性 也就是对xhtml标签的所有元素设定了属性 14 而body只是一个标签 15 但是他是结构标签的开始 16 所以给他设置的属性 如果之后的标签 有继承属性 那么他就会或者body标签允许继承的属性,比如背景颜色 字体大小 字体颜色等
(3)CSS中background属性详解
css2中有五个与背景相关的属性。它们是:
- background-color:完全填充背景的颜色
- background-image:用作背景的图片
- background-position:确定背景图片的位置
- background-repeat:确定背景图片是否重复铺平
- background-attachment:确定背景图片是否随页面滚动
background: #00FF00 url(bgimage.gif) no-repeat fixed top;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号