vue中使用axios发送请求
我们知道,vue2.0以后,vue就不再对vue-resource进行更新,而是推荐axios,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求
1.安装axios
cnpm i axios -S
2.方案一:修改原型链
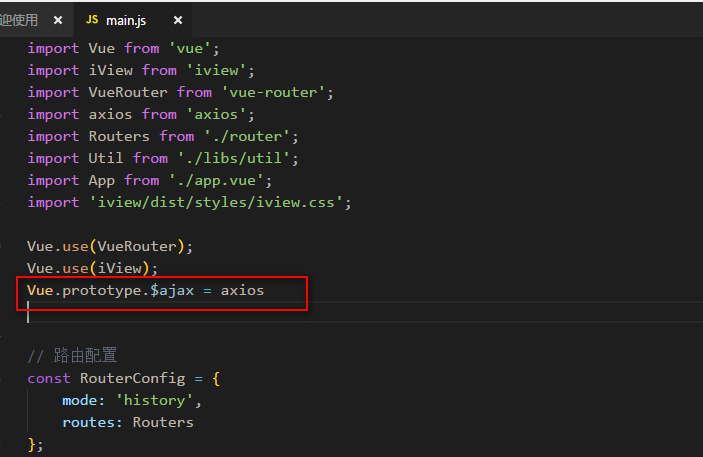
首先,在main.js中引入

在这个时候,你还是无法在组件中使用axios的,但如果将vue改为vue的原型链,就可以解决这个问题,如下图

3.开始发送请求


5.带参数的请求
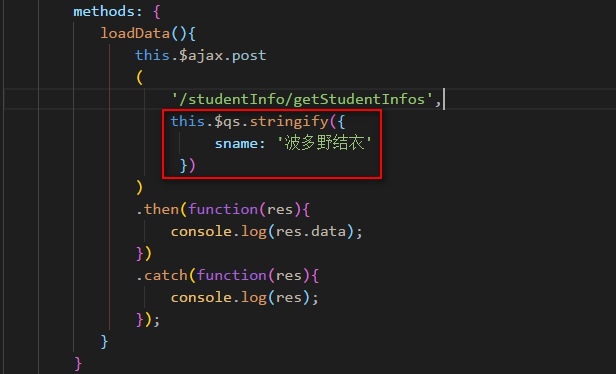
如果想要发送带json格式参数的请求,则需要使用qs模块来处理参数
首先在main.js中导入qs模块

然后使用qs处理参数

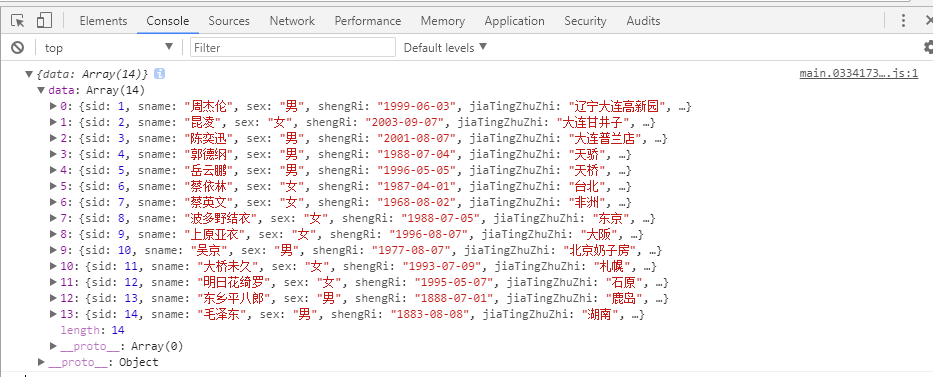
最终返回结果如下

6.回调函数的简写

7.注意
如果在vue中使用,那么vue中data中的数据无法通过this直接引用,需要做如下处理




 浙公网安备 33010602011771号
浙公网安备 33010602011771号