Vue全家桶-Vue-Router详解
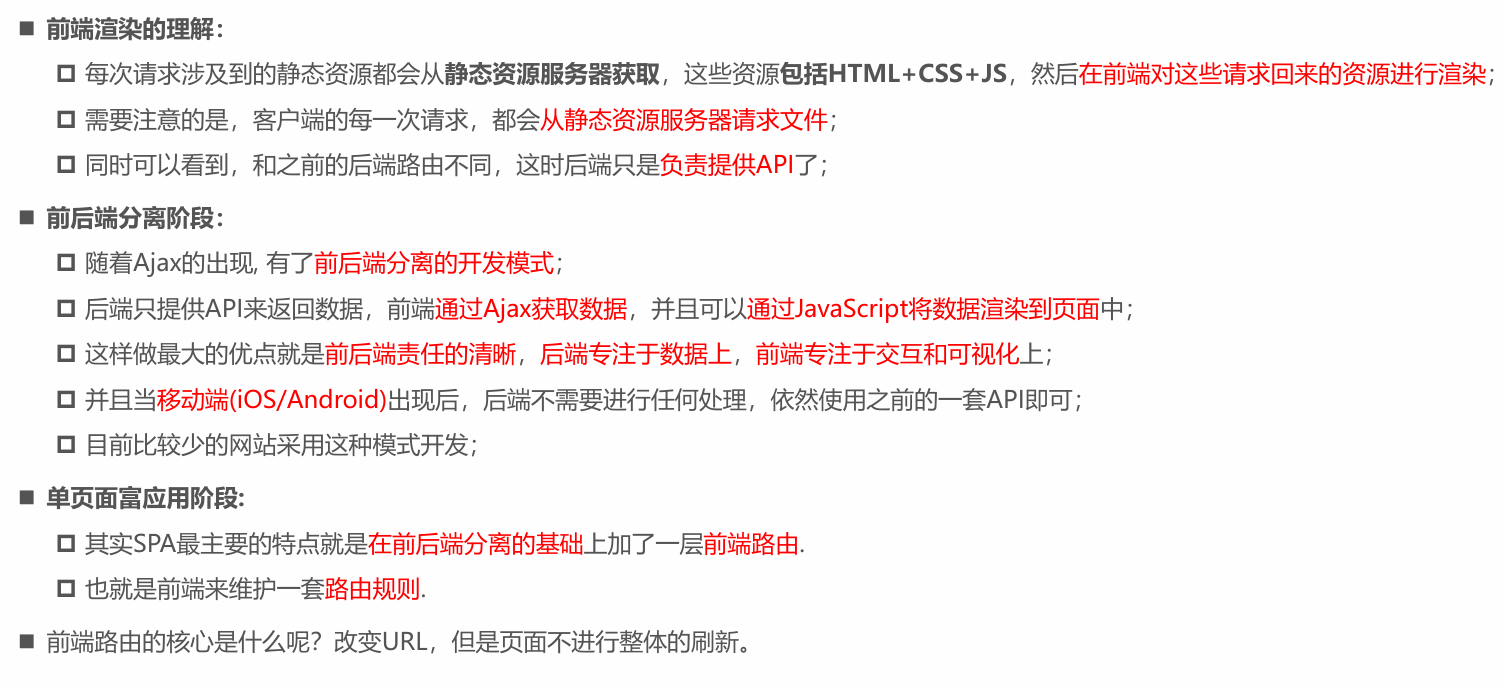
前后端分离阶段

URL的hash

HTML5的History

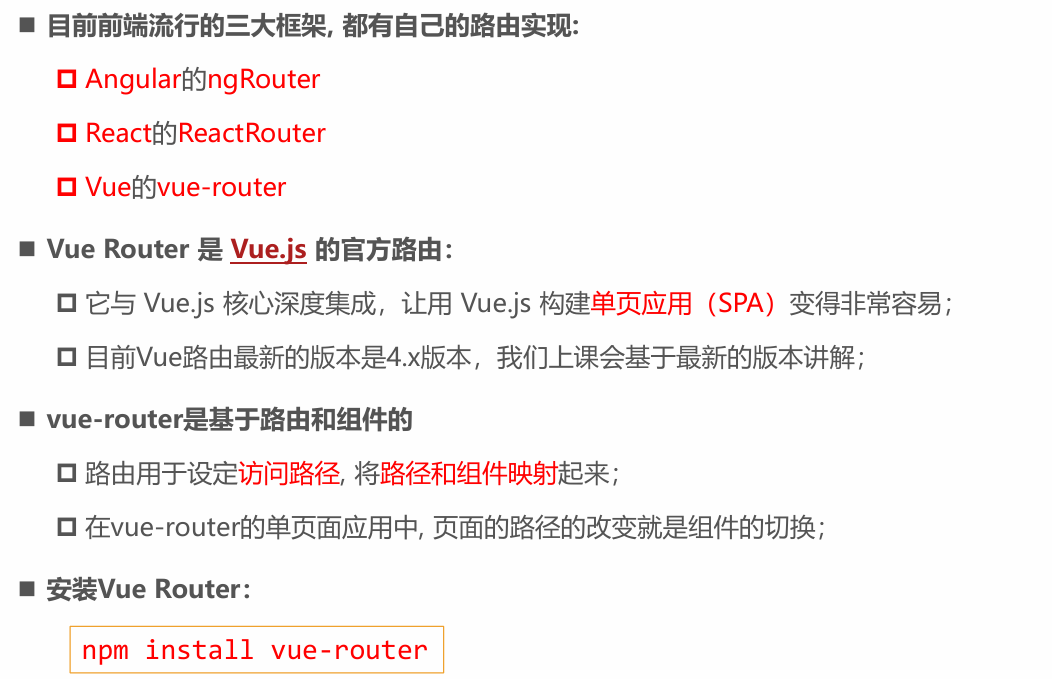
认识vue-router

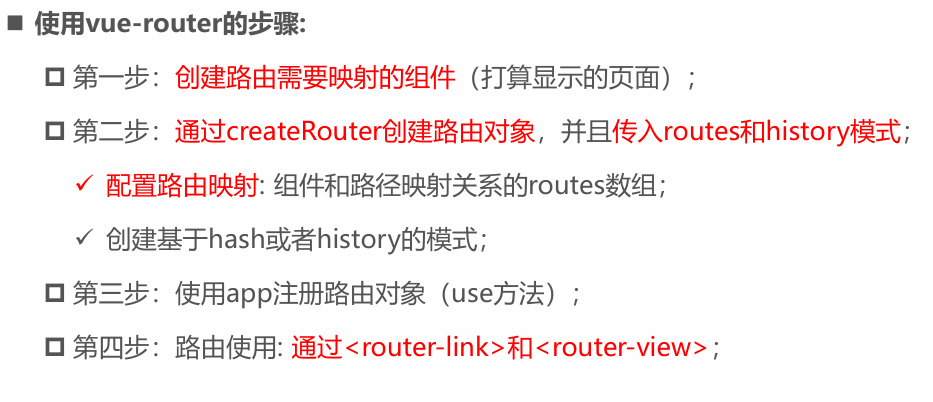
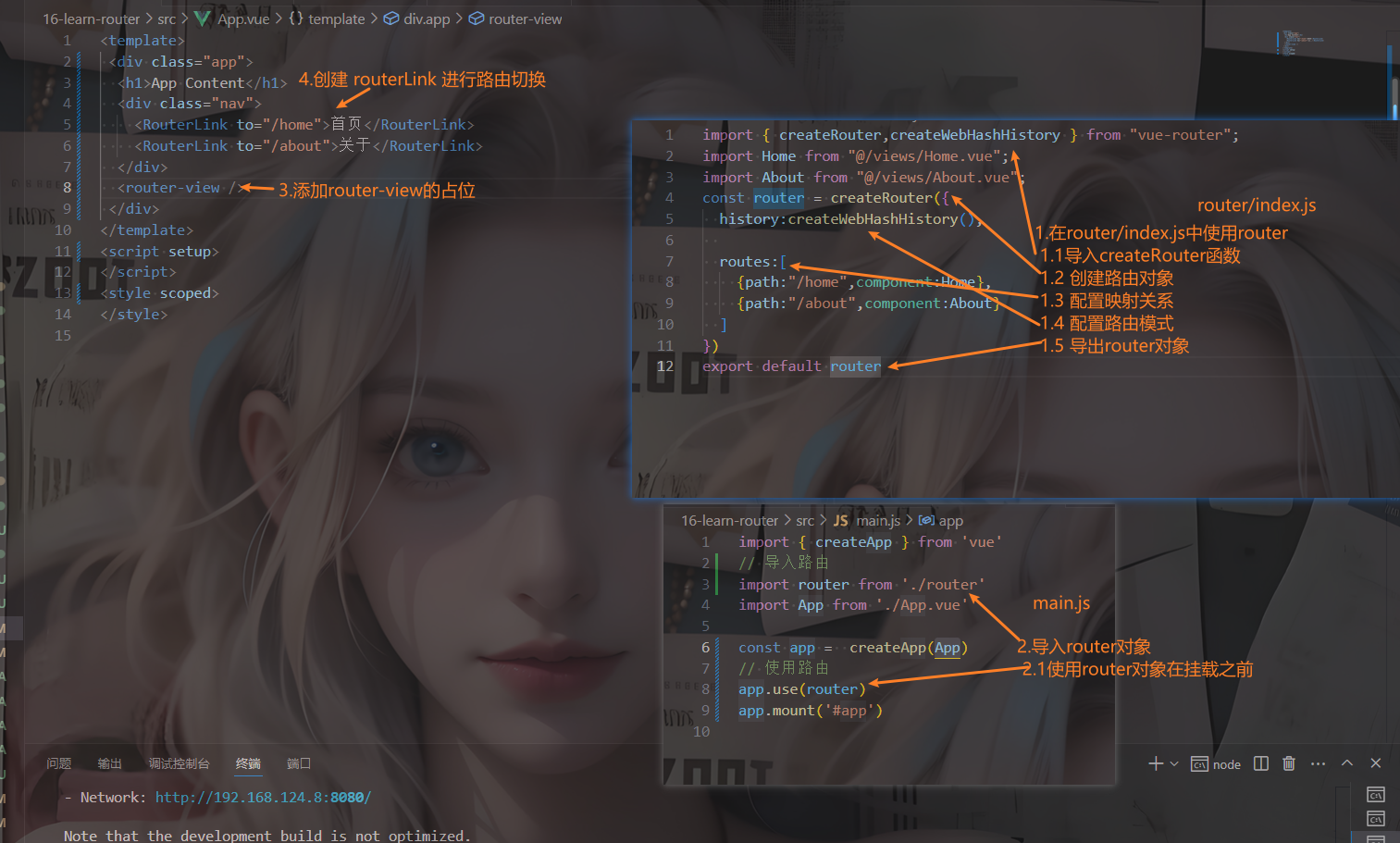
vue-router的使用


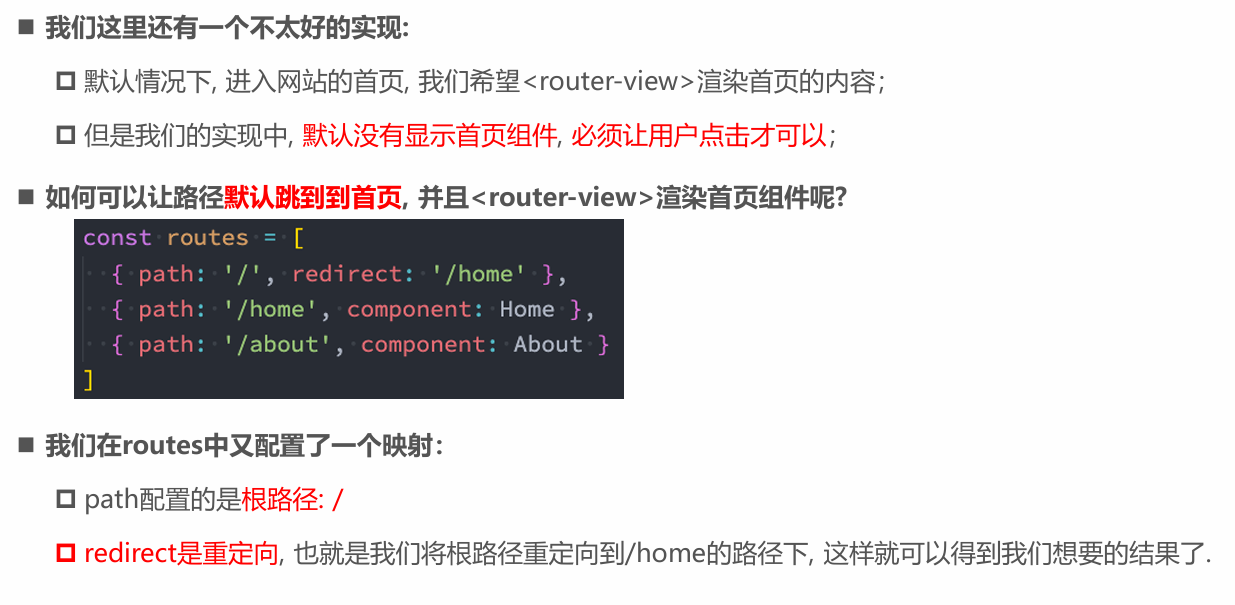
路由的默认路径

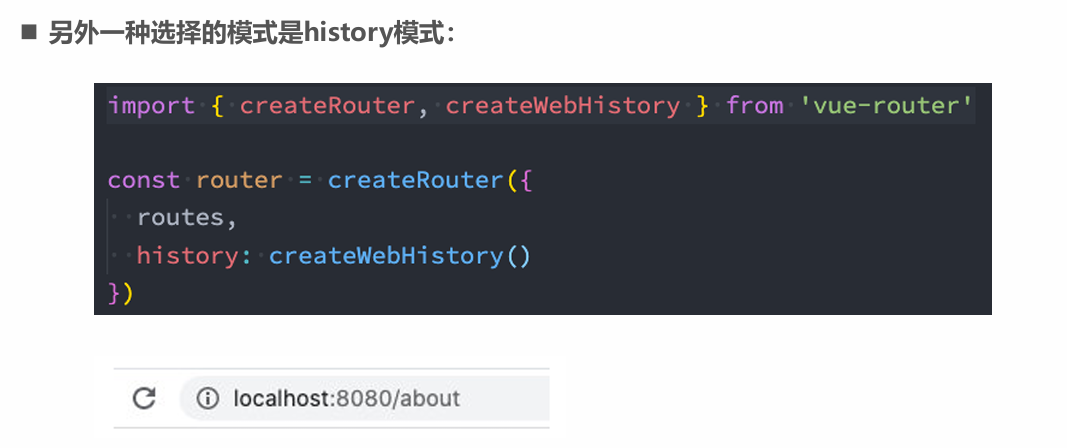
history模式

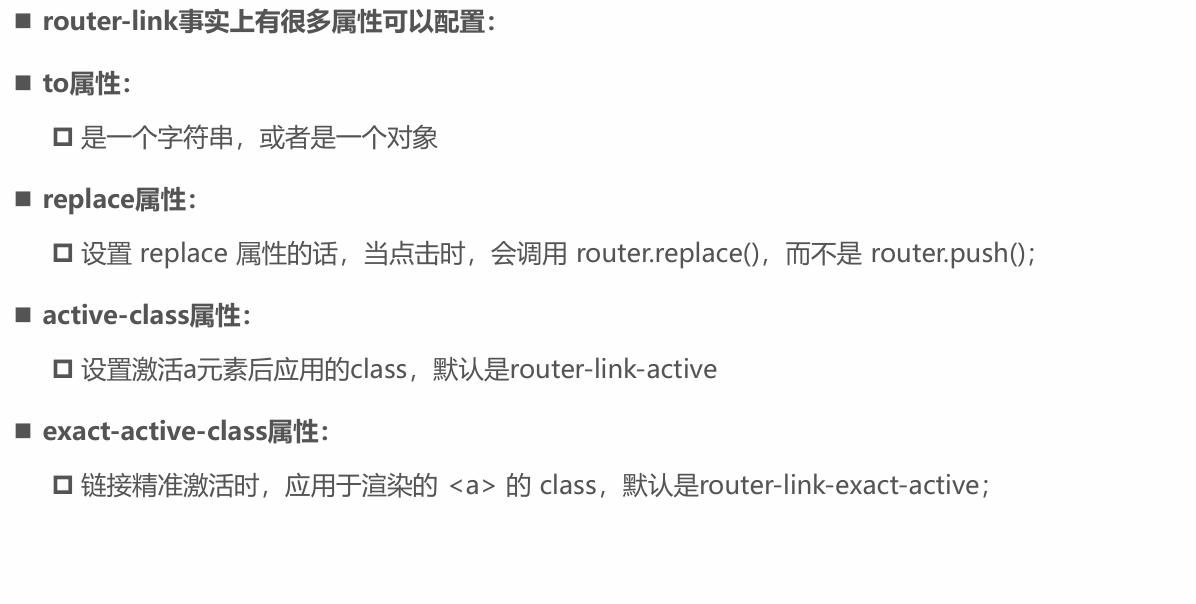
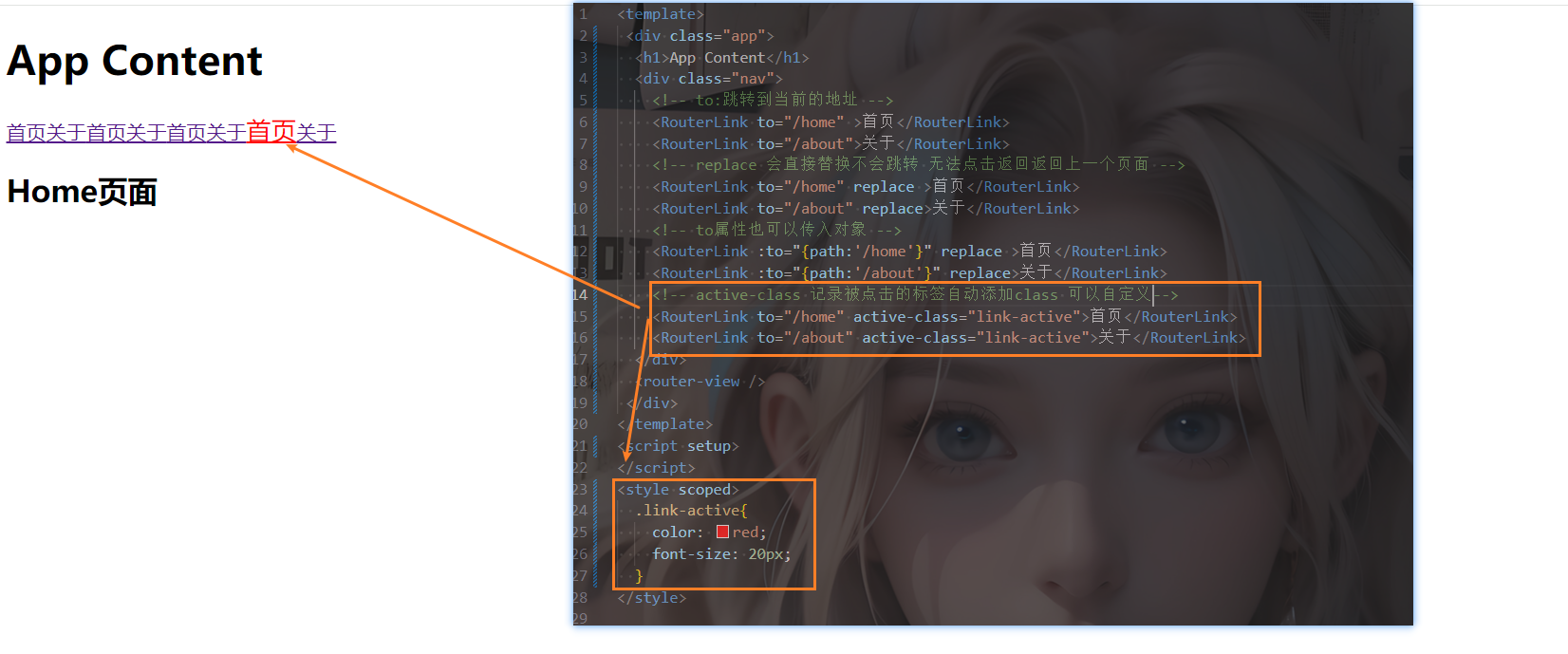
router-link


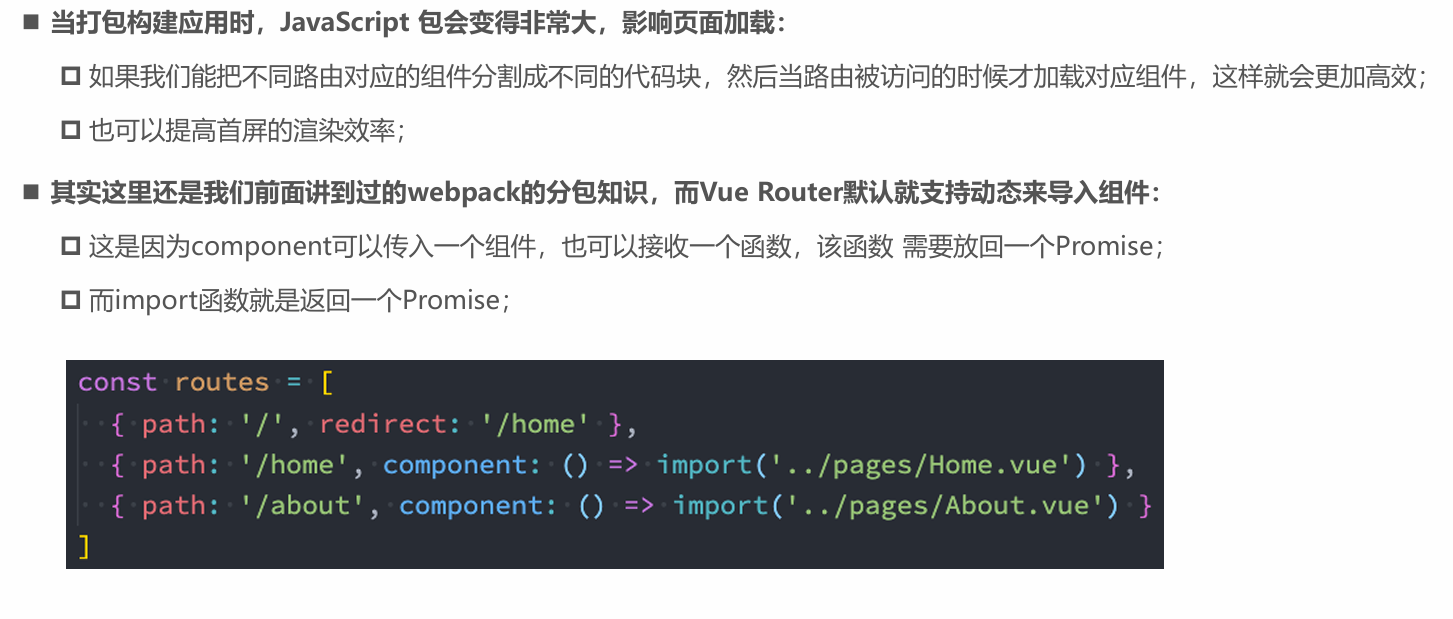
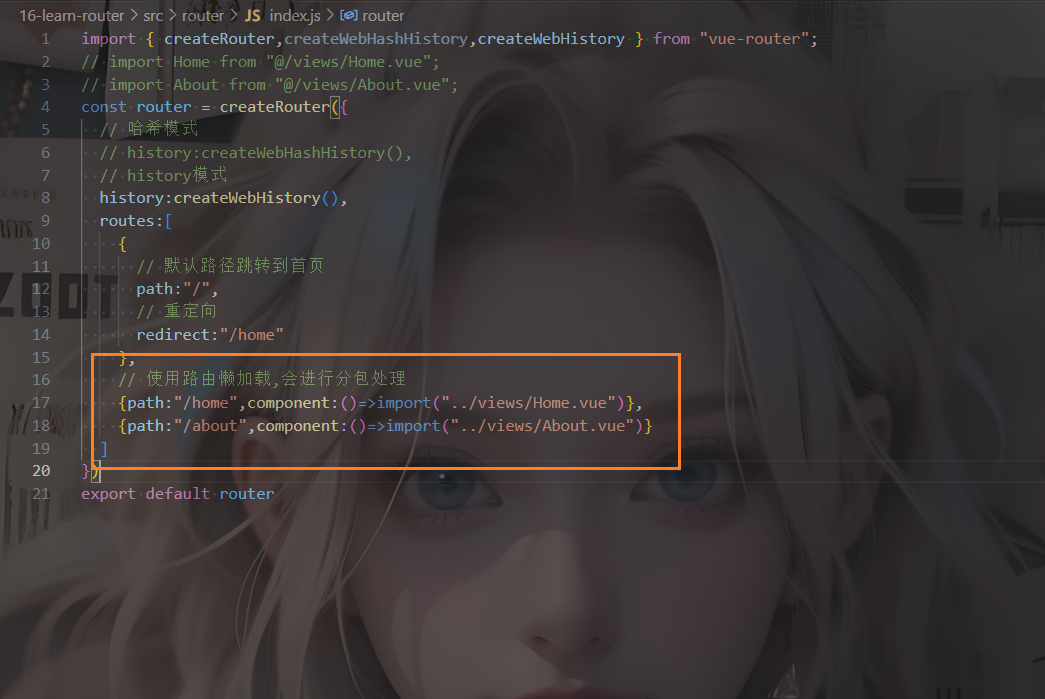
路由懒加载


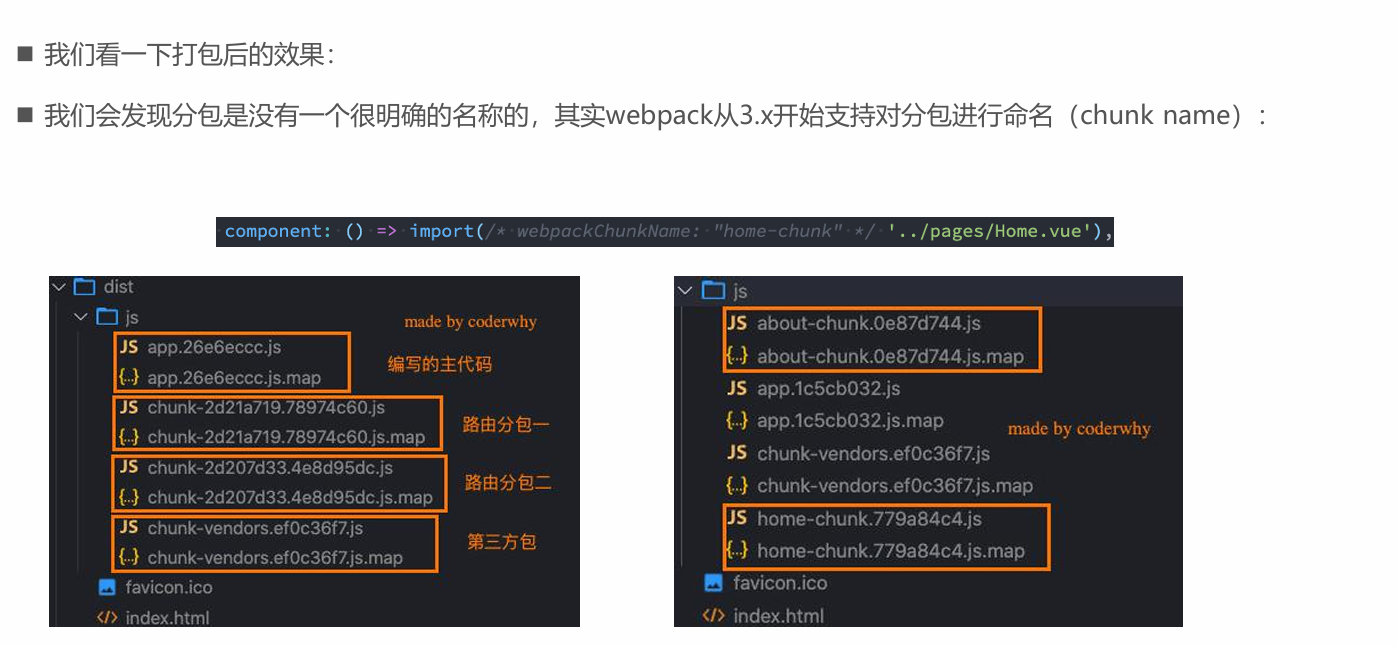
打包效果分析

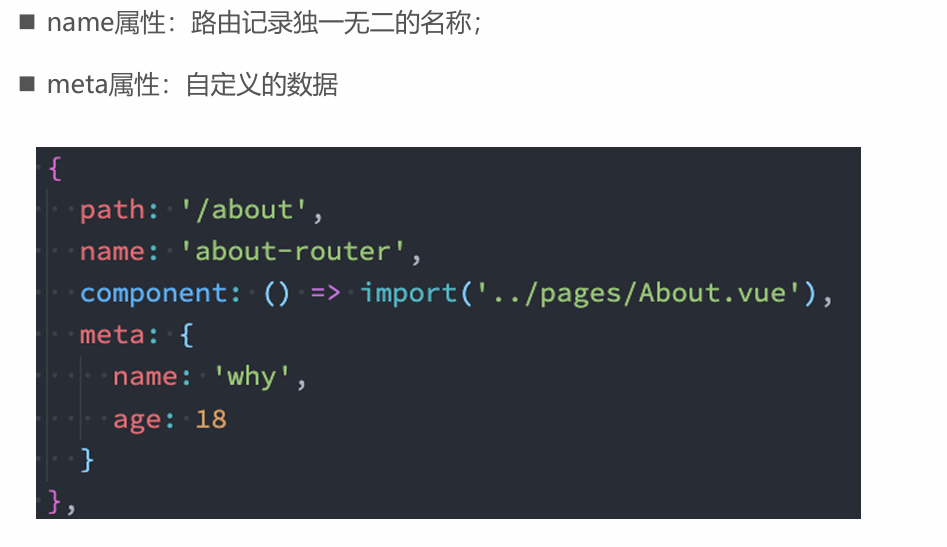
路由的其他属性

动态路由基本匹配

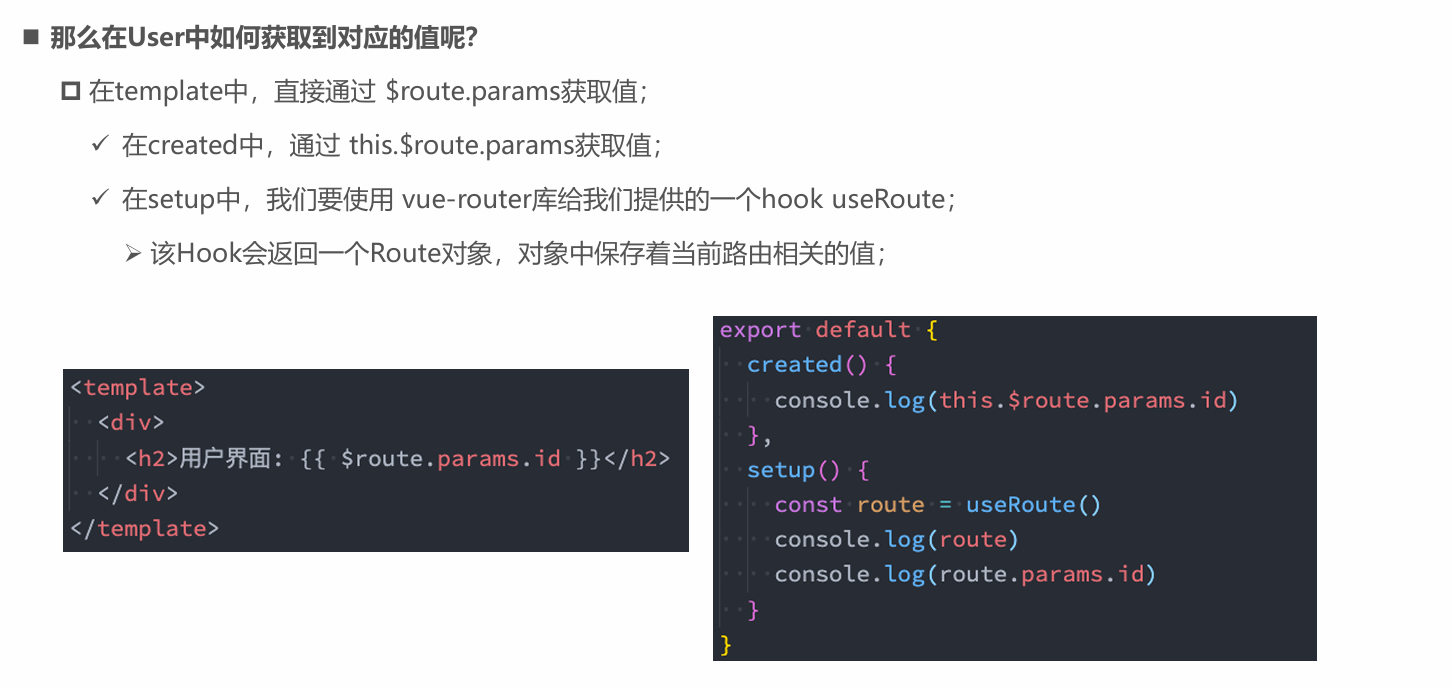
获取动态路由的值

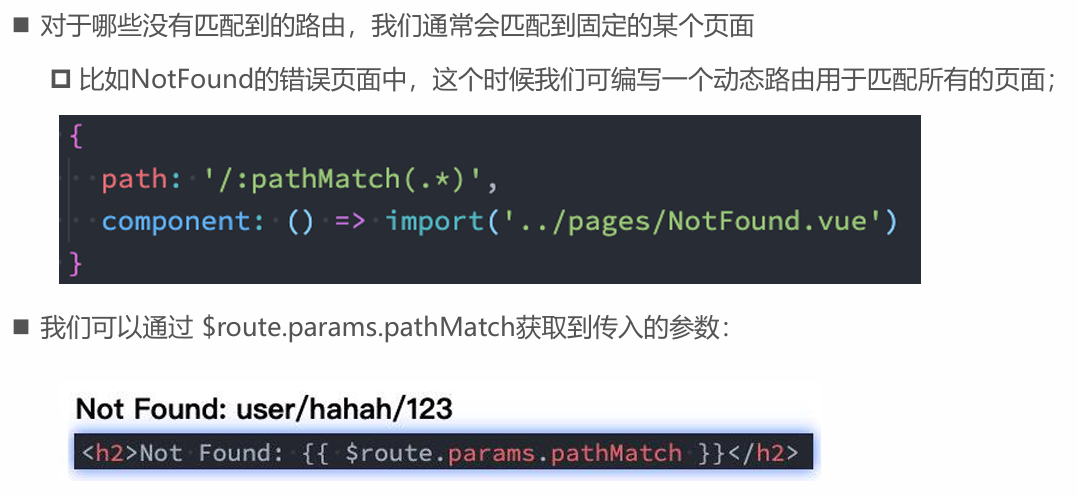
NotFound

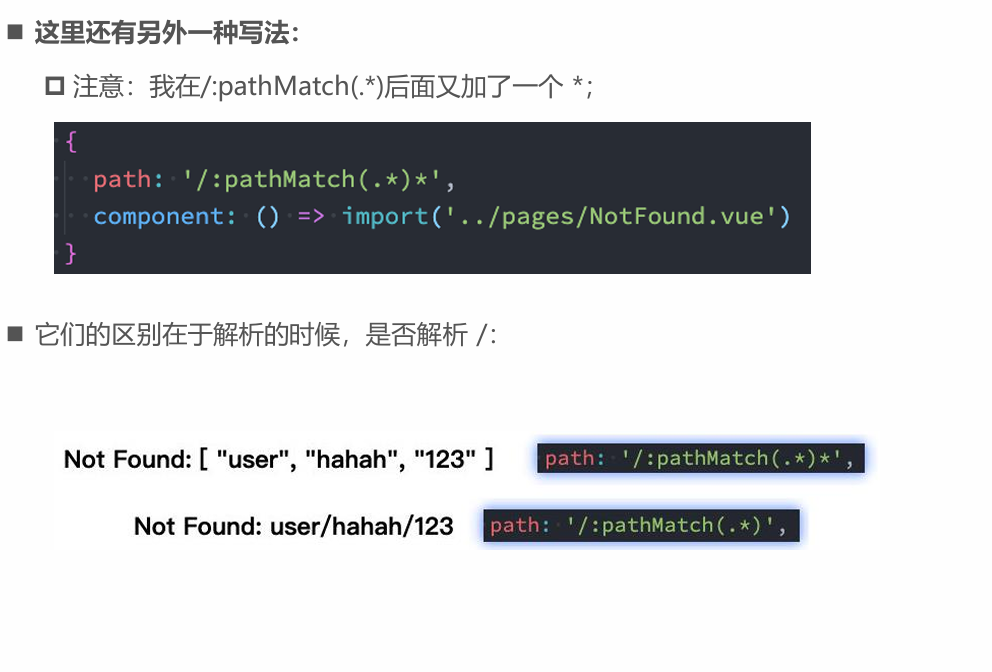
匹配规则加*

路由的嵌套


代码的页面跳转

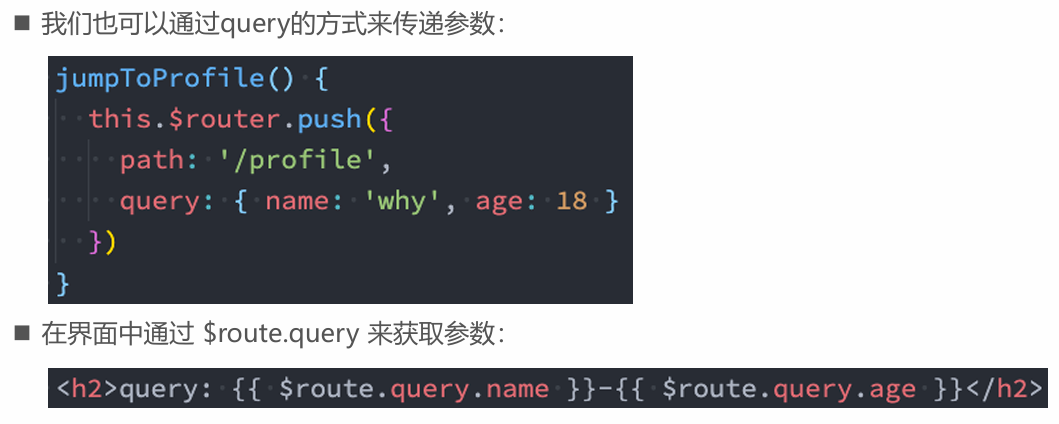
query方式的参数

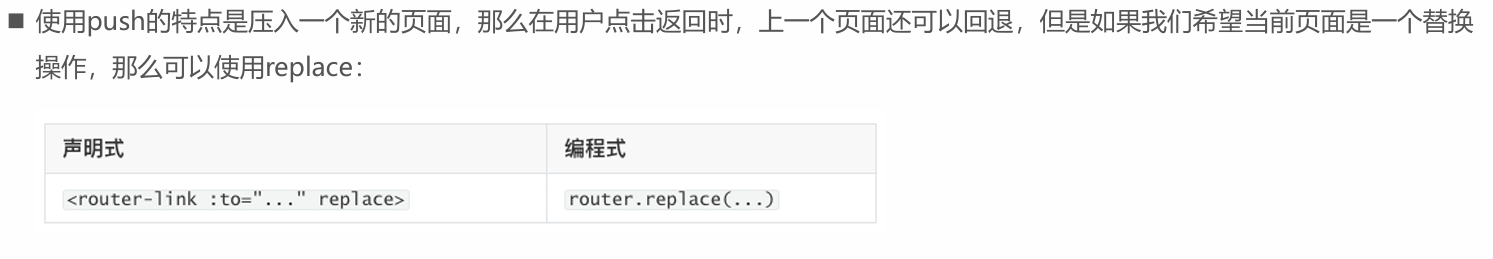
替换当前的位置

页面的前进后退

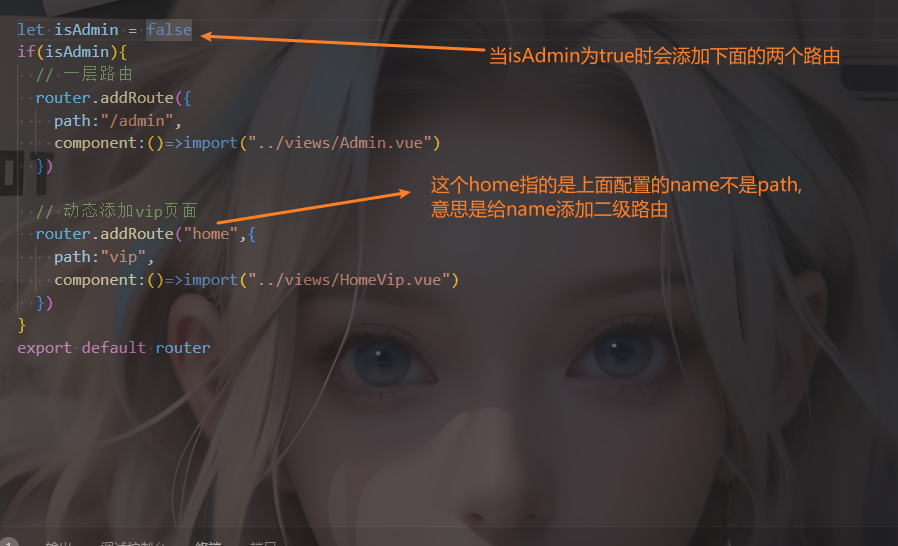
动态添加路由


动态管理路由的其他方法(了解)

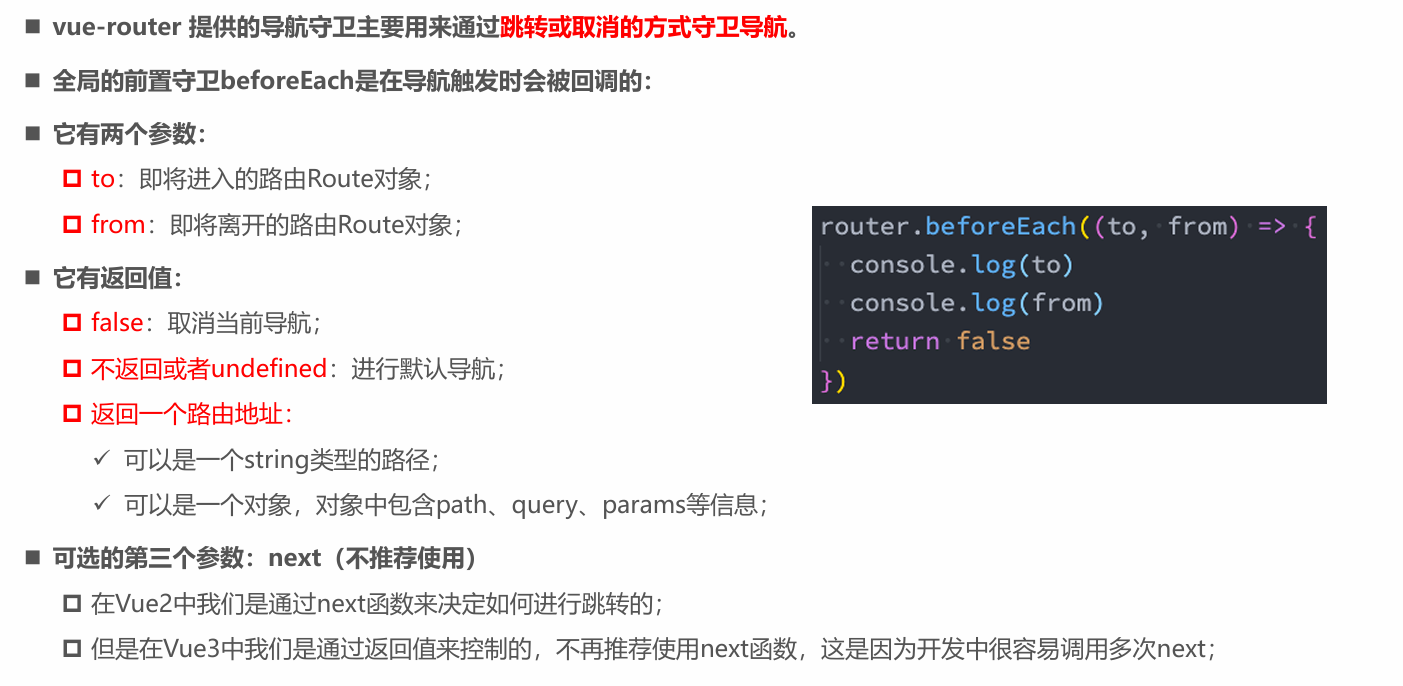
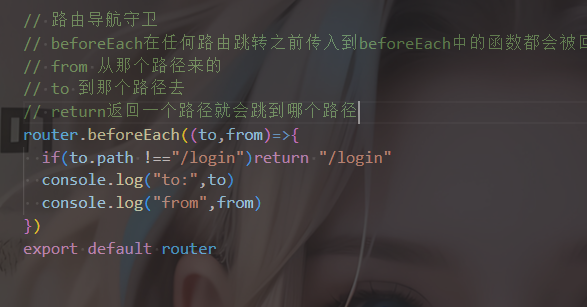
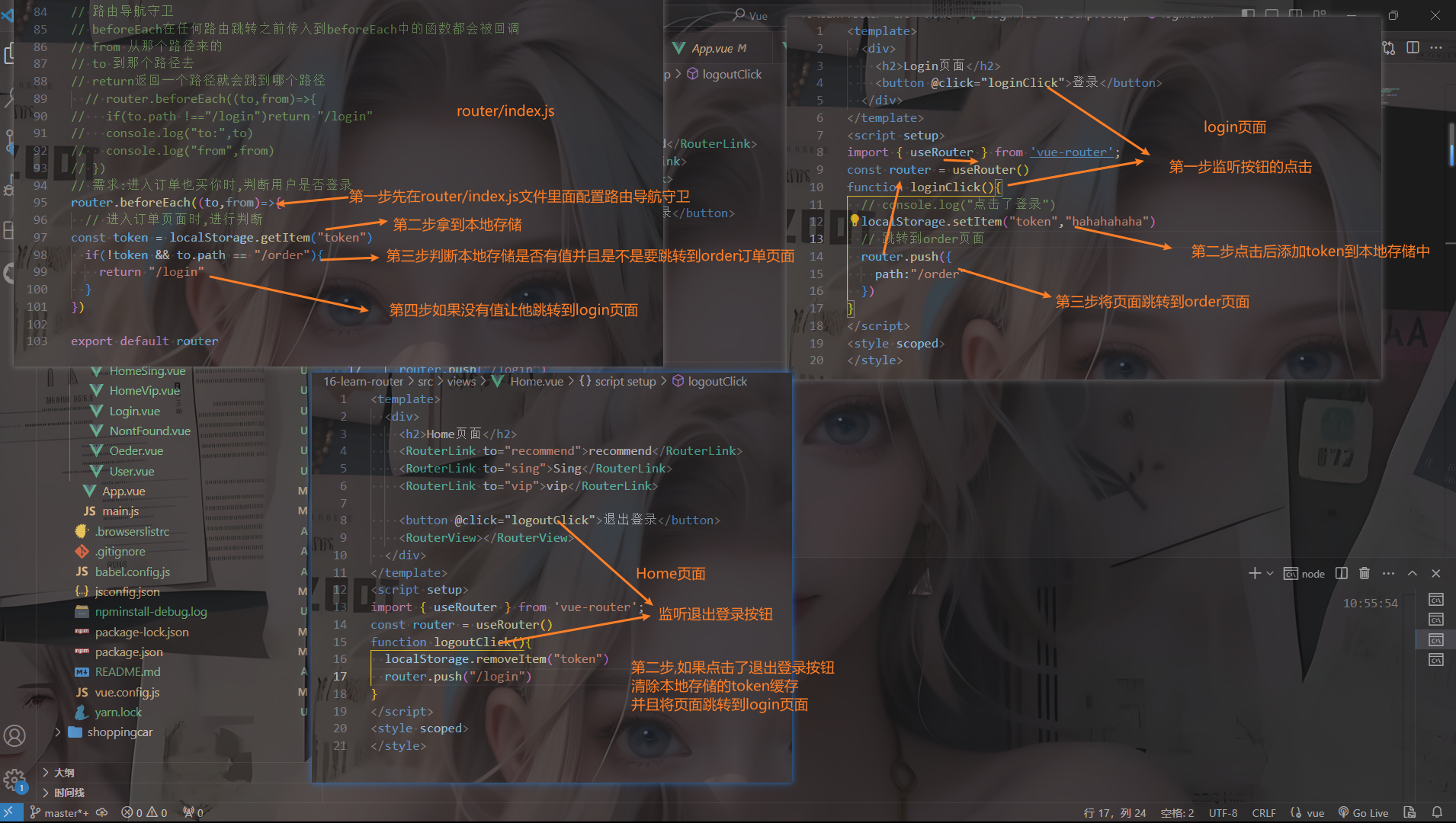
路由导航守卫



其他导航守卫
◼ Vue-router还提供了很多的其他守卫函数,目的都是在某一个时刻给予我们回调,让我们可以更好的控制程序的流程或者功能:
https://next.router.vuejs.org/zh/guide/advanced/navigation-guards.html
◼ 我们一起来看一下完整的导航解析流程:
导航被触发。
在失活的组件里调用beforeRouteLeave 守卫。
调用全局的beforeEach 守卫。
在重用的组件里调用beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用beforeEnter。
解析异步路由组件。
在被激活的组件里调用beforeRouteEnter。
调用全局的beforeResolve 守卫(2.5+)。
导航被确认。
调用全局的afterEach钩子。
触发DOM 更新。
调用beforeRouteEnter 守卫中传给next 的回调函数,创建好的组件实例会作为回调函数的参数传入



 浙公网安备 33010602011771号
浙公网安备 33010602011771号