Vue组件化-插槽Slot
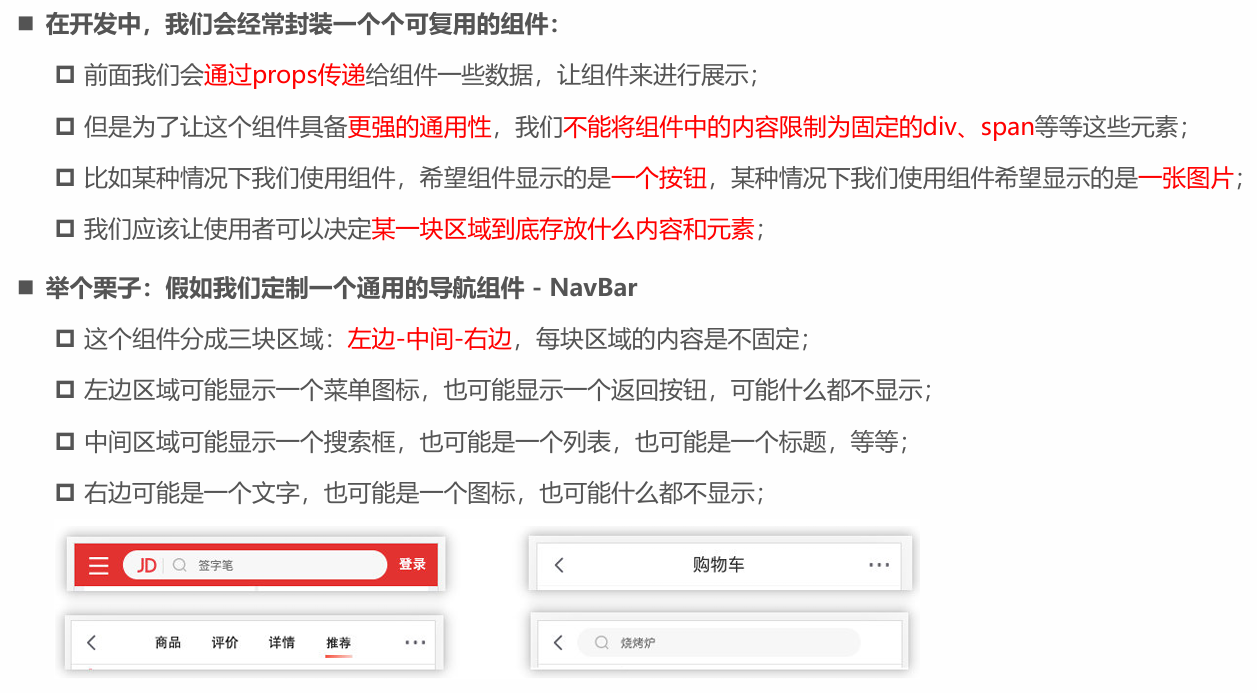
认识插槽Slot

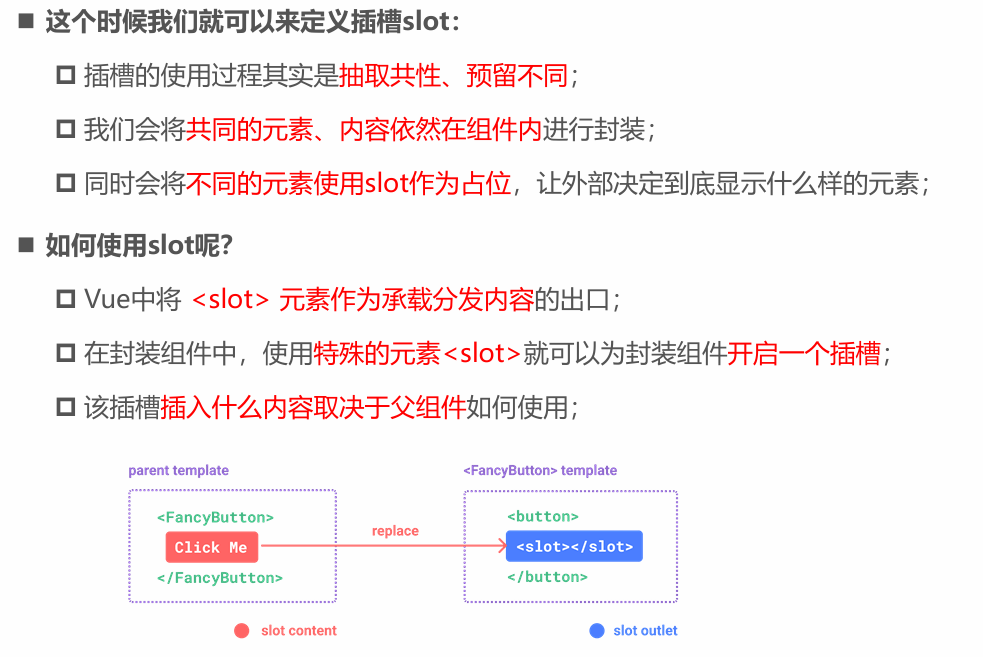
如何使用插槽slot?


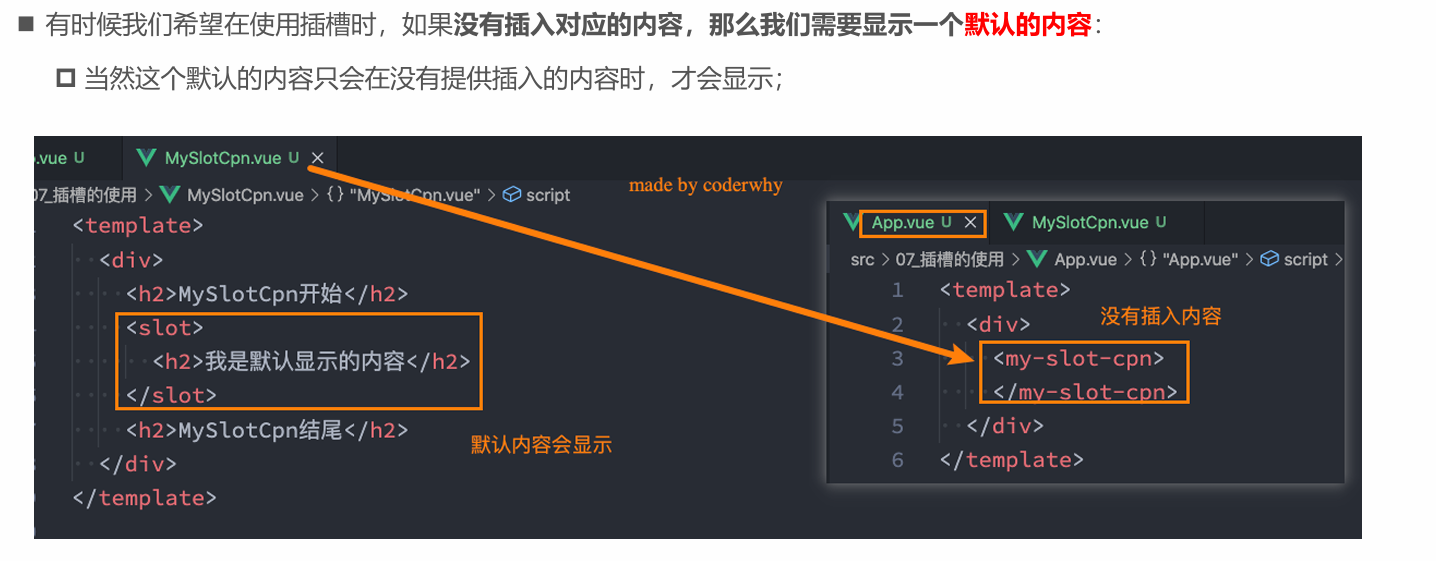
插槽的默认内容

多个插槽的效果

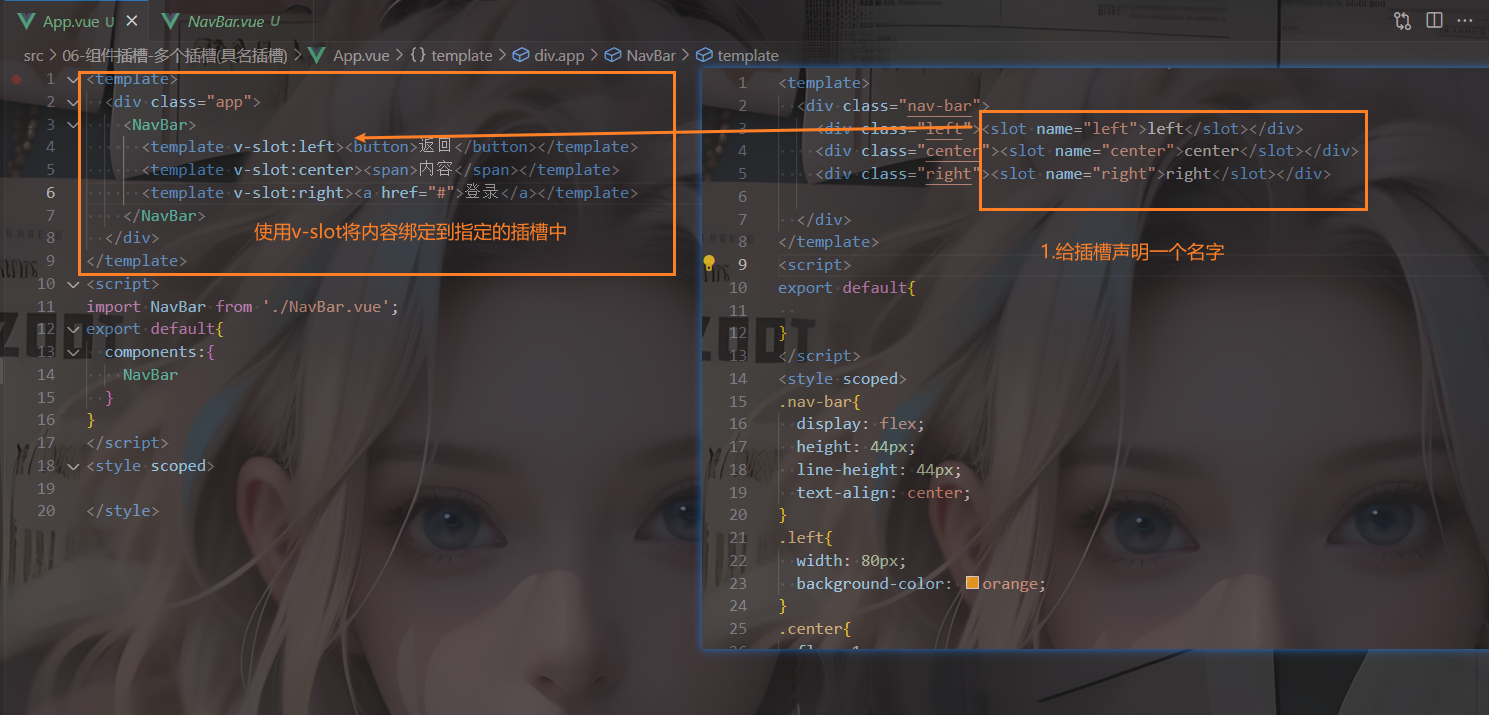
具名插槽的使用
◼ 事实上,我们希望达到的效果是插槽对应的显示,这个时候我们就可以使用具名插槽:
具名插槽顾名思义就是给插槽起一个名字,<slot> 元素有一个特殊的attribute:name;
一个不带name 的slot,会带有隐含的名字default;

动态插槽名


具名插槽使用的时候缩写

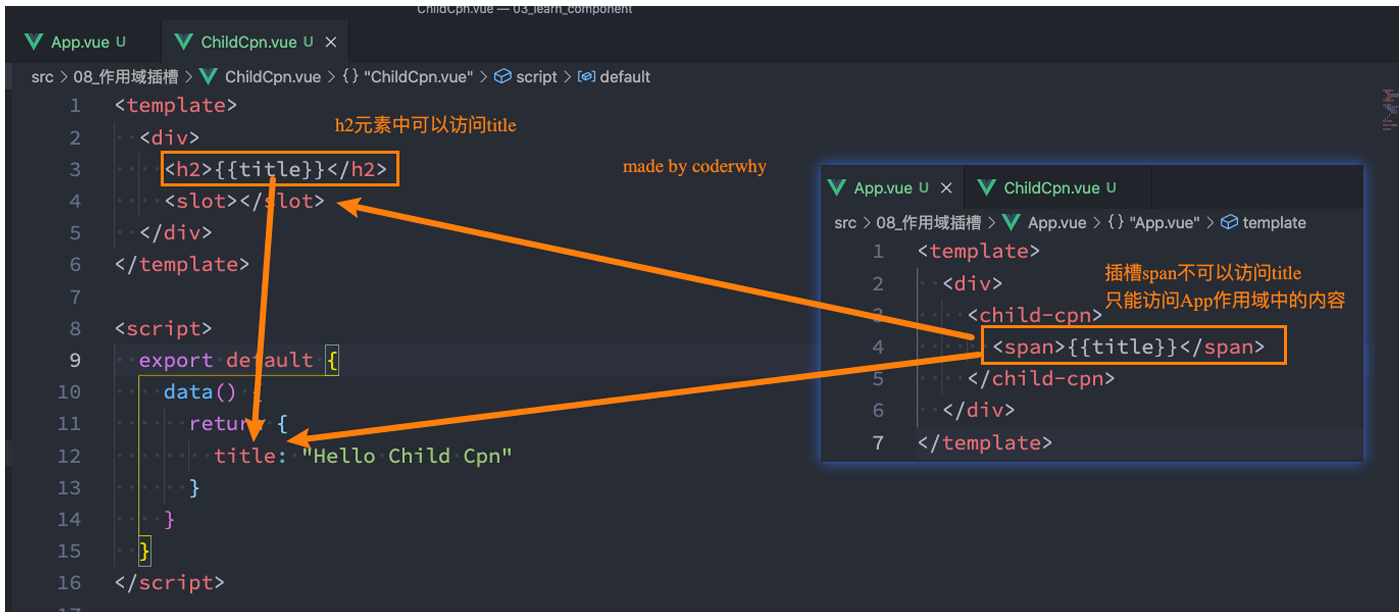
渲染作用域

渲染作用域案例

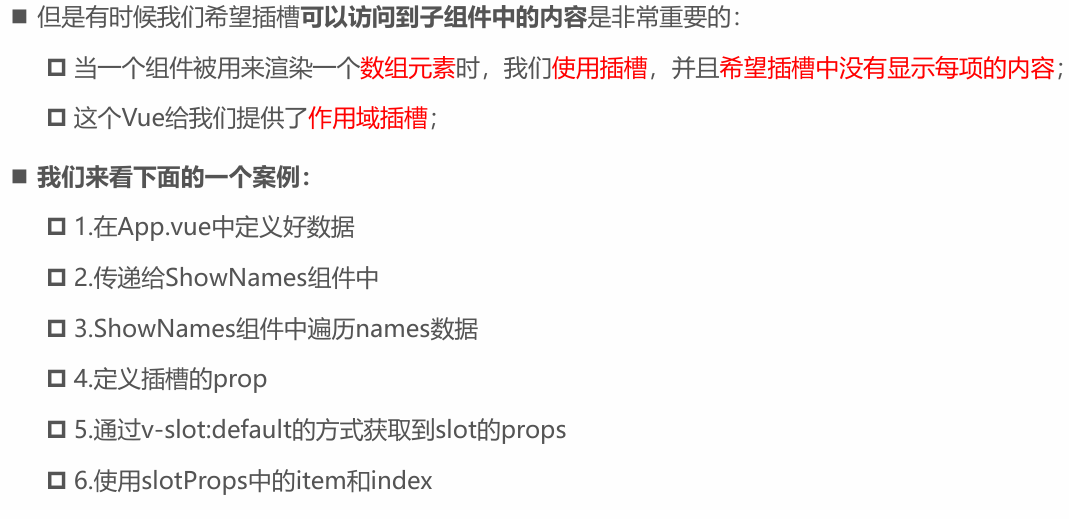
认识作用域插槽

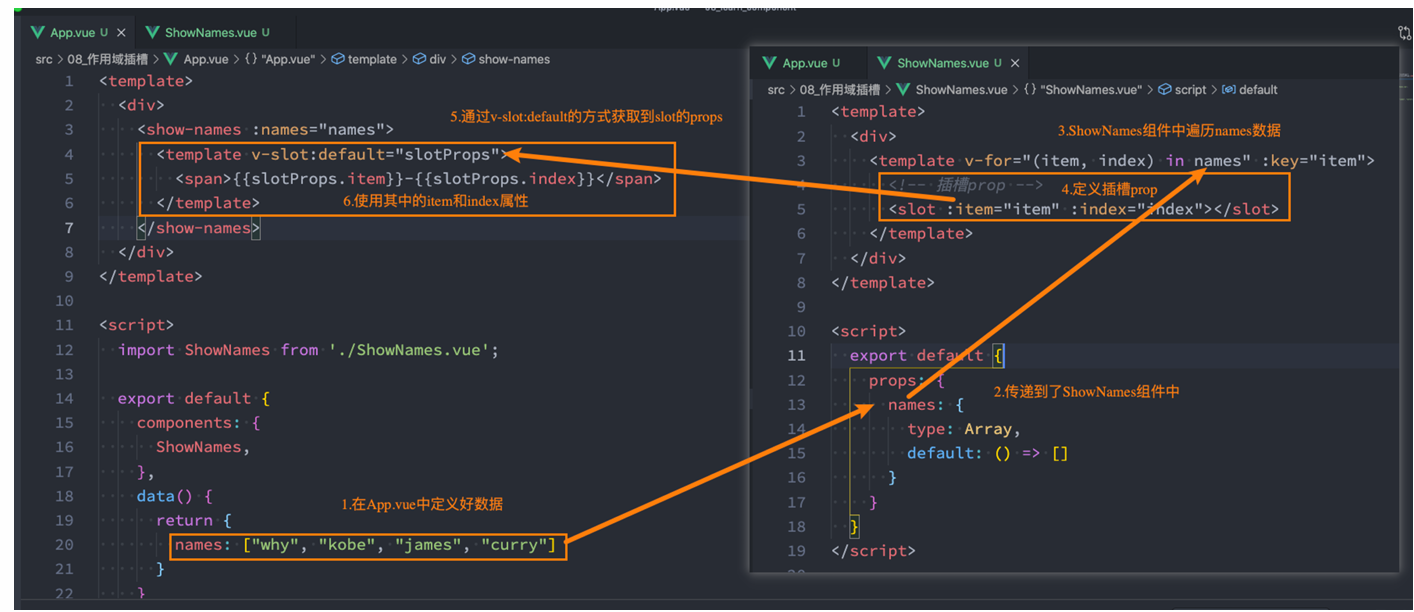
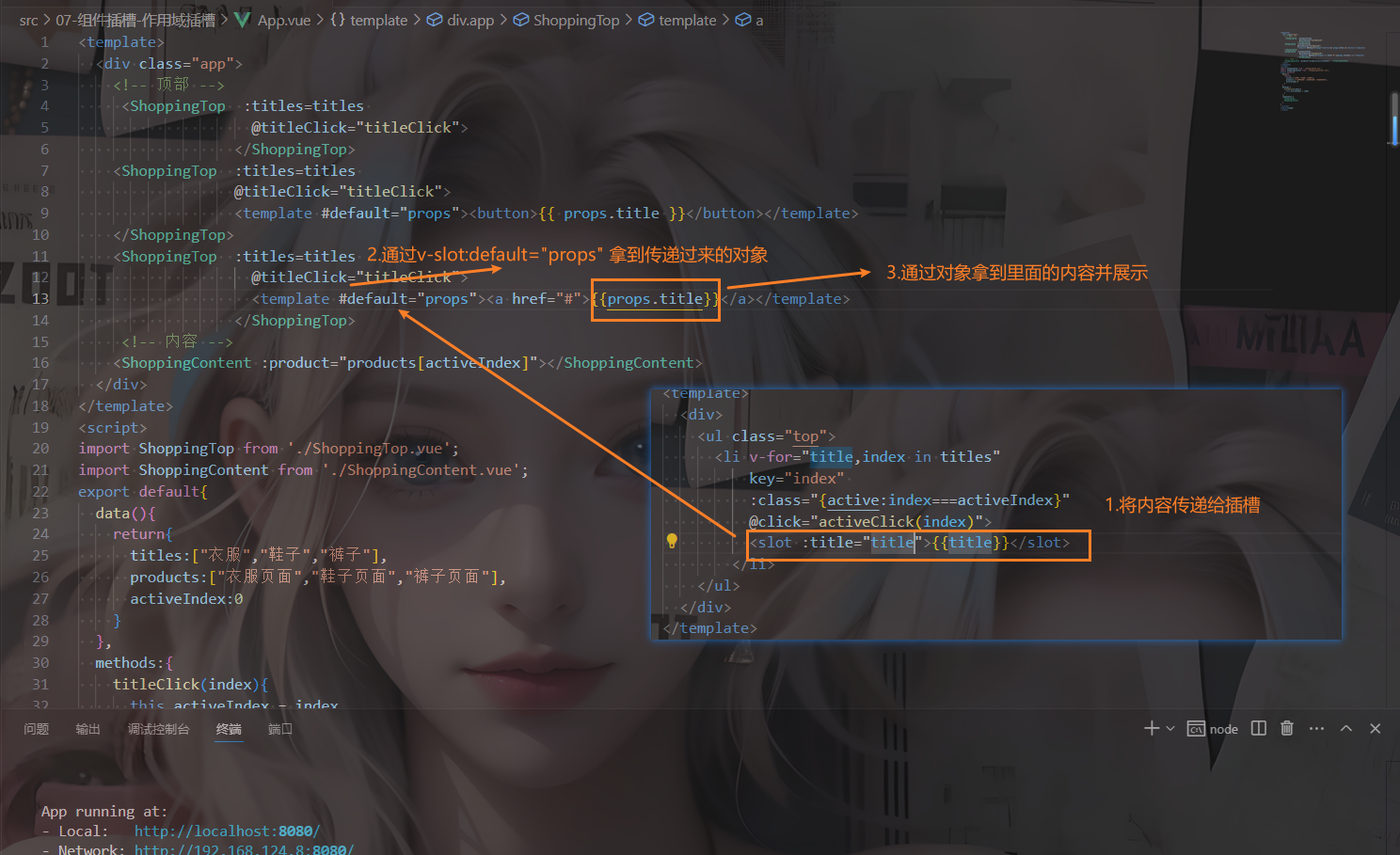
作用域插槽的使用


独占默认插槽的缩写

默认插槽和具名插槽混合




 浙公网安备 33010602011771号
浙公网安备 33010602011771号