<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="/node_modules/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="vueapp">
{{msg}}
</div>
<script>
vm=new Vue({
el:"#vueapp",
data:{
msg:"0"
},
methods: {
},
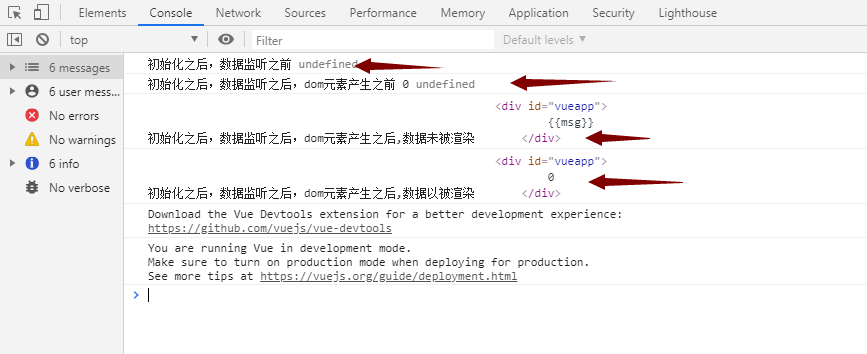
beforeCreate() {
console.log("初始化之后,数据监听之前",this.msg);
},
created() {
var that=this;
console.log("初始化之后,数据监听之后,dom元素产生之前",this.msg,that.$el);
},
beforeMount() {
var that=this;
console.log("初始化之后,数据监听之后,dom元素产生之后,数据未被渲染",that.$el);
},
mounted() {
var that=this;
console.log("初始化之后,数据监听之后,dom元素产生之后,数据以被渲染",that.$el);
},
});
</script>
</body>
</html>
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号