UWP实现简单的播放器2.0
本次主要是对上一个简单的播放器实现一些功能上的升级以及外观上的改进。
我的Github主页:https://github.com/chenghuihuang/-2.0
首先是增加的功能
1.实现在线播放:播放器可以实现直接播放在线音频。
以播放校歌为例 http://www.neu.edu.cn/indexsource/neusong.mp3
2.下载并播放: 将在线的音频下载到音乐文件夹,然后播放,要求通过编程的方式来查找当前用户的音乐文件夹。
一.首先是要实现在线播放的功能
以播放校歌为例 http://www.neu.edu.cn/indexsource/neusong.mp3
要想实现在线播放的功能,这个功能相对于第二个功能还算好实现一些,
首先设置媒体源,再次阅读了MediaElement的使用文档中设置媒体源的方法,上一次我们使用的从本地系统中检索资源的方法,
这次为了能实现在线播放,只要将MediaElement对象的Source属性设置为网络上的文件的统一资源标识符(URI)即可实现在线播放。
参考文档链接:
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.mediaelement

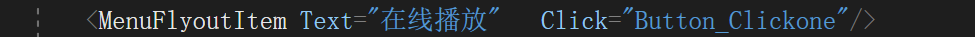
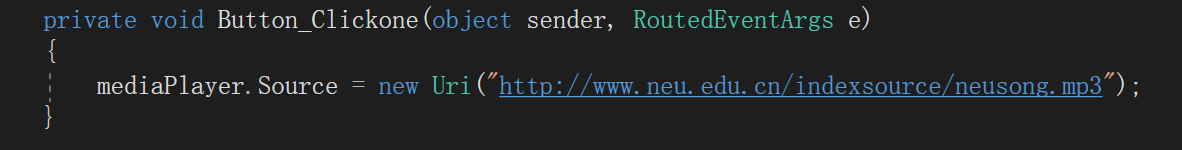
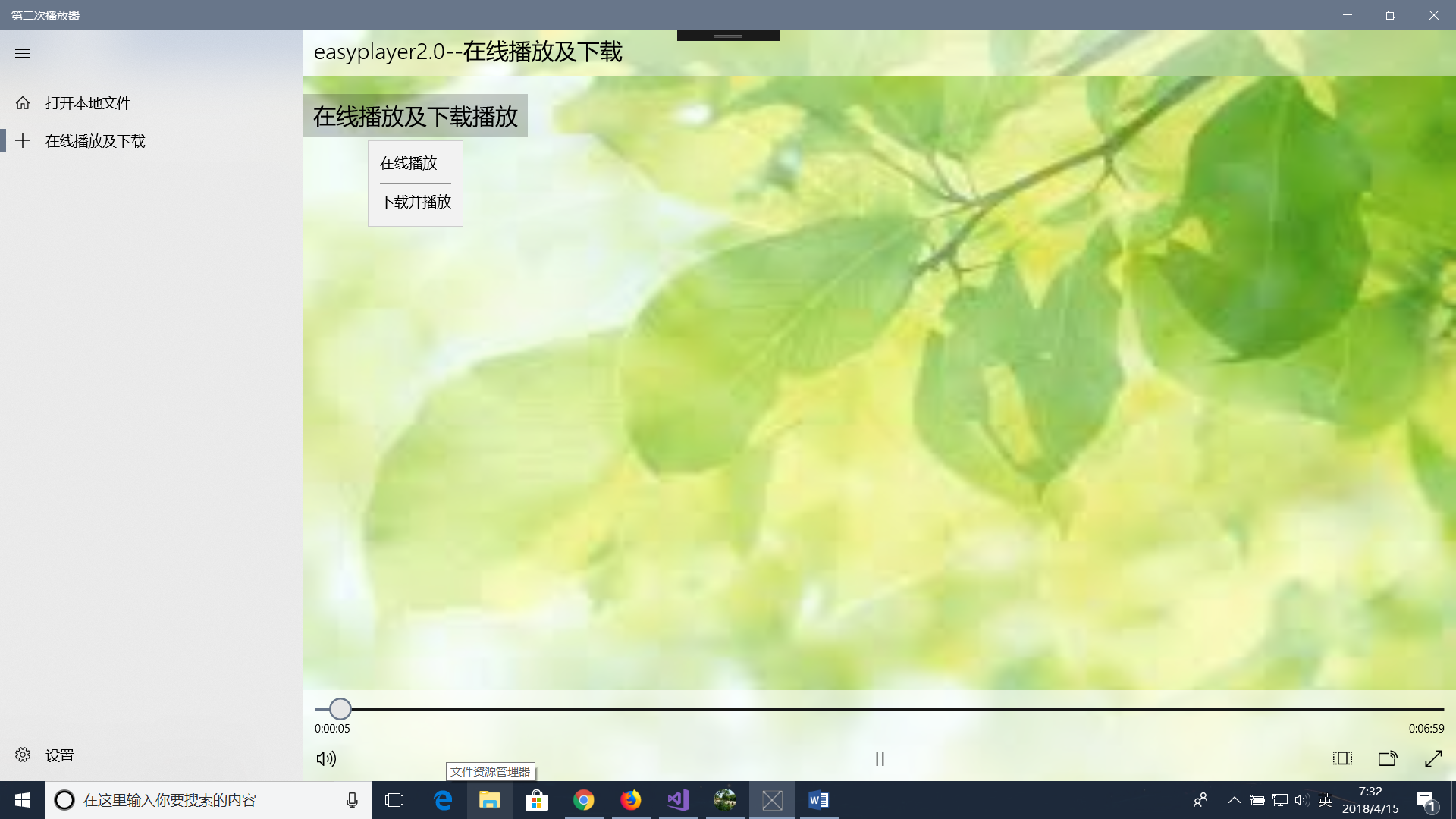
按照官方文档上的代码,我尝试着将Source属性改为音频的网址,并把媒体源放在了一个Button的Click事件中,通过点击“在线播放”按钮,实现音频的在线播放。由此比较顺利的实现了第一个功能。


实现效果:

二.实现下载文件并播放的功能
这个功能实现起来比较困难,刚开始的时候无从下手,主要是不知道如何能将文件下载到用户的文件夹中,因此查看了官方文档
官方参考网址:
https://docs.microsoft.com/zh-cn/windows/uwp/files/quickstart-reading-and-writing-files
看过官方文档后,尝试用官方文档提供的例子进行功能实现,并没有成功。
之后通过百度找到了一个博客是关于如何下载网页上的音频并保存的,并且博客中有UWP的示例。
博客地址:
http://www.cnblogs.com/T-ARF/p/5886153.html

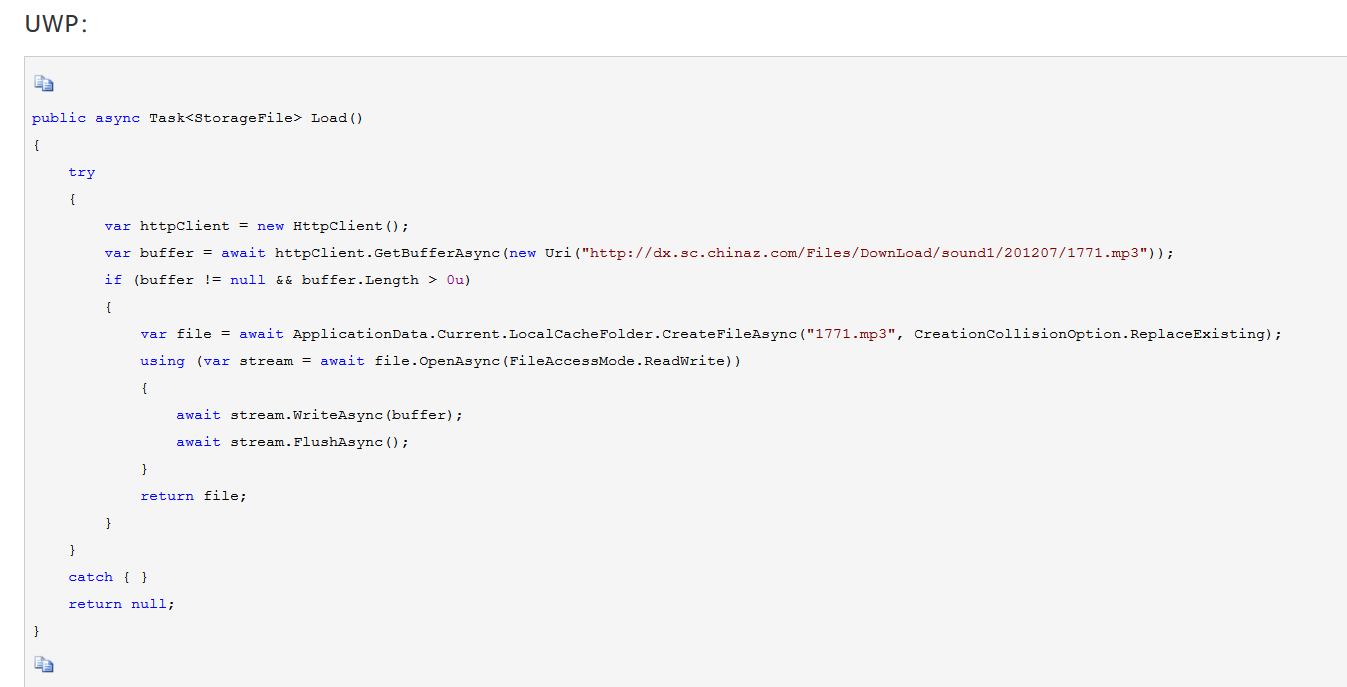
按照这个例子来进行功能的实现:只要把上面的例子稍作改动:
var file = await KnownFolders.MusicLibrary.CreateFileAsync("neusong.mp3", CreationCollisionOption.ReplaceExisting);
这句话是对用户的音乐库进行访问,并且在当前音乐文件夹新建文件,
CreationCollisionOption.ReplaceExisting,是当你要新建文件时,如果此时文件夹中已有该名称的文件,则替换现有的文件。

但是在运行时发现此时播放器只能下载文件不能下载后直接进行播放。用上面的方法设置一下媒体源。
另外要在项目---应用商店---编辑应用程序清单---功能中勾选音乐库,至此第二个功能:下载并播放文件就实现了。


实现效果:


三.外观的升级
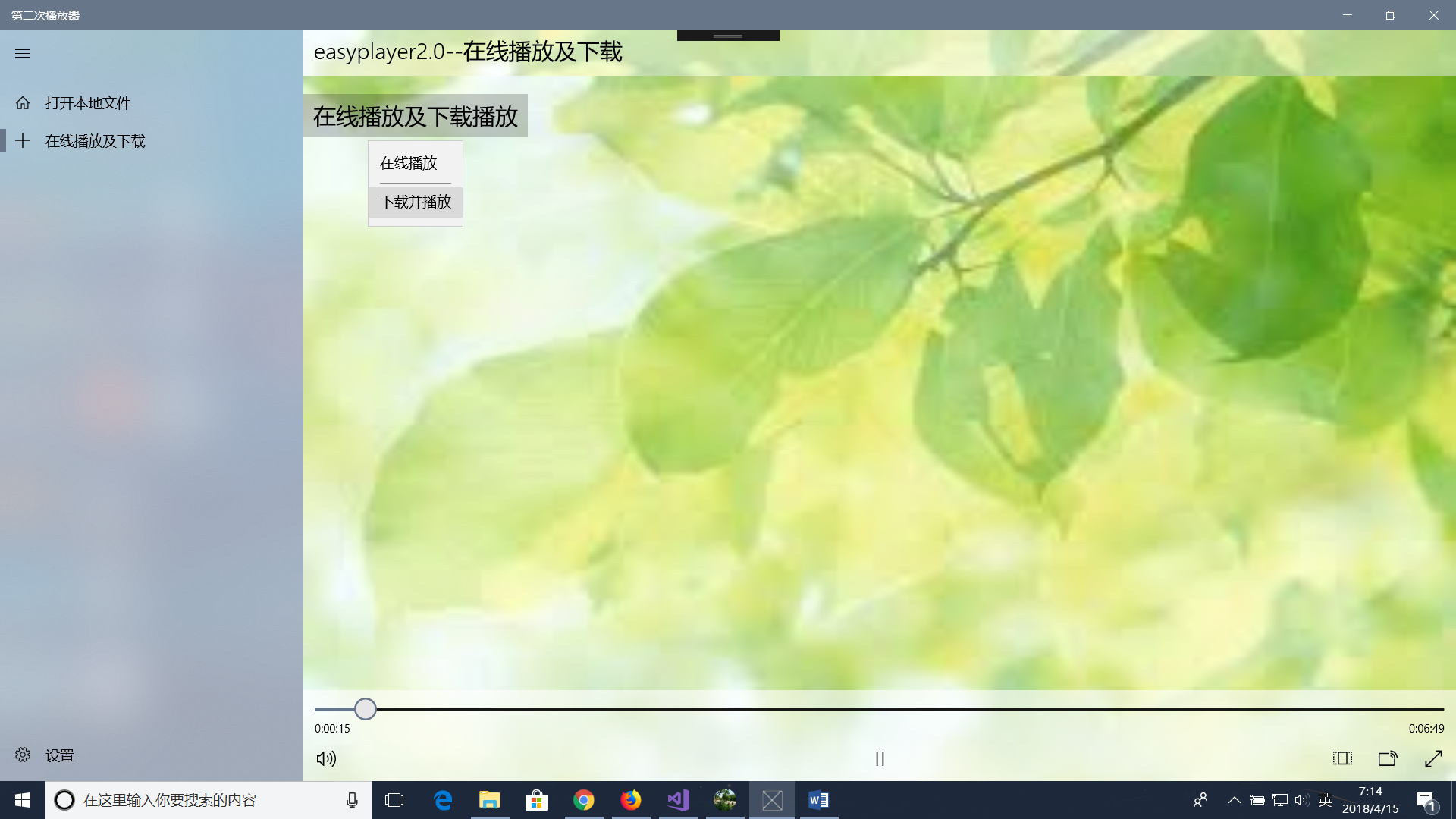
对界面重新规划,使用了上课学过的NavigationView使界面更美观规整 ,使用了Frame 进行页面的切换。
效果图:



至此,第二次播放器完成。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号