UWP实现一个简单的播放器
我通过UWP实现的简单的播放器主要有两个功能:
1.允许用户在本地选择文件(MP3,MP4)进行播放。
2.可以播放MP3或MP4文件。
我的GitHub项目主页:https://github.com/chenghuihuang/-
下面是我实现播放器的过程:
一:首先为了实现这个简易播放器的两个基本功能,我用了XAML控件中的MediaElement,在使用这个控件的过程中,原本想使用Media Player Element,但是因为版本的原因未使用,就改为使用MediaElement这个控件,在如何使用的问题上,我参考了
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.mediaelement
上的使用方法:

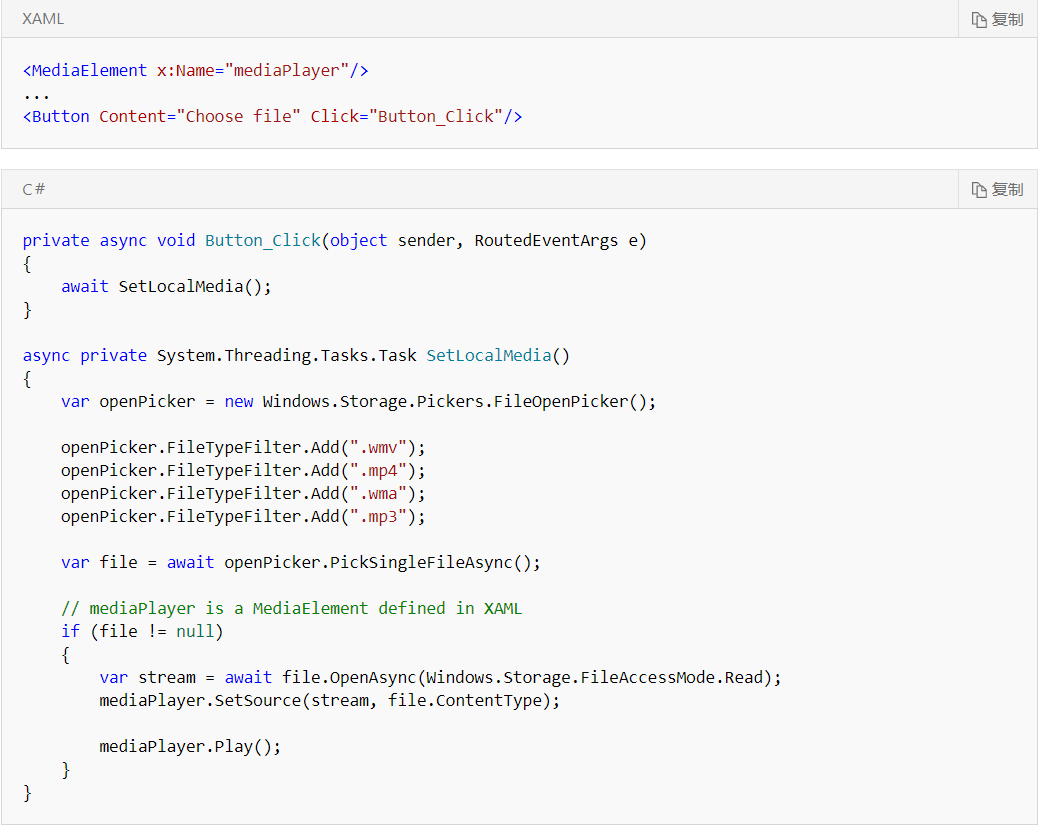
网站上给出了详尽的使用方法,根据网站上的代码我写下如下内容:
MainPage.xaml

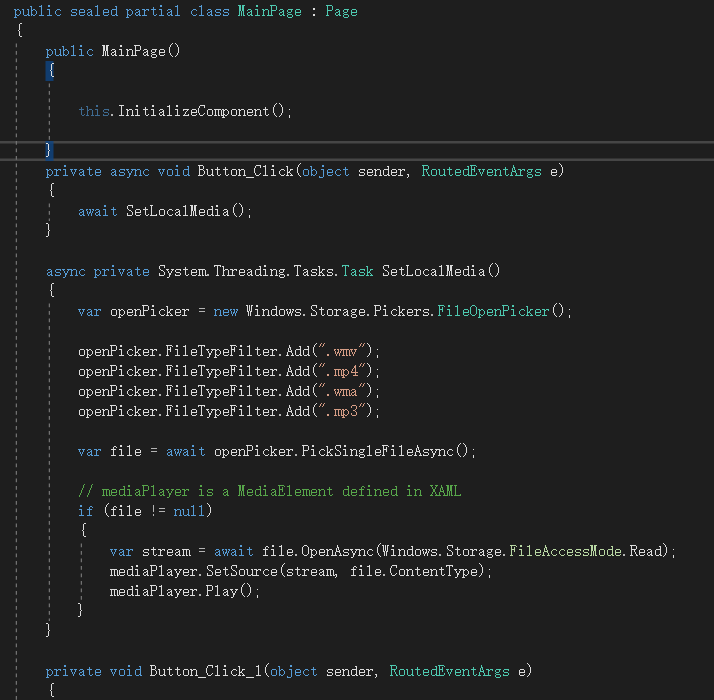
MainPage.xaml.cs

做完这个工作,播放器的基本功能就可以实现了,可以支持用户在本地选择文件(仅支持MP3,MP4文件),同时可以播放文件。
二.
实现完基本功能发现,播放器此时没有调节音量,暂停播放,继续播放,全屏等这些功能

为了能实现这些功能,我又仔细阅读了MediaElement的使用方法,以及给出的例子。
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.mediaelement

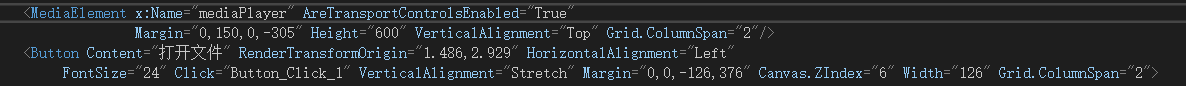
根据它给出的例子的内容,写下:
![]()
加入这一行代码就可以实现调节音量,暂停播放,继续播放,全屏等这些功能。
三:
播放器基本完成,之后进行了增加细节,布局和美化播放器。
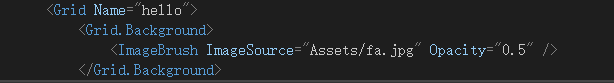
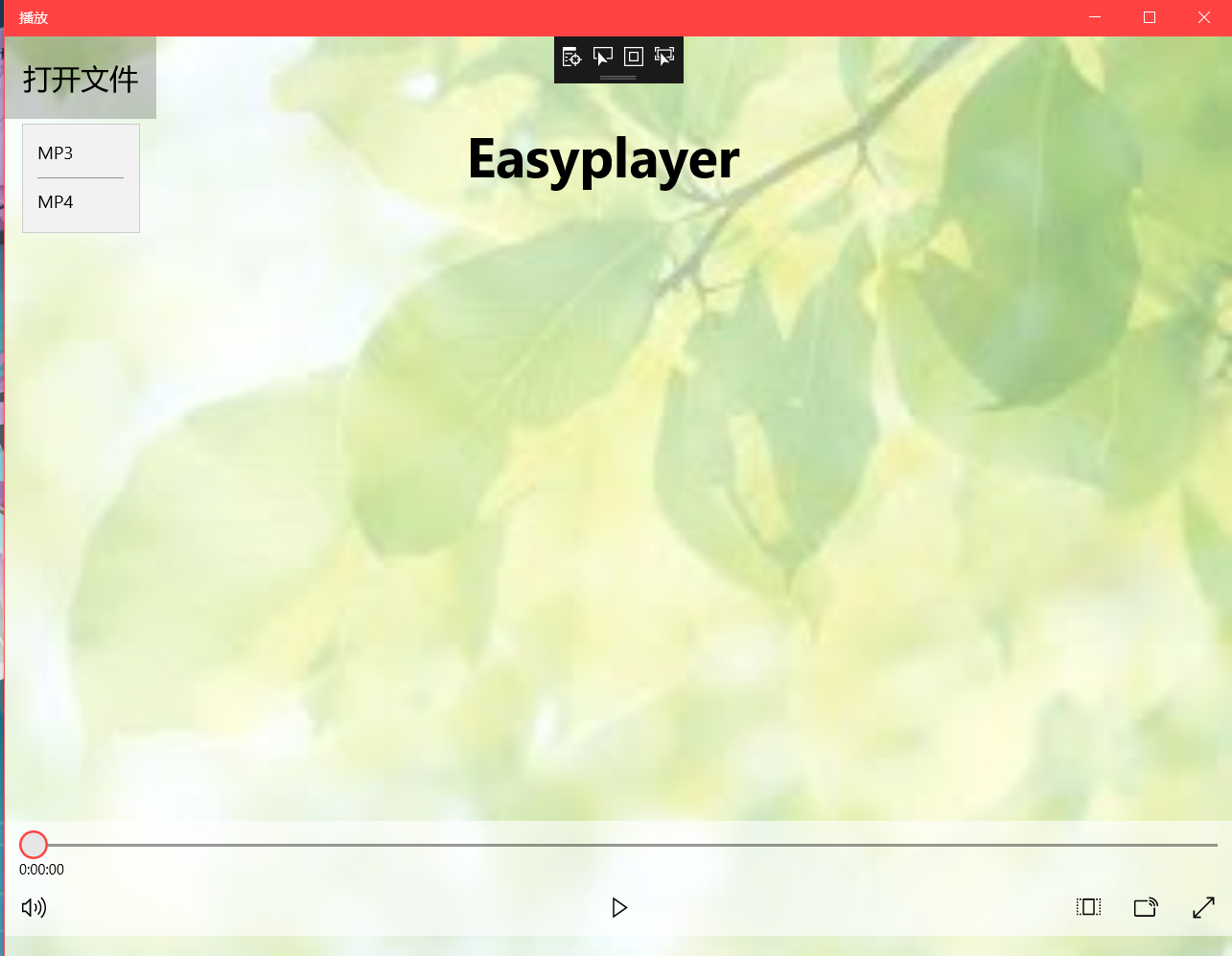
1.增加了背景图片:

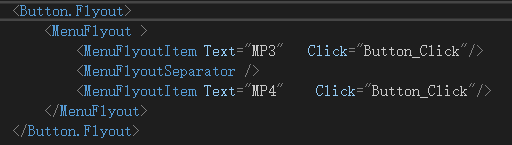
2.在“打开文件”按钮下加了MenuFlyout. 可以对文件类型进行选择:

3.对播放器位置,标题进行了布局。
最后的播放器实现效果:
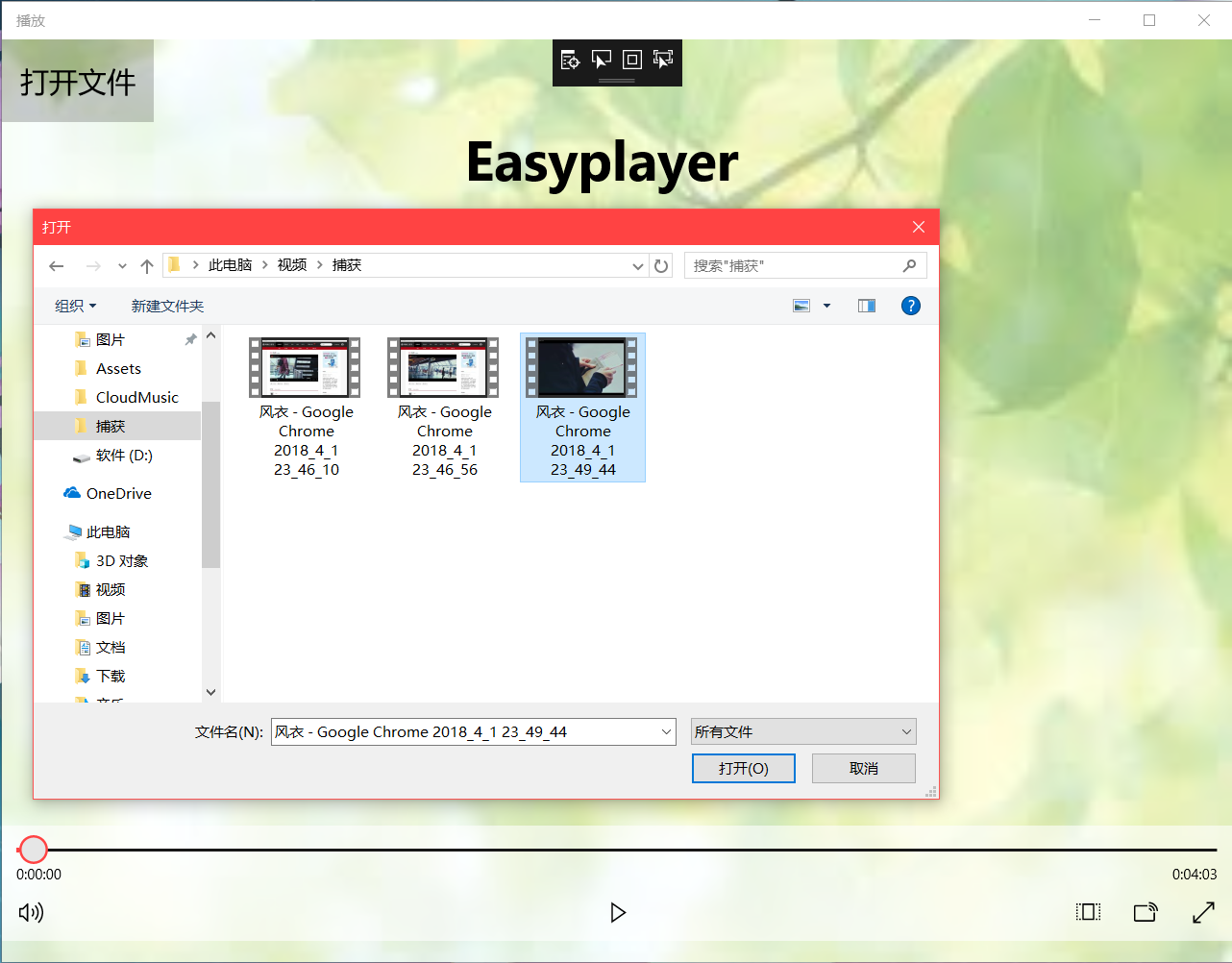
在本地选择文件:


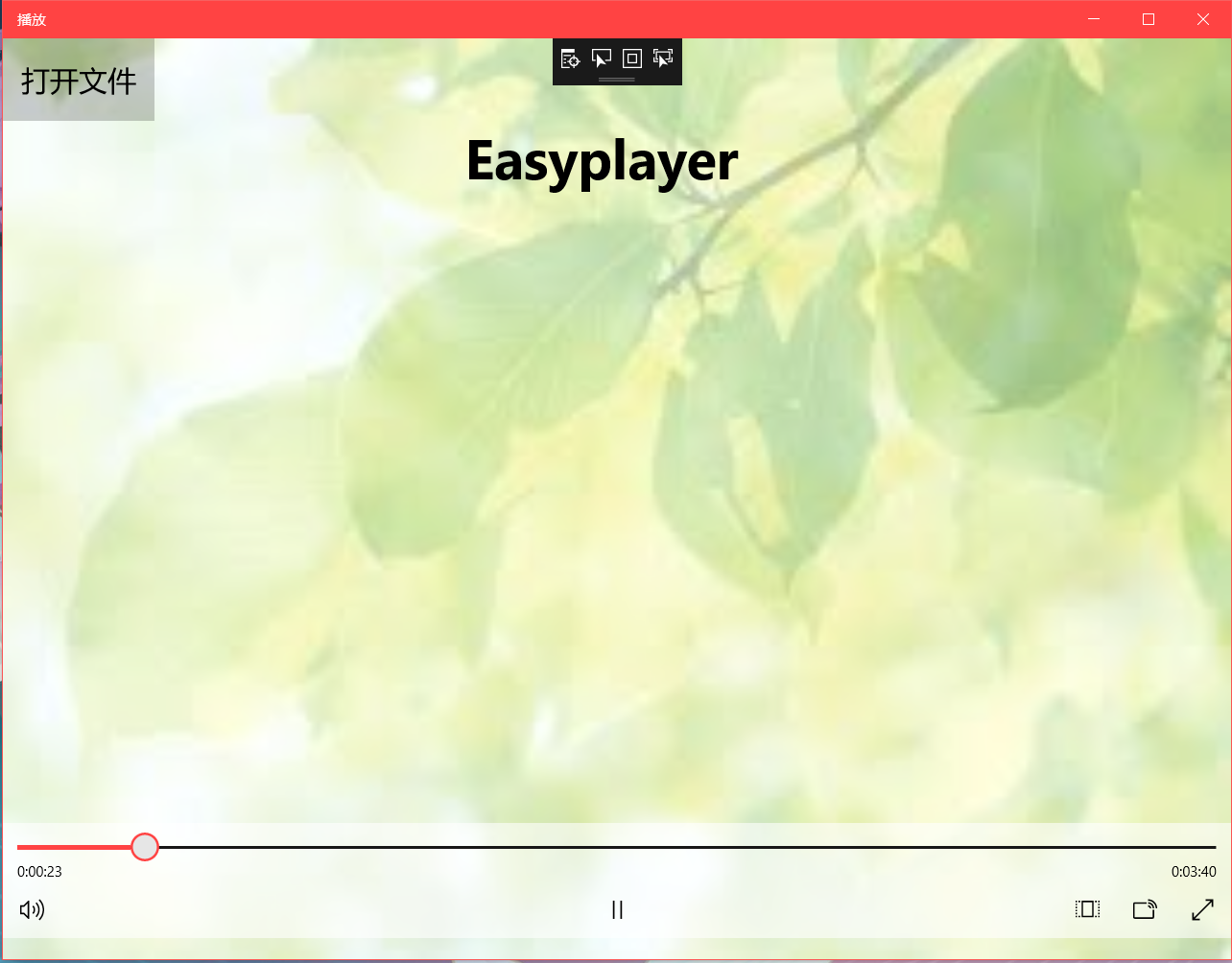
MP3,MP4播放。


通过这次作业,虽然播放器实现的功能比较简单,但对XAML控件有了更深的了解。

