html中Flex 布局方法
一、flex属性:
1.flex-direction 值:row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
2.flex-wrap 值:nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
3.flex-flow flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4.justify-content 值:flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
5.align-items 值:flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline: 项目的第一行文字的基线对齐
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
6.align-content 值:flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
stretch(默认值):轴线占满整个交叉轴
例:
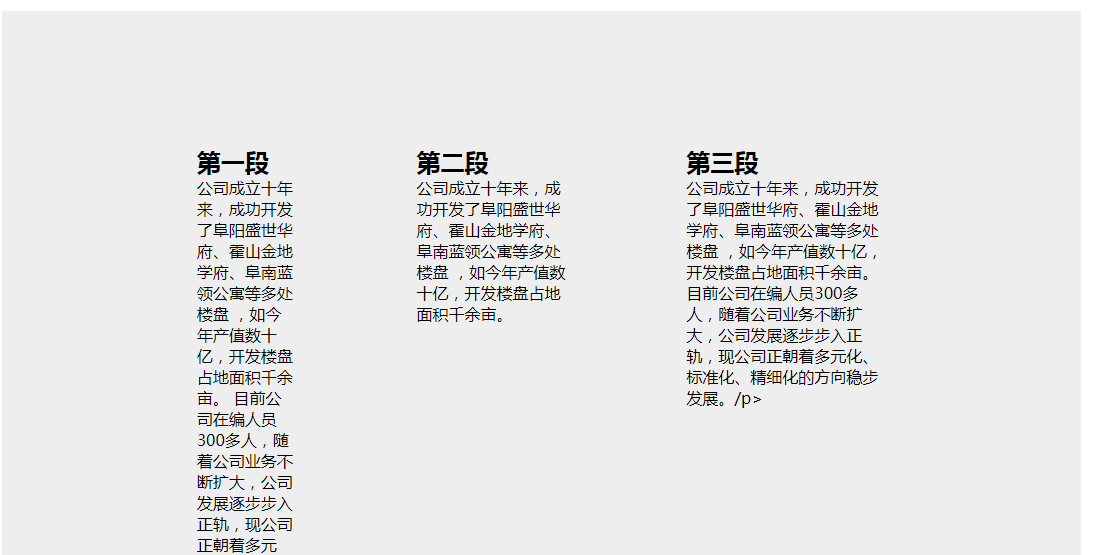
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> *{ box-sizing: border-box; margin: 0; padding: 0; } .box{ width: 80%; padding: 10%; background: #eee; margin: 50px auto; display: flex; flex-wrap: wrap; justify-content: space-around; } .one{ width: 100px; } .two{ width: 150px; } .three{ width: 200px; } </style> </head> <body> <div class="box"> <div class="one"> <h2>第一段</h2> <p>公司成立十年来,成功开发了阜阳盛世华府、霍山金地学府、阜南蓝领公寓等多处楼盘 ,如今年产值数十亿,开发楼盘占地面积千余亩。 目前公司在编人员300多人,随着公司业务不断扩大,公司发展逐步步入正轨,现公司正朝着多元化、标准化、精细化的方向稳步发展。安徽淘材电子商务股份有限公司紧跟国家战略 ,将传统的建材行业运营于互联网之上,拉近购销双方的距离 ,提供安全的交易平台和第三方的资金支持。</p> </div> <div class="two"> <h2>第二段</h2> <p>公司成立十年来,成功开发了阜阳盛世华府、霍山金地学府、阜南蓝领公寓等多处楼盘 ,如今年产值数十亿,开发楼盘占地面积千余亩。</p> </div> <div class="three"> <h2>第三段</h2> <p>公司成立十年来,成功开发 了阜阳盛世华府、霍山金地学府、阜南蓝领公寓等多处楼盘 ,如今年产值数十亿,开发楼盘占地面积千余亩。 目前公司在编人员300多人,随着公司业务不断扩大,公司发展逐步步入正轨,现公司正朝着多元化、标准化、精细化的方向稳步发展。/p> </div> </div> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号