<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width-device,initial-scale=1.0">
<title>HAPULUOSI</title>
<style>
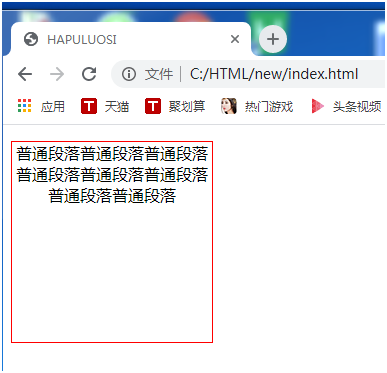
p{
width:200px;
height:200px;
border:1px solid red;
text-align:center; (center换为right就是靠右对齐)
}
</style>
</head>
<body>
<p>
普通段落普通段落普通段落普通段落普通段落普通段落普通段落普通段落
</p>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width-device,initial-scale=1.0">
<title>HAPULUOSI</title>
<style>
.none{
text-decoration:none;
}
.overline{
text-decoration:overline;
}
.line-through{
text-decoration:line-through;
}
underline{
text-decoration:underline;
}
</style>
</head>
<body>
<p class="none">没有修饰</p>
<p class="overline">上划线</p>
<p class="line-through">删除线</p>
<p class="underline">下划线</p>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width-device,initial-scale=1.0">
<title>HAPULUOSI</title>
<style>
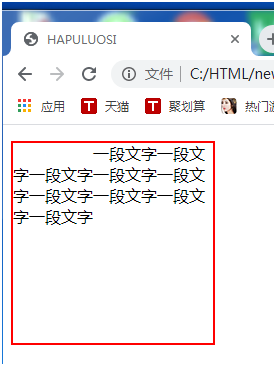
p{
width:200px;
height:200px;
border:2px solid red;
text-indent:80px; (80px更换为百分比表示,例如20%也会首行缩进)
} (更换为2em,数字是几就缩进多少)
</style>
</head>
<body>
<p>
一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字
</p>
</body>
</html>
![]()







 浙公网安备 33010602011771号
浙公网安备 33010602011771号