VSCode使用Remote SSH连接远程服务器
1.操作步骤
1.1 安装SSH
由于我们是使用 SSH 连接远程服务器,因此 Windows 需要支持 SSH 。
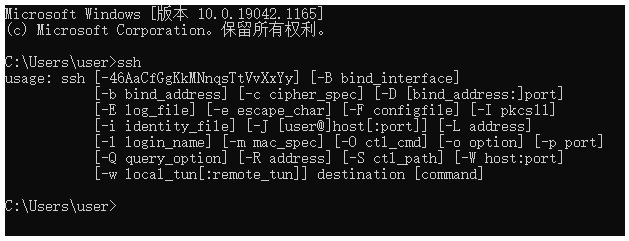
可以通过安装 Git 来获取 SSH 功能,如何验证?使用 Win + R ,输入 cmd 打开控制窗口,直接输入 ssh ,如下提示,则代表 SSH 已经安装成功;

1.2添加Remote-SSH 相关插件
截止 2019.06.26,Remote - SSH(预览版)已经可以在 VSCode 稳定版本中下载和安装使用了。安装步骤如下。
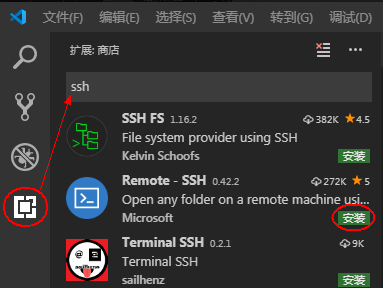
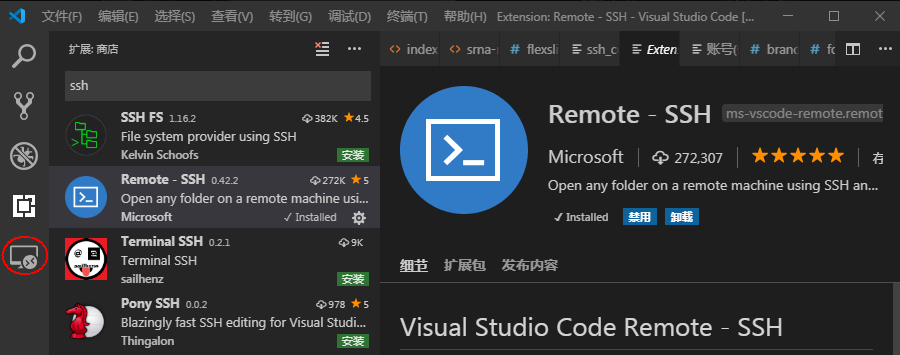
打开安装好的 VSCode,然后在最左边的侧边栏中找到 Extensions 项,即扩展选项卡,并进入,然后再搜索窗口中输入:Remote - SSH(或者 ssh 关键字)

找到所对应的插件之后,点击绿色的 "Install(安装)" 即可开始安装。稍等片刻,在安装完成之后,在侧边栏中会出现一个 Remote-SSh 选项卡,即表示安装成功。

1.3 利用Remote-SSH连接服务器
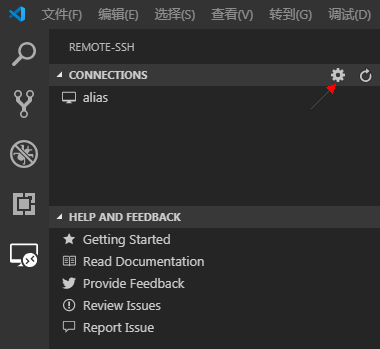
在安装完成之后,点击左侧的 Remote-SSH 选项卡,再将鼠标移向 CONNECTIONS 栏,点击出现的 configure:

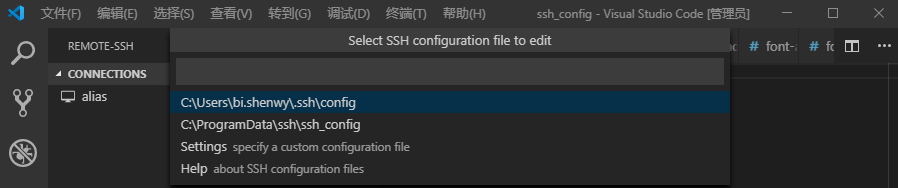
在 Select SSH configuration file to edit 中,选择第一项即可,开始对里面的内容进行编辑:


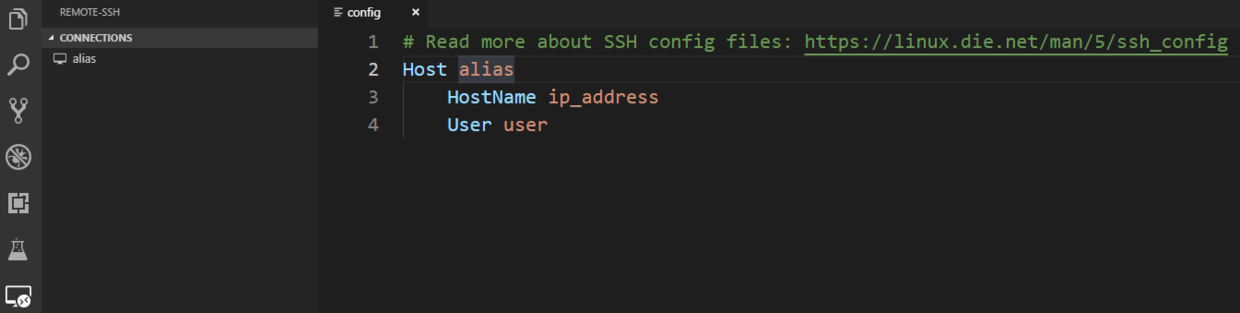
在上图中为初始情况下的 .ssh 文件夹下的 config 文件中的内容,需要将其修改为所需要的内容,修改之后不要忘记保存(若 SSH 端口不是默认的 22,则还需加一行 Port)。
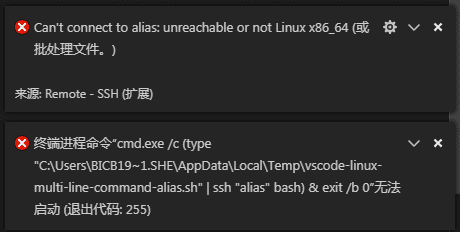
cmd 中可以直接通过命令 ssh IP_ADDRESS -l USERNAME -p PORT (其中 IP_ADDRESS、USERNAME、PORT 要修改为所需变量)连接的情况下,才可以通过这个插件连接到服务器。如果前面的这些配置还没有完成,VSCode 会报出以下错误:
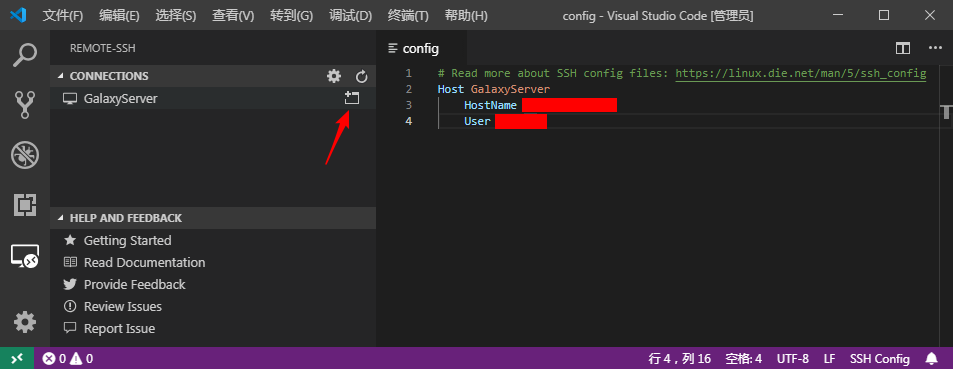
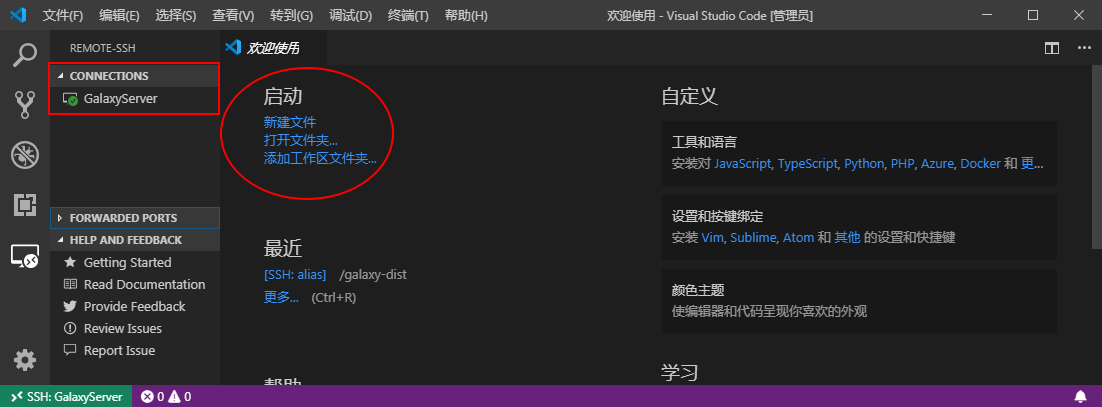
使用Remote-SSH 连接远端服务器


更多详细的 Remote SSH 的说明与使用配置,参考官方文档:《Remote Development using SSH》。
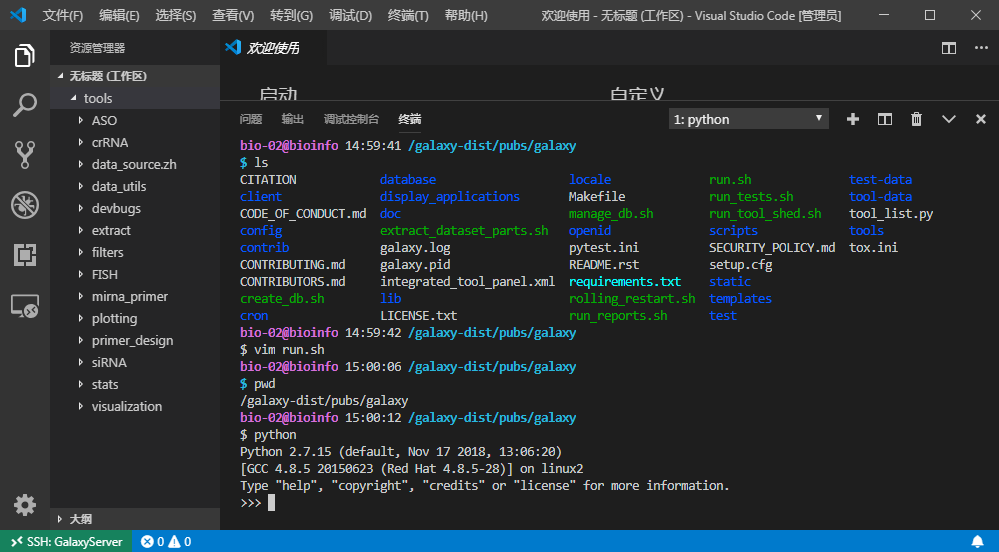
在Remote-SSH中使用终端
以上就是 Visual Studio Code 上关于 Remote SSH 插件的一些简单安装、配置和使用心得体验,喜欢使用 VSCode的童鞋可以去尝试一下。
参考链接:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号