组件之间通信(父传子)
通过prop实现通信
<!-- 父组件 --> <template> <div> <h1>我是父组件!</h1> <child message="我是子组件一!"></child> //通过自定义属性传递数据 </div> </template> <script> import Child from '../components/child.vue' export default { components: {Child}, } </script>
<!-- 子组件 --> <template> <h3>{{message}}</h3> </template> <script> export default { props: ['message'] //声明一个自定义的属性 } </script>
子组件的props选项能够接收来自父组件数据。没错,仅仅只能接收,props是单向绑定的,即只能父组件向子组件传递,不能反向。而传递的方式也分为两种:
1.辅助间传递数据时类似在标签中写了一个属性,如果传递的数据是data中的属性,则要在传递属性前加v-bind。
如果是一致的固定值:字符 串是静态的可直接传入无需在属性钱加v-bind;
数字,布尔值,对象。数组这些是js表达式而不是字符串,所 以这些即使是静态的也需要加v- bind,把数据放到data中引用。
2.如果prop传到子组件中的数据是一个对象的话,要注意传递的是一个对象引用,虽然父子组件看似分离的但是都是在同一对象下。
如果prop传到子组件的值只是作为初始值使用,且在父制件中不会变化赋值到data中使用。
如果传到子组件的prop的数据在父组件中会被改变,放到计算属性中监听变化使用,因为如果传递的是个对象的话,只改变下面的某个属性子组件中的是不会响应式更新的,如果子组件需要在数据变化时响应式更新那只能 放到computed中或者watch深拷贝deep:true才能监听到变化。
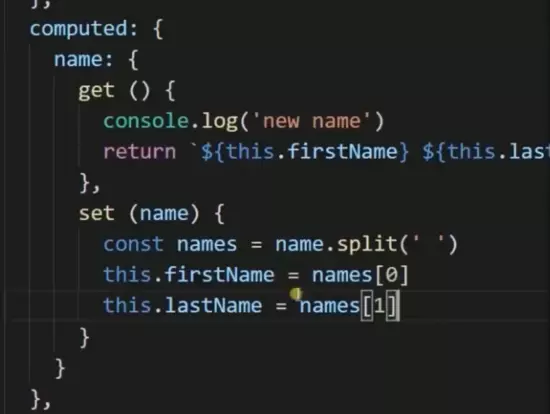
当然如果你需要在子组件中通过prop传递数据的变化做些操作,那么写在computed德惠报警告,因为计算属性中不推荐有任何的数据变化,最好只精心计算。如果你非要进行数据的操作那么可以把监听写在watch(注意deep深拷贝)或者使用computed的get和set如图:

但问题又来了,如果你传进来的十个对象,同时你又需要在子组件中操作传进来的这个数据,那么在父组件中的这个数据也会变化,因为你传递的只是个引用,即使你把prop的数据复制到data中也是一样,无论如何复制都是引用的赋值,你只能对对象做深拷贝创建一个副本才能继续操作,你可以用json的方法先转化字符串再转换为对象方便一点。
所以在父子传递数据时要先考虑好书数据要如何使用,否则你会遇到很多问题或子组件中修改了父子间中的数据,这是很隐蔽并且很危险的。
通过$ref 实现通信
对于ref官方的解释是:ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。
看不懂对吧?很正常,我也看不懂。那应该怎么理解?看看我的解释:
- 如果ref用在子组件上,指向的是组件实例,可以理解为对子组件的索引,通过$ref可能获取到在子组件里定义的属性和方法。
- 如果ref在普通的 DOM 元素上使用,引用指向的就是 DOM 元素,通过$ref可能获取到该DOM 的属性集合,轻松访问到DOM元素,作用与JQ选择器类似。
那如何通过ref实现通信?下面我将上面prop实现的功能,用ref实现通信?下面我将上面prop实现的功能,用ref实现一遍:
<!-- 父组件 --> <template> <div> <h1>我是父组件!</h1> <child ref="msg"></child> </div> </template> <script> import Child from '../components/child.vue' export default { components: {Child}, mounted: function () { console.log( this.$refs.msg); this.$refs.msg.getMessage('我是子组件一!') } } </script>
<!-- 子组件 --> <template> <h3>{{message}}</h3> </template> <script> export default { data(){ return{ message:'' } }, methods:{ getMessage(m){ this.message=m; } } } </script>
从上面的代码我们可以发现,通过ref=‘msg'可以将子组件child的实例指给ref,并且通过.msg.getMessage()调用到子组件的getMessage方法,将参数传递给子组件。下面是“console.log(this.ref,并且通过.msg.getMessage()调用到子组件的getMessage方法,将参数传递给子组件.
prop和$ref之间的区别:
- prop 着重于数据的传递,它并不能调用子组件里的属性和方法。像创建文章组件时,自定义标题和内容这样的使用场景,最适合使用prop。
- $ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号