Jquery+json绑定带层次下拉框(select控件)
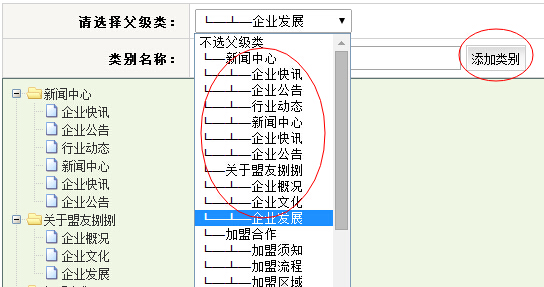
一、实现的效果图

备注:
1、主要实现添加类别绑定到Ztree树之后,select下拉框在不刷新页面的情况下,通过Jquery重新绑定问题,增加用户体验度;
2、这个只是实现两层的绑定,通过sql语句排列成树状结构,然后绑定到select控件上;
select * from NewsCategory order by case when ParentId=0 then Id*10000 else ParentId*10000+Id end

二、主要代码
html代码
<select id="pid" name="pid" runat="server"> <option value="0" data="|0|">不选父级类</option> </select>
Jquery代码
//加载选择栏 var html = ['<option value="0">不选父级模块</option>']; var data = eval(json.msg);//转换为json对象 var levelStr;//记录层级值 for (var key in data) { var str = data[key].itemvalue; var _p = str.split("|")[2]; var _c = data[key].pId; //判断是否是二级分类 if (_p == _c) { //判断是否是一级分类 if (_p != "") { levelStr = "┗━┻━"; } else { levelStr = "┗━"; } html.push('<option value="' + data[key].id + '">' + levelStr + data[key].name + '</option>'); } $("select[name='pid']").empty().append(html.join(''));
json格式字符串
"[ {"id":31,"name":"\u65b0\u95fb\u4e2d\u5fc3","pid":0,"itemvalue":"|0|"}, {"id":51,"name":"\u4f01\u4e1a\u5feb\u8baf","pid":31,"itemvalue":"|0|31|"}, {"id":52,"name":"\u4f01\u4e1a\u516c\u544a","pid":31,"itemvalue":"|0|31|"}, {"id":53,"name":"\u884c\u4e1a\u52a8\u6001","pid":31,"itemvalue":"|0|31|"},
{"id":54,"name":"\u5173\u4e8e\u76df\u53cb\u634c\u634c","pid":0,"itemvalue":"|0|"}, {"id":55,"name":"\u4f01\u4e1a\u6982\u51b5","pid":54,"itemvalue":"|0|54|"}, {"id":56,"name":"\u4f01\u4e1a\u6587\u5316","pid":54,"itemvalue":"|0|54|"}, {"id":57,"name":"\u4f01\u4e1a\u53d1\u5c55","pid":54,"itemvalue":"|0|54|"}, {"id":58,"name":"\u8054\u7cfb\u6211\u4eec","pid":54,"itemvalue":"|0|54|"}, {"id":65,"name":"\u4ea7\u54c1\u670d\u52a1","pid":0,"itemvalue":"|0|"}, {"id":70,"name":"\u63a8\u8350\u670d\u52a1","pid":65,"itemvalue":"|0|65|"}, {"id":71,"name":"\u8ba1\u8d39\u65b9\u5f0f","pid":65,"itemvalue":"|0|65|"}, {"id":72,"name":"\u7528\u6237\u987b\u77e5","pid":65,"itemvalue":"|0|65|"}, {"id":73,"name":"\u7981\u5bc4\u8303\u56f4","pid":65,"itemvalue":"|0|65|"}, {"id":75,"name":"\u666e\u901a\u5feb\u9012","pid":70,"itemvalue":"|0|65|70|"}, {"id":76,"name":"\u7279\u79cd\u5feb\u4ef6","pid":70,"itemvalue":"|0|65|70|"} ...... ]"
涉及的知识点:
1、记录层级值ItemValue的添加(即类别添加)
if (model.ParentId == 0) { model.ItemValue = "|0|"; } else { Express.Model.NewsCategory modelid = Express.BLL.NewsCategory.GetModel(model.ParentId); model.ItemValue = modelid.ItemValue + model.ParentId + "|"; }
2、获取的json字符串(json.msg)
if (Express.BLL.NewsCategory.Insert(model) > 0) { return json.Serialize(new { code = 1, msg = GetJson() }); }
//序列化,将对象转化为JSON字符串 protected string GetJson() { //为启用 AFAX 的应用程序提供序列化和反序列化功能 System.Web.Script.Serialization.JavaScriptSerializer json = new System.Web.Script.Serialization.JavaScriptSerializer(); List<Express.Model.NewsCategory> list = new List<Express.Model.NewsCategory>(); //获取管理员模块列表 list = Express.BLL.NewsCategory.Get(); //将对象转换为JSON字符串 return json.Serialize(list); }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号