21-1 js数据结构——堆栈
栈是一种高效的数据结构,数据只能在栈顶添加或删除,所以这样操作很快,也很容易实现。栈的使用遍布程序语言实现的方方面面,从表达式求值到处理函数调用。接下来,用JavaScript实现一个栈的数据结构。
定义栈的操作
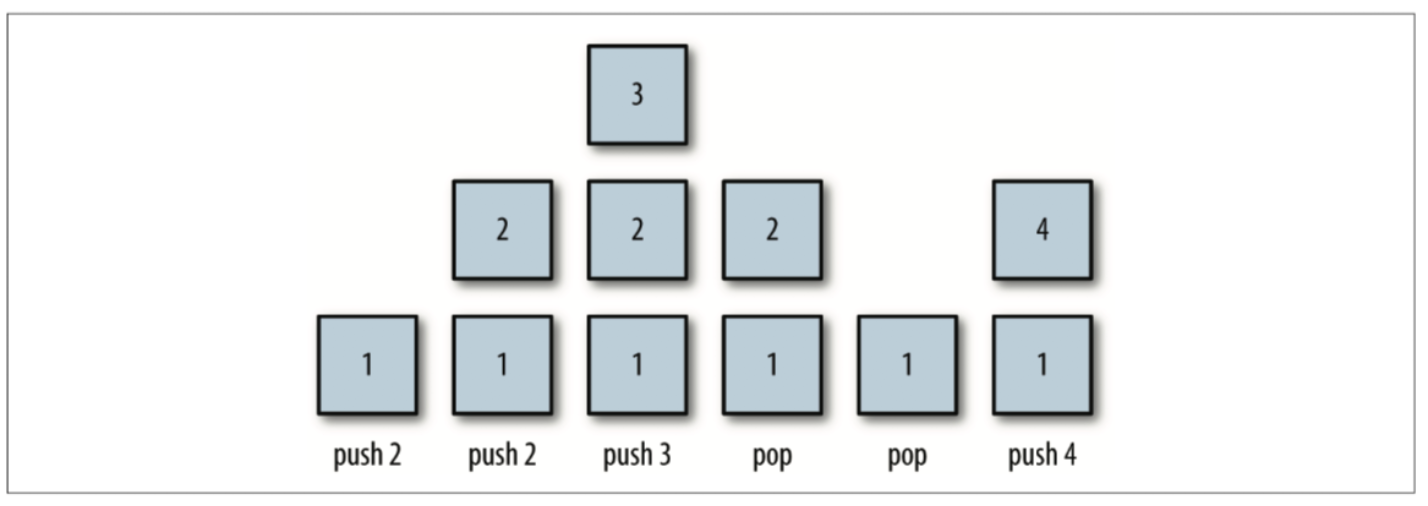
栈作为一种特殊的列表,只能从一端来进行访问,就像一摞盘子,放只能放在上面,拿也只能从上面拿,所以栈是一种先入后出的一种数据结构。因为栈的这种特点,栈中任意不在栈顶的元素都无法访问,为了得到栈底的元素,必须把该元素之上的元素拿掉,把栈底的元素暴露在栈顶。栈还可以清空其内所有元素,也可以记录栈内元素的个数。
综上,我们定义几个操作栈的方法。
- push() 把元素添加到栈顶
- pop() 把元素从栈顶删除
- peek() 返回栈顶的元素
- clear() 清空栈内元素
- length() 栈内元素的个数

栈的实现
实现栈,底层的数据结构采用数组,以定义栈的构造函数开始;
function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}
接下来实现push(),pop(),peek(),clear()和length()。
- push()方法是,当向栈顶添加一个新元素时,在数组的记录栈顶的位置的top的位置添加这个值,添加完成top需要加1;
- pop()正好与push()相反,需要top减1,但同时减1之后返回top位置的值,即已删除元素;
- peek()直接返回数组top-1位置的元素,即栈顶元素就可以了;
- clear() 直接把top值赋为0,直接清空栈;
- length()直接返回top的值,栈顶位置即栈内元素个数
看代码……
function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}
const s = new Stack();
s.push("hello");
s.push("youyu");
s.push("js");
const popEle = s.pop();
const peekEle = s.peek();
const topEle = s.top;
s.push("zhan");
const lenEle = s.length();
console.log(`删除的顶部元素是:`, popEle);
console.log(`顶部的元素是:`, peekEle);
console.log("栈内元素个数:", topEle);
console.log("栈内现在的元素个数:", lenEle);
s.clear();
console.log("栈内最后的元素个数:", s.length());
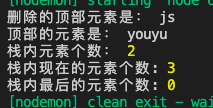
输出结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号