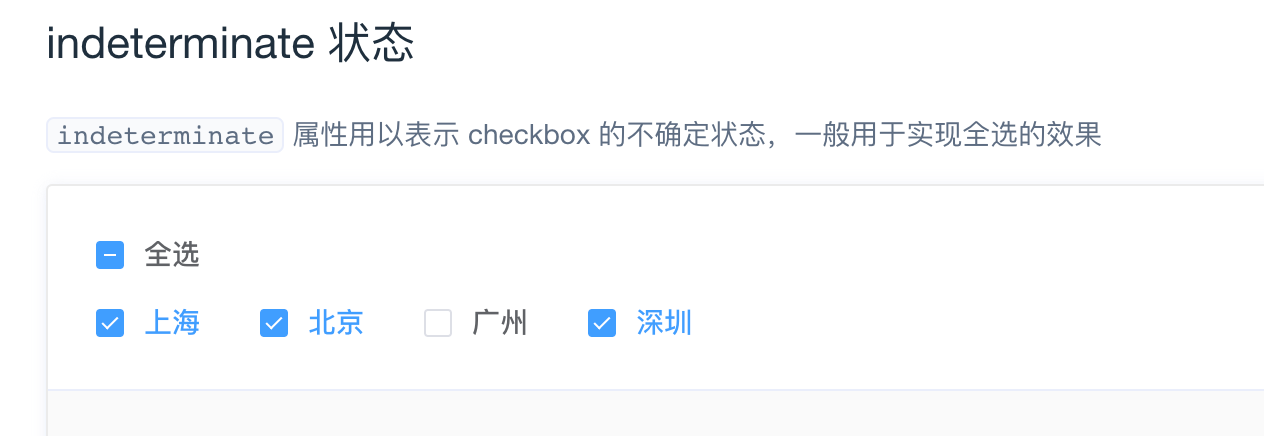
12-el-checkbox复选框和文字单独的事件

需求: 点击列表中文字是文字的click事件,复选框是复选框的事件
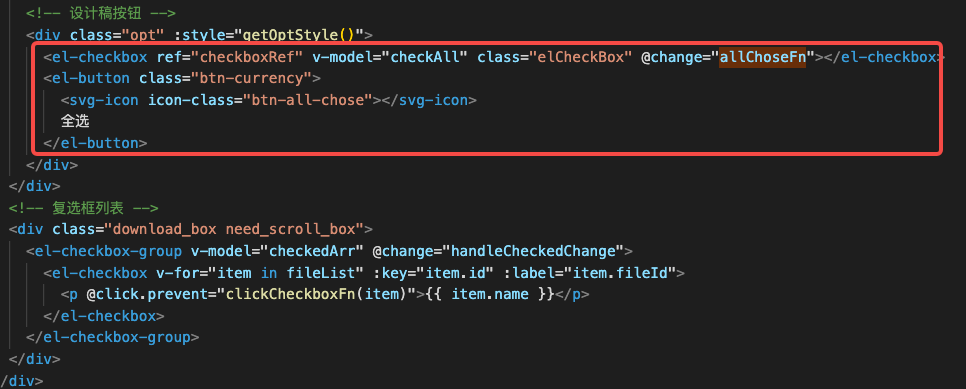
核心代码:

完整需求:点击全选全选所有的,复选框选择后的数据会被收集到checkedArr这个数组中,进行批量下载;文件的点击事件根据文件类型去预览或者下载

需求分析:设计稿的全选并不是element的样子:

思路:我们可以把element的那个复选框通过样式调整到宽和高与设计稿的按钮同大小,并且定位到和设计稿的按钮重合,并且透明度调为0,这样,我们就还可以用element复选框的change事件。
实现代码:


// 按钮样式
.opt {
position: relative;
.elCheckBox {
position: absolute;
left: 0;
top: -10px;
opacity: 0;
}
::v-deep .el-checkbox__inner {
width: 90px;
height: 32px;
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号