23-vue中用自定义指令来实现点击空白关闭指定盒子
思考步骤?
1、给document增加一个click事件监听
2、当发生click事件的时候判断是否点击的当前对象结合着本思路和指令咱们来实现。
简单介绍vue指令
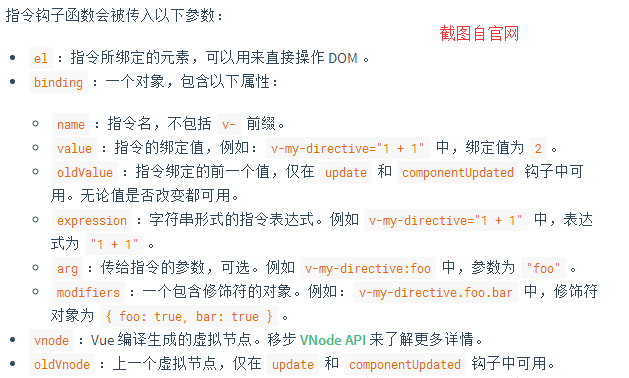
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
接下来我们来看一下钩子函数的参数 (即 el、binding、vnode 和 oldVnode)。

代码实现
文件位置:src/directive/clickBlankCloseBox.js
// 自定义指令点击空白关闭box
export default {
// 初始化指令
bind(el, binding) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e)
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = documentHandler
document.addEventListener('click', documentHandler)
},
update() {},
unbind(el) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__)
delete el.__vueClickOutside__
}
}
在vue文件中引入:
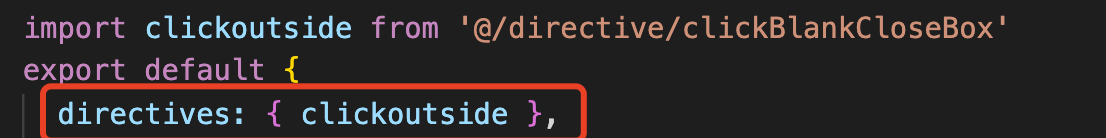
import clickoutside from '@/directive/clickBlankCloseBox'
注入指令:

绑定:

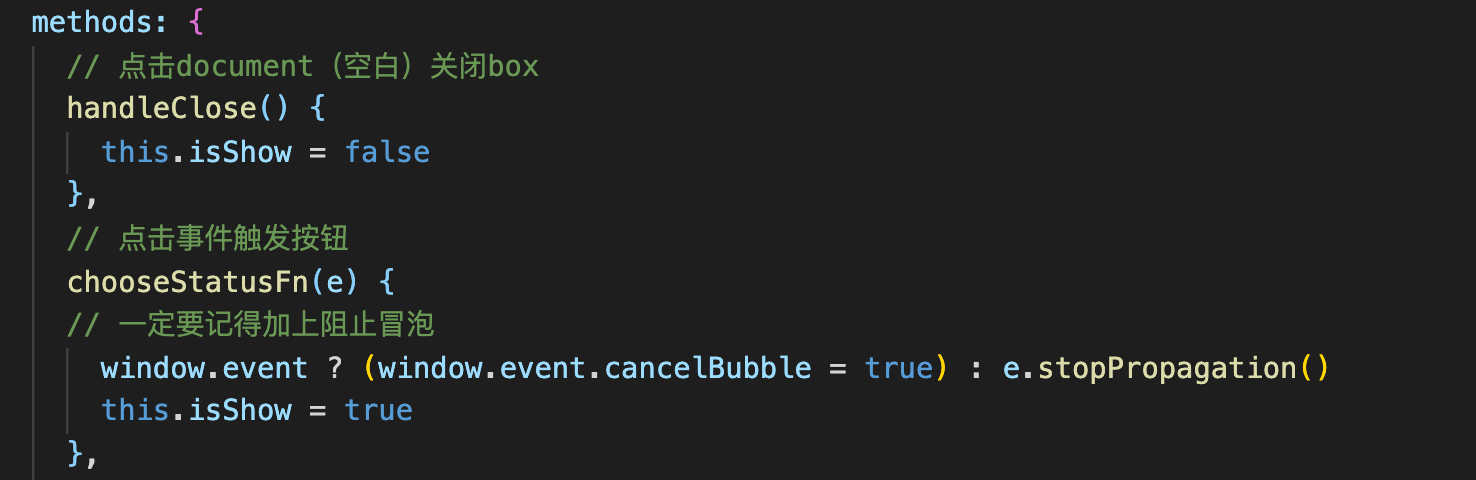
方法:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号