22-子组件props参数的一些思考
props中两个参数:
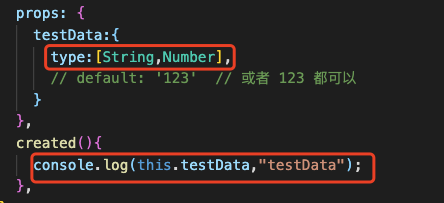
1)type是为了做传入参数做类型校验。类型可以有多种,包在数组里即可。
2)default 是当父组件压根就没传过来你去接收的这个props属性,就是做默认值用的,目的就是为了不让你在组件内去使用的时候会报 undefined
(下图示例就是当父组件没有传testData这个属性,并且当前子组件也没有default默认值,那么在created中输出就会报undefined)

今天突然被一个同事问,如果他想type指定两个类型,那么default如何设置两个对应类型的默认值?
-我瞬间想到的是default不是可以写成一个函数么,能否用typeof做个类型判断,然后根据不同的类型返回不同的默认值不就ok了么?
-但是我发现default 这个函数中是没有任何参数的,没有参数也就拿不到任何类型信息,也就无法判断。
后来转念一想,default 是干嘛的啊?
- 是为了父组件不传这个属性的时候,万一子组件使用了这个属性,为了避免undefined,只要有值就行了。只要符合你规定的type类型即可。
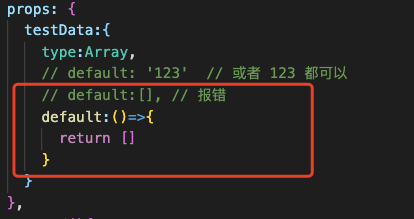
-还有第二个细节,default 写成函数的原因是因为 当type为Array或Object类型的时候,不能直接把default设置为 [] 或 {},会报错。
而是对应的是一个函数,并且这个函数返回[] 或者 {} 。这才是default 可以是一个函数的原因。
我觉得目的是因为数组和对象都是引用数据类型,当是函数的时候,会有一个独立的作用域不被污染。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号