01-移动端 REM 适配(postcss-pxtorem,lib-flexible的使用)
Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具:
postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem
文档:https://github.com/cuth/postcss-pxtorem
lib-flexible 用于设置 rem 基准值
文档:https://github.com/amfe/lib-flexible
一、使用 lib-flexible 动态设置 REM 基准值(html 标签的字体大小)
1、安装
npm i amfe-flexible
2、然后在 main.js 中加载执行该模块
import 'amfe-flexible'
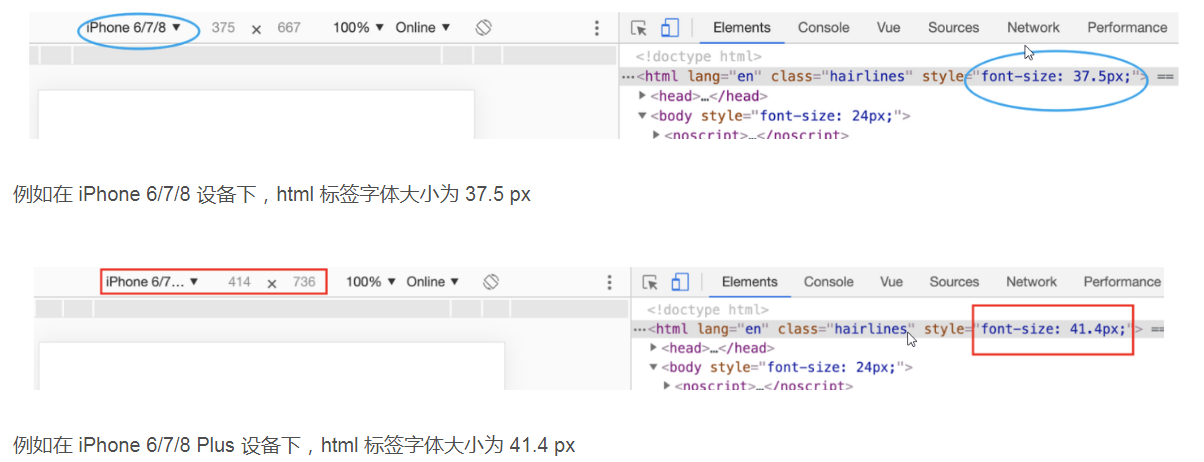
最后测试:在浏览器中切换不同的手机设备尺寸,观察 html 标签 font-size 的变化。

二、使用 postcss-pxtorem 将 px 转为 rem
1、安装
npm install postcss-pxtorem -D
2、然后在项目根目录中创建 .postcssrc.js 文件
module.exports = {
plugins: {
'autoprefixer': {
browsers: ['Android >= 4.0', 'iOS >= 8']
},
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}
3、配置完毕,重新启动服务
需要注意的是:
- 该插件不能转换行内样式中的 px,例如 :
<div style="width: 200px;"></div>
举个vue项目使用vant组件库然后使用postcss-pxtorem的例子
大多数设计稿的原型都是以 iphone6 为原型,iphone6 设备的宽是 750
但是 Vant 建议设置为 37.5,为什么呢?
因为 Vant 是基于 375 写的,所以如果你设置为 75 的话,Vant 的样式就小了一半。
所以如果设置为 37.5 的话,Vant 的样式是没有问题的,但是我们在测量设计稿的时候都必须除2才能使用,否则就会变得很大。
以上那样做其实也没有问题,但是我们可以这样做:
- 如果是 Vant 的样式,就把 rootValue 设置为 37.5 来转换
- 如果是我们的样式,就按照 75 的 rootValue 来转换
通过查阅文档我们可以看到 rootValue 支持两种参数类型:
- 数字:固定值
- 函数:动态计算返回
- postcss-pxtorem 处理每个 CSS 文件的时候都会来调用这个函数
- 它会把被处理的 CSS 文件相关的信息通过参数传递给该函数
所以我们修改配置如下:
/**
* PostCSS 配置文件
*/
module.exports = {
// 配置要使用的 PostCSS 插件
plugins: {
// 配置使用 autoprefixer 插件
// 作用:生成浏览器 CSS 样式规则前缀
// VueCLI 内部已经配置了 autoprefixer 插件
// 所以又配置了一次,所以产生冲突了
// 'autoprefixer': { // autoprefixer 插件的配置
// // 配置要兼容到的环境信息
// browsers: ['Android >= 4.0', 'iOS >= 8']
// },
// 配置使用 postcss-pxtorem 插件
// 作用:把 px 转为 rem
'postcss-pxtorem': {
rootValue ({ file }) {
return file.indexOf('vant') !== -1 ? 37.5 : 75
},
propList: ['*']
// exclude 这个属性可以配置不需要转换的资源 直接写文件名就行,不需要后缀
// exclude: 'github-markdown'
}
}
}
还可以看看这个:传送门



 浙公网安备 33010602011771号
浙公网安备 33010602011771号