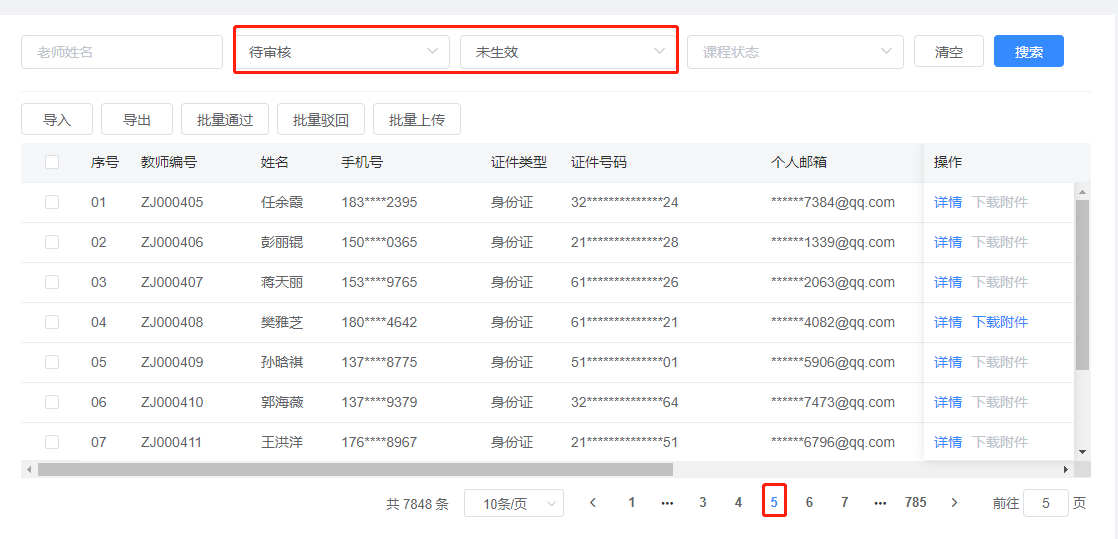
01- 进入详情页面后返回,保留搜索态和对应页码

需求描述:
1.点击详情后返回,需要留存搜索条件及从详情页返回的那个人所在的页码
2.切换到其他页面再点回来会重置搜索条件,也就是初始化
实现:
1.首先既然想要从详情页返回,那么要要注意
$router.push 和 $router.replace 的区别,因为我们要返回时候需要到列表页面,push是有历史记录状态的,replace不记录路由历史
2.要想保留搜索信息,要看触发的条件:
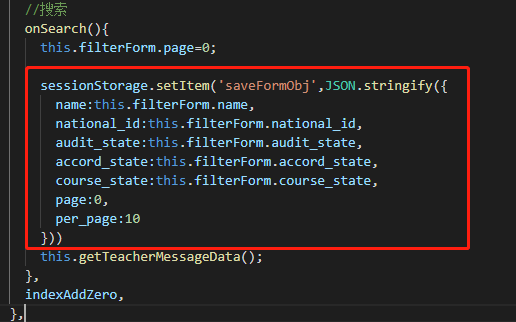
1)点击搜索按钮,触发事件,把要保留的搜索相关信息和当前页面存储在sesssion中,这样关闭页面就会自动销毁。本身就是临时需要记录的

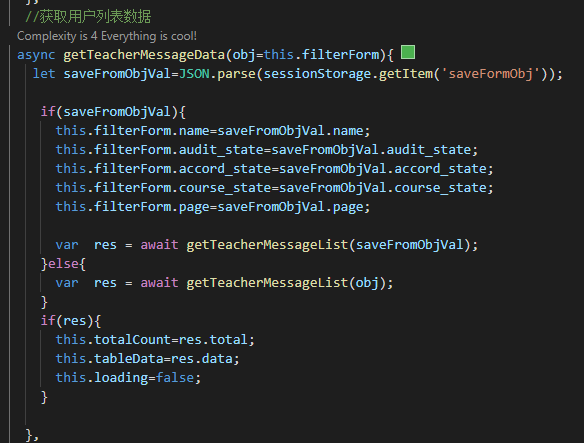
2)在到列表页的时候,通过是否有session中的字段名来判断只有详情页返回来和搜索session才会存在,反之

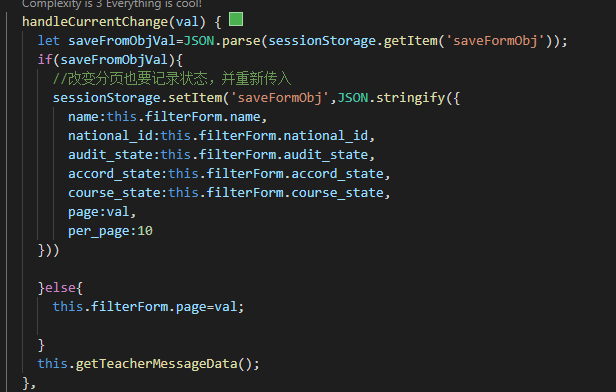
3.改变分页也要重新存储数据

4.1)切换到其他页面再重新打开列表页,清除记录态
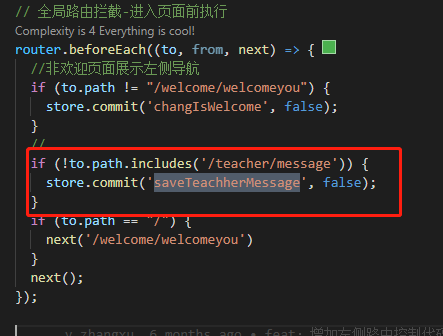
2)通过vuex状态管理定义一个变量,通过路由拦截器:访问只要不是列表和详情页的路由都是false,只有在详情页中让vux中定义的那个变量设置为true,为true就意味着不清掉session,否则清除掉。

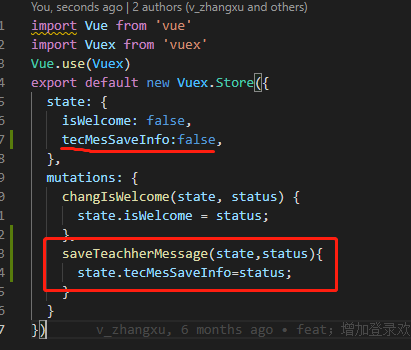
vuex:

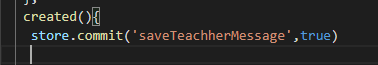
详情页中:

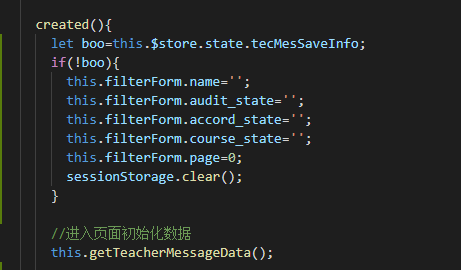
列表页created:根据vuex中的约定值,如果为true,说明是从详情页过来的,需要session,反之,初始化数据,清除缓存。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号