Vue生命周期和考点
一、vue单个组件生命周期

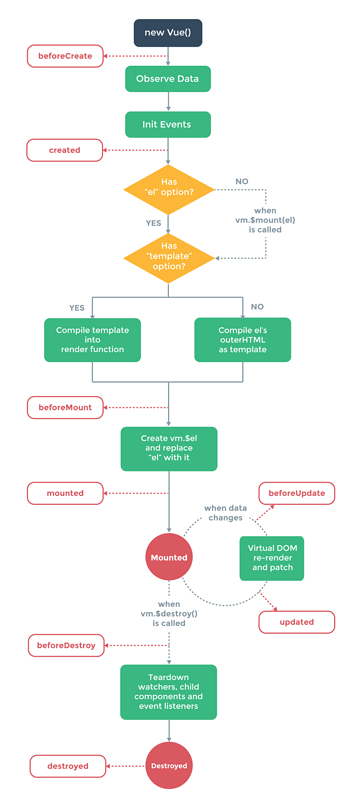
生命周期阶段
生命周期的三个阶段:挂载阶段(1~4)、更新阶段(5~6)、销毁阶段(7~8);
beforeCreate create beforeMount mounted beforeUpdate updated beforeDestroy destroyed
考点:1、create 和 mounted 区别
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
总结:creat是吧vue实例初始化,但是并没有渲染,mounted是真正页面渲染了
2、beforeDestory都做什么
解除绑定、销毁子组件以及事件监听器
二、父子组件,生命周期
用create 和 mounted updated 说明
1、初始化,创建实例是从父组件到子组件,渲染是从子组件到父组件
父created => 子created => 子 mounted => 父 mounted
2、数据更新
父beforeUpdate => 子beforeUpdate => 子updated => 父updated
生命周期总结
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
三、js生命周期
onbeforeunload:
事件在即将离开当前页面(刷新或者关闭)时触发。改事件可用于提醒用户是继续浏览网页还是离开当前页面。
页面加载是只执行 onload 。
页面关闭时先执行 onbeforeunload ,最后 onunload。
页面刷新时先执行 onbeforeunload,然后 onunload,最后 onload
浩楠哥





 浙公网安备 33010602011771号
浙公网安备 33010602011771号