Javascript的Prototype
每个函数都有一个prototype属性,这个属性是指向该对象的原型对象的引用,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,默认情况下prototype属性会默认获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针,有些绕了啊,写代码、上图!
1 function Person(){ 2 3 }

根据上图可以看出Person对象会自动获得prototyp属性,而prototype也是一个对象,会自动获得一个constructor属性,该属性正是指向Person对象。
当调用构造函数创建一个实例的时候,实例内部将包含一个内部指针(很多浏览器这个指针名字为__proto__)指向构造函数的prototype,这个连接存在于实例和构造函数的prototype之间,而不是实例与构造函数之间。
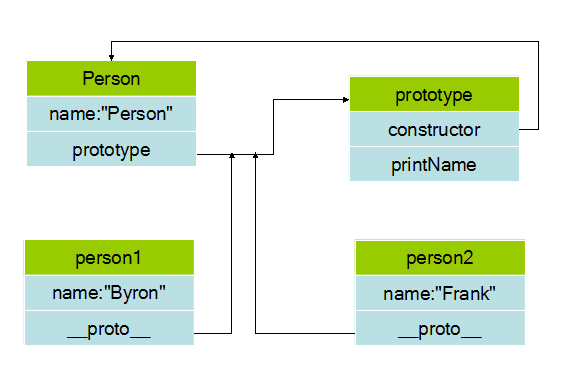
1 function Person(name){ 2 this.name=name; 3 } 4 5 Person.prototype.printName=function(){ 6 alert(this.name); 7 } 8 9 var person1=new Person('Byron'); 10 var person2=new Person('Frank');

Person的实例person1中包含了name属性,同时自动生成一个__proto__属性,该属性指向Person的prototype,可以访问到prototype内定义的printName方法,大概就是这个样子的

写段程序测试一下看看prototype内属性、方法是能够共享
1 function Person(name){ 2 this.name=name; 3 } 4 5 Person.prototype.share=[]; 6 7 Person.prototype.printName=function(){ 8 alert(this.name); 9 } 10 11 var person1=new Person('Byron'); 12 var person2=new Person('Frank'); 13 14 person1.share.push(1); 15 person2.share.push(2); 16 console.log(person2.share); //[1,2]
果不其然!实际上当代码读取某个对象的某个属性的时候,都会执行一遍搜索,目标是具有给定名字的属性,搜索首先从对象实例开始,如果在实例中找到该属性则返回,如果没有则查找prototype,如果还是没有找到则继续递归prototype的prototype对象,直到找到为止,如果递归到object仍然没有则返回错误。同样道理如果在实例中定义如prototype同名的属性或函数,则会覆盖prototype的属性或函数。
function Person(name){ this.name=name; } Person.prototype.share=[]; var person=new Person('Byron'); person.share=0; console.log(person.share); //0而不是prototype中的[]
构造简单对象
当然prototype不是专门为解决上面问题而定义的,但是却解决了上面问题。了解了这些知识就可以构建一个科学些的、复用率高的对象,如果希望实例对象的属性或函数则定义到prototype中,如果希望每个实例单独拥有的属性或方法则定义到this中,可以通过构造函数传递实例化参数。
1 function Person(name){ 2 this.name=name; 3 } 4 5 Person.prototype.share=[]; 6 7 Person.prototype.printName=function(){ 8 alert(this.name); 9 }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号