Javascript获取checkbox的值

Code:
<html>
<head>
<title>js获取Checkbox</title>
<script type="text/javascript">
function selItem()
{
var arr=document.getElementsByName("cbxItem");
var count=0;
var itemStr="";
for(var i=0;i<arr.length;i++)
{
if(arr[i].checked)
{
count++;
itemStr+=arr[i].value+","+arr[i].nextSibling.nodeValue;
}
}
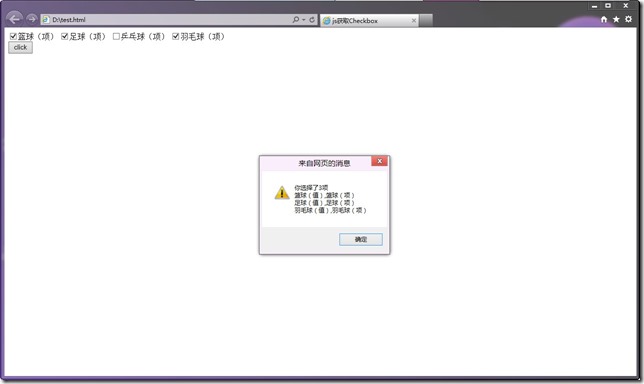
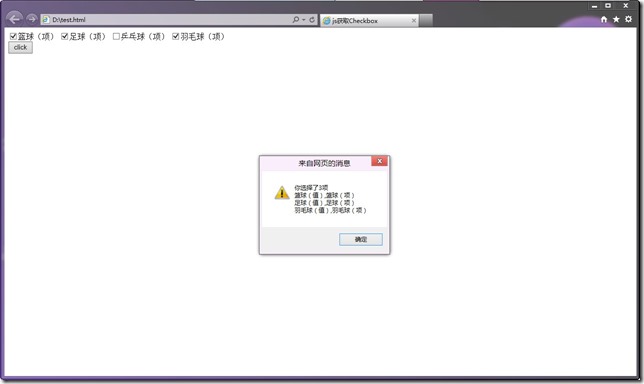
alert("你选择了"+count+"项\n"+itemStr);
}
</script>
</head>
<body>
<input type="checkbox" name="cbxItem" value="篮球(值)" />篮球(项)
<input type="checkbox" name="cbxItem" value="足球(值)" />足球(项)
<input type="checkbox" name="cbxItem" value="乒乓球(值)" />乒乓球(项)
<input type="checkbox" name="cbxItem" value="羽毛球(值)" />羽毛球(项)<br />
<input type="button" value="click" onclick="selItem();" />
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号