ECharts多Y轴 曲线(转载)
转载来源:https://my.oschina.net/wangmengjun/blog/909546
本文主要向大家展示一下,如何一步步完成ECharts多Y轴的探索,并给出实例和说明。
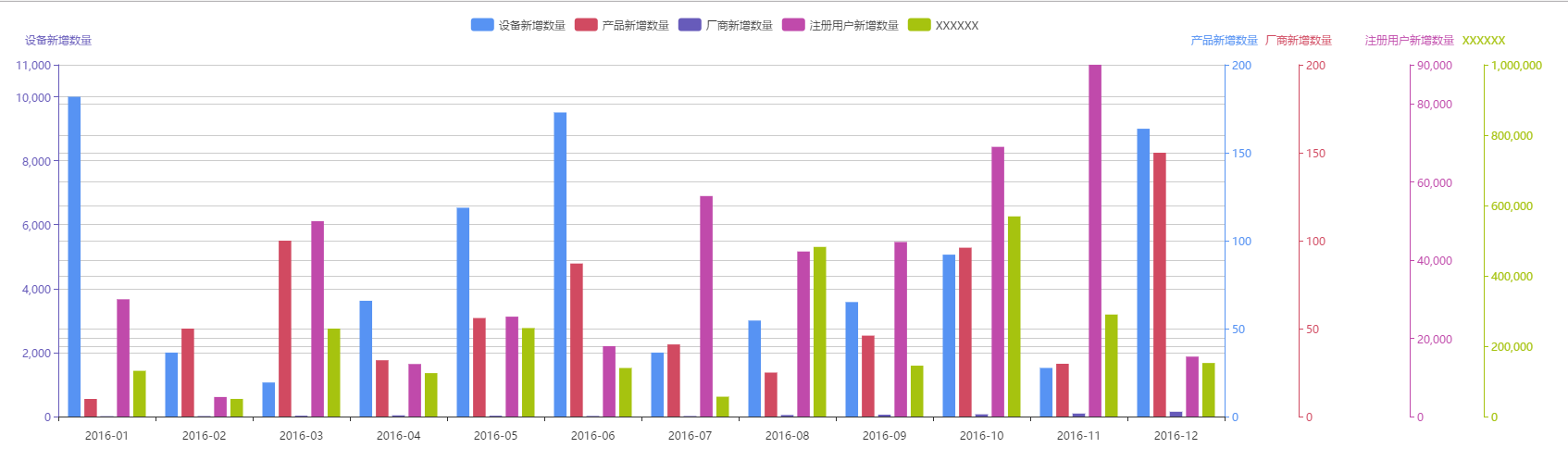
一个多Y轴图表展示的示例图如下:

什么是ECharts
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
更多介绍可以参考百度ECharts官网介绍【ECharts官网链接】
ECharts单Y轴图表示例
引入ECharts
将下载的echarts.min.js文件,使用<script>标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>指定图形展示区域
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
</body>初始化echarts实例
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));指定配置项和数据
// 指定图表的配置项和数据
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [ {
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000, 3002, 3580,
5063, 1520, 9000 ]
} ]
};
设置Option显示图表
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);单Y轴示例代码和执行效果
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [ {
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000, 3002, 3580,
5063, 1520, 9000 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>经过上述几个步骤,一个使用ECharts完成的单Y轴图表示例就完成了~
其实,
上述不单单是单Y轴图表展示的步骤,EChart所有的图表都可以采用类似的步骤完成~
为什么要使用多Y轴
在使用多Y轴图表之前,一个很直接的问题摆在面前,为什么要使用多Y轴图表?
在现实的需求中,一个图表中,可能需要展示多个属性的数据,比如上述虚构的数据“2016年每月新增设备数”,可能还在在这个图表中看到“2016年每月新增产品数”。
那么问题来了~
假设,一个产品可以有多个设备,甚至是成千上万个设备,那么,一个可预见的结果就是,产品新增数和设备新增数不是同一个数量级的。
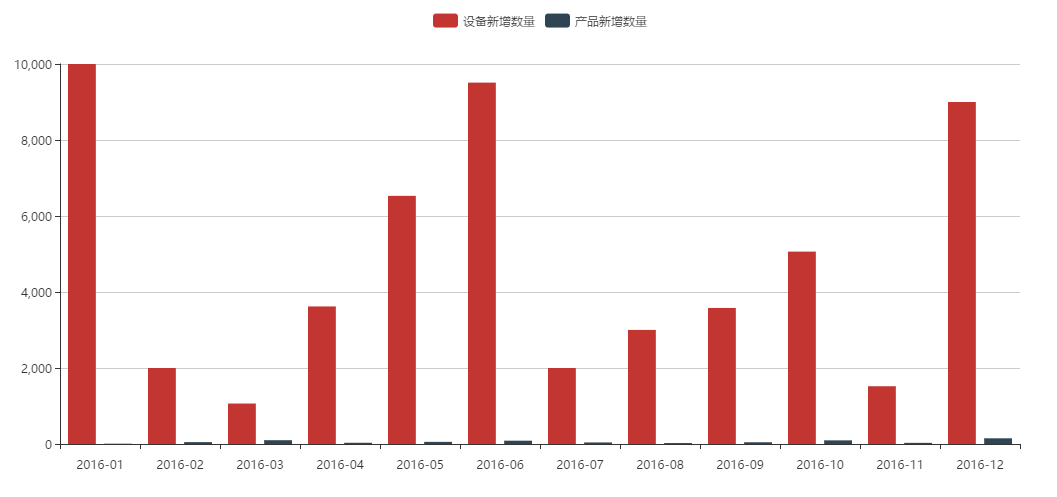
这个时候,如果使用单Y轴的柱状图就会产生问题 --
设备数图形较为明显、而产品数的图形展示不明显,几乎看不到变化,
因为设备数和产品数不在同一个数量级上。
如,

上述图表展示的代码:
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
toolbox : {
show: true,
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量','产品新增数量' ]
},
xAxis : {
type : 'category',
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ,
yAxis : {
type: 'value'
},
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>为了解决这个问题,咱们可以展示两个Y轴,分别表示设备数和产品数即可。
实现多Y轴功能
修改option内容
为了在单Y轴的基础上,实现多个Y轴,只需要修改option中的三个选项内容即可
- 修改legend属性
legend中的data属性是一个数组,如果需要多个y轴,则指定多个名称即可。如下示例,展示两个Y轴
注,data中的名字要和yAxis以及serials中的name保持一致~
legend : {
data : [ '设备新增数量','产品新增数量' ]
},- 修改yAxis
yAxis是一个数组,如果需要多个y轴,则指定多个元素,每个元素使用{}括起来~, 如下示例展示两个Y轴
注:
position表示的是Y周的位置,如left,则表明放在左边,right表明放在右边。
一般采用左边一个Y轴,右边一个或者多个Y轴展示的方式。
如果是右边是多个,那么需要添加offset 属性,防止不同的Y轴重叠~ offset的值越大,越往右~
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ]- 修改serials
yAxis是一个数组,如果需要多个y轴,则指定多个元素,每个元素使用{}括起来~, 如下示例展示两个Y轴。
type指定不同的图表展示,如bar表示柱状图,line表示折线图等
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
} ]通过这些操作,咱们就可以展示多个Y轴的图标展示了~
接下来,本文会给出两Y轴、3Y轴、4Y轴以及5个Y轴的代码和效果,从而验证这种步骤的可行和正确性~
两个Y轴
示例代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065, 3620, 6530, 9510, 2000,
3002, 3580, 5063, 1520, 9000 ]
},
{
name : '产品新增数量',
type : 'bar',
yAxisIndex : 1,
data : [ 10, 50, 100, 32, 56, 87, 41, 25, 46, 96, 30,
150 ]
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>效果

三个Y轴
示例代码
<!DOCTYPE html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 500px; width: 1200px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var colors = [ '#5793f3', '#d14a61', '#675bba' ];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
grid : {
right : '20%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
legend : {
data : [ '设备新增数量', '产品新增数量', '厂商新增数量' ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
data : [ '2016-01', '2016-02', '2016-03', '2016-04', '2016-05',
'2016-06', '2016-07', '2016-08', '2016-09', '2016-10',
'2016-11', '2016-12' ]
} ],
yAxis : [ {
type : 'value',
name : '设备新增数量',
min : 0,
max : 11000,
position : 'left',
axisLine : {
lineStyle : {
color : colors[2]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '产品新增数量',
min : 0,
max : 200,
position : 'right',
axisLine : {
lineStyle : {
color : colors[0]
}
},
axisLabel : {
formatter : '{value}'
}
}, {
type : 'value',
name : '厂商新增数量',
min : 0,
max : 200,
position : 'right',
offset : 80,
axisLine : {
lineStyle : {
color : colors[1]
}
},
axisLabel : {
formatter : '{value}'
}
} ],
series : [
{
name : '设备新增数量',
type : 'bar',
data : [ 10000, 2000, 1065


