easyui datagrid Column Group 列组、 复杂表头 嵌套表头 组合表头 (转载)
核心:
rowspan:2 //占两行
colspan:3 //占三列
所有的colspan下的二级列表头,统一放在一个数组里。
文章一:
转载来源:https://blog.csdn.net/anaini1314/article/details/70849070
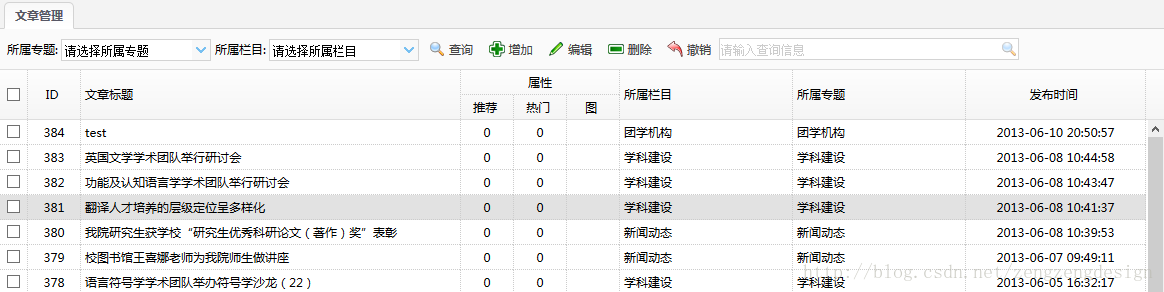
1效果图

2 html方式
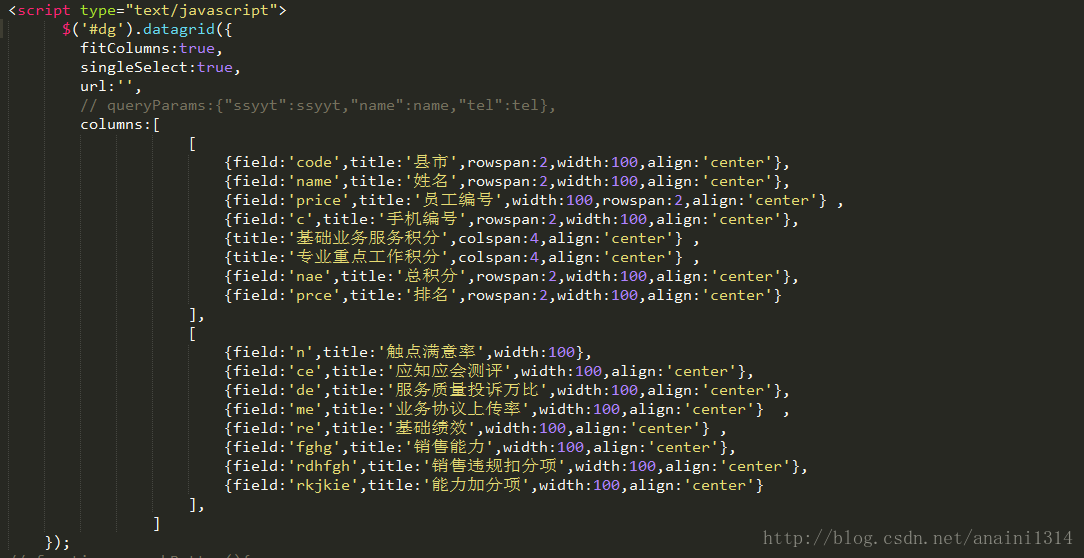
3 javascript方式

文章二
javascript方式
https://blog.csdn.net/link_zz/article/details/10237099
https://www.cnblogs.com/nangong/p/ccdfabb7ccedbfa580acc6eeef286a27.html
如下图所示:

<script type="text/javascript">
var datagrid;
$(function(){
$('#datagrid').datagrid({
url:'{:U("Admin/Article/indexjson")}',
title:'',
iconCls:'icon-save',
fit:true,
//下面的page条
pagination:true,
pageSize:14,
pageList:[14,20,30,40,50],
//是否出现横向滚动条
fitColumns:true,
//数据折行
nowrap:false,
border:false,
//帮你记住你选过的,做跨页删除
idField:'id',
columns:[[{
title:'',
field:'ck',
checkbox:true,
width:10,
rowspan:2
},{
title:'ID',
field:'id',
width:50,
rowspan:2,
align:'center'
},{
title:'文章标题',
field:'title',
width:350,
rowspan:2
},{
title:'属性',
align:'center',
colspan:3
},{
title:'所属栏目',
field:'name',
width:150,
rowspan:2
},{
title:'所属专题',
field:'name',
width:150,
rowspan:2
},{
title:'发布时间',
field:'time',
width:150,
align:'center',
rowspan:2
}
],[
{
title:'推荐',
field:'good',
width:50,
align:'center'
},{
title:'热门',
field:'hits',
width:50,
align:'center'
},{
title:'图',
field:'pic',
width:50,
align:'center'
},
]],toolbar:"#tb"
});
});
function doSearch(value){
//alert('You input: ' + value);
$('#datagrid').datagrid('load',{
title:$('#tb').find('[name=search]').val()
});
}
function doAdd(){
//alert('You input: ' + value);
}
function doSave(value){
alert('You input: ' + value);
}
function doDel(value){
alert('You input: ' + value);
}
// function doSearch(value){
// alert('You input: ' + value);
// }
</script>
数据表格的列是一个对象数组,即这个对象中的元素也是一个数组(js中数组是对象)。 对象数组中的每一个元素都是可配置的对象,每个可配置对象定义一个列。注意对象数组的嵌套书写形式
注意一下这两个属性是列字段嵌套的关键,必须有
rowspan:2 //占两行
colspan:3 //占三列
文章三
html方式
http://www.jeasyui.net/demo/334.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Column Group - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script> </head> <body> <h2>Column Group</h2> <p>The header cells can be merged. Useful to group columns under a category.</p> <div style="margin:20px 0;"></div> <table class="easyui-datagrid" title="Column Group" style="width:700px;height:250px" data-options="rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get'"> <thead> <tr> <th data-options="field:'itemid',width:80" rowspan="2">Item ID</th> <th data-options="field:'productid',width:100" rowspan="2">Product</th> <th colspan="4">Item Details</th> </tr> <tr> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:240">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号