background 设置文本框背景图
background 属性的作用是给元素设置背景,它是一个复合属性,常用的子属性如下:
background-color指定元素的背景颜色。background-image指定元素的背景图像。background-position指定背景图像的位置,在复合属性中与 size 二选一。background-size指定背景图片的尺寸,在复合属性中与 position 二选一。background-repeat指定如何重复背景图像。
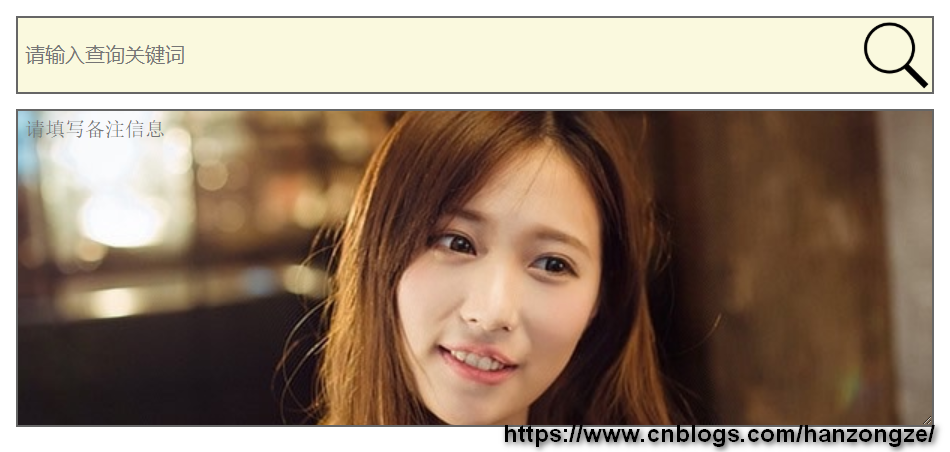
多数时候,我们都是给 div 等区块元素设置背景,其实还可以通过 background 属性来给文本框设置背景色和背景图片。呈现效果如下:

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background 设置文本框背景图</title>
<style>
.search {
width: 600px;
height: 40px;
padding: 5px;
border: 1px solid #666666;
background-color: #FAF9DE;
background-image: url(images/search.png);
background-position: center right;
background-size: 50px 50px;
background-repeat: no-repeat;
}
.remark {
width: 600px;
height: 200px;
padding: 5px;
margin-top: 10px;
border: 1px solid #666666;
background: url(images/belle.jpg) center center no-repeat;
}
</style>
</head>
<body>
<input class="search" type="text" placeholder="请输入查询关键词"><br>
<textarea class="remark" placeholder="请填写备注信息"></textarea>
</body>
</html>
更多 background 属性的知识可参考:
本文链接:http://www.cnblogs.com/hanzongze/p/js-self-background.html
版权声明:本文为博客园博主 韩宗泽 原创,作者保留署名权!欢迎通过转载、演绎或其它传播方式来使用本文,但必须在明显位置给出作者署名和本文链接!个人博客,能力有限,若有不当之处,敬请批评指正,谢谢!



