前端数组方法汇总
前端数组方法汇总
下面是我们在前端开发中经常使用到的一些关于数组的方法,包括数组的创建等等,你可以通过点击下面的锚点链接来查看,希望对你有帮助。
创建数组
new Array()
创建数组的方式有两种,第一种方式就是使用Array构造函数
var arr=new Array()
如果你预先知道数组的个数,那么你可以给构造函数传递参数,构造函数length的值就是这个参数
var arr=new Array(10);
console.log(arr.length)//10
也可以向构造函数中传递Array数组中的包含的每一项
var arr=new Array('apple','oriange');
console.log(arr)//[ 'apple', 'oriange' ]
创建数组的第二种方式就是字面量表示法
var color=['blue','green','pink','yellow'];
var num=[1,2,3,4];
检测数组
object instanceof constructor
instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置,如果返回true,也就是说明可以通过右边的构造函数来得到左边的对象(js中一切皆对象)
var value = [1, 2, 3];
console.log(value instanceof Array)//结果是true,说明value是数组
Array.isArray(value)
上面方法不能有效检出不能环境下生成的数组,也就是环境A下利用构造函数生成的arr1,环境B下生成的Arr2,如果在环境下检测环境环境B下面生成的内容,有可能会出错
es5中新增的方法。不管是在什么环境下生产的,都可以精准的判断这个值是不是数组
var value = [1, 2, 3];
console.log(Array.isArray(value))//结果是true,说明value一定是个数组
转换方法
toString()
显式调用toString将数组转换为字符串,数组中的每个值用','连接
var color=['blue','green','pink','yellow'];
console.log(color.toString())//blue,green,pink,yellow
join()
join()方法将数组切割成为字符串,字符串的每一项用join的参数分隔,不传递参数默认按','分隔
var color=['blue','green','pink','yellow'];
console.log(color.join())//blue,green,pink,yellow
console.log(color.join('?'));//blue?green?pink?yellow
栈方法
push()
push方法接收任意数量的参数,把他们逐个放在数组的末尾,返回修改后的数组长度。
var color = ['blue'];
var len = color.push('green', 'pink');
console.log(color)//[ 'blue', 'green', 'pink' ]
console.log(len)//3
pop()
pop方法从数组末尾移除最后一项,返回移除的内容。
var color = ['blue', 'green'];
var count = color.pop();
console.log(count);//green
console.log(color);//[ 'blue' ]
console.log(color.length);//1
队列方法
shift()
移除数组中的第一项并返回,同时将数组长度减一
var color = ['blue', 'green'];
var count = color.shift();
console.log(color);//[ 'green' ]
console.log(count);//blue
console.log(color.length);//1
unshift()
在数组的前端添加项,返回添加后数组的长度。
var color = ['blue', 'green'];
var len = color.unshift('pink');
console.log(color);//[ 'pink', 'blue', 'green' ]
console.log(len);//3
重排序方法
reverse()
将数组的先后顺序颠倒,即为第一项变成最后一项,最后一项变为第一项,数组长度不变
var color = ['blue', 'green'];
color.reverse()
console.log(newColor);//[ 'green', 'blue' ]
console.log(color.length);//2
sort()
将数组中的每一项按照升序排列,最小值在前面,最大值在后面
var arr = [1, 2, 10, 23]
arr.sort();
console.log(arr)
操作方法
concat()
添加一个数组到当前数组中,并返回一个合并后的新数组。
var color = ['blue', 'green'];
var color2 = color.concat('yellow');
var color3 = color.concat(['yellow', 'blank', 'red']);
console.log(color);//[ 'blue', 'green' ]
console.log(color2);//[ 'blue', 'green', 'yellow' ]
console.log(color3);//[ 'blue', 'green', 'yellow', 'blank', 'red' ]
slice()
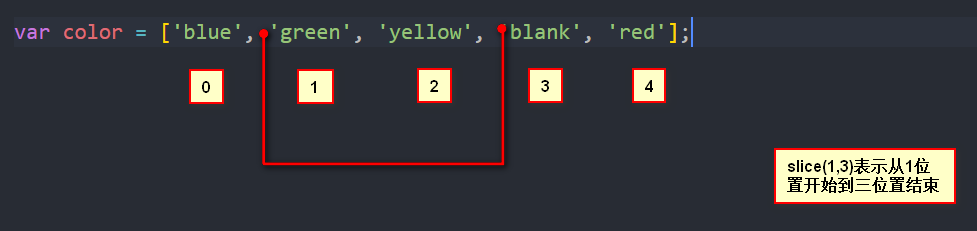
slice方法是基于当前数组并根据参数截取对应位置的数组内容,返回一个新的数组,可以接受两个参数,起始位置和结束位置。表示截取从其实位置到结束位置的数组内容。也可以只接受一个参数,表示截取从起始位置到原数组末尾的数组内容。
var color = ['blue', 'green', 'yellow', 'blank', 'red'];
var color1 = color.slice(1, 3);
var color2 = color.slice(1);
console.log(color1);//[ 'green', 'yellow' ]
console.log(color2);//[ 'green', 'yellow', 'blank', 'red' ]

如果参数的第二项不传,则隐式的表示为参数是-1,也就是数组长度加一项位置

splice()
splice方法可以向数组中删除,插入,替换任意数量的项。
删除
接受两个参数,第一个参数表示要从哪里开始删除,第二个项表示删除的个数。
var color = ['blue', 'green', 'yellow', 'blank', 'red'];
var recolor = color.splice(0, 2);//从第0个开始删除两个
console.log(color);//[ 'yellow', 'blank', 'red' ]
console.log(recolor);//[ 'blue', 'green' ]
插入
接受三个参数,第一个参数为起始位置(从哪里开始插入),第二个参数为要删除的个数(0),第三个参数为要插入的项。
var color = ['blue', 'green', 'yellow', 'blank', 'red'];
var recolor = color.splice(2, 0, '#e4393c');//从第二个位置开始,删除0个,并插入项#e4393c
console.log(color);//[ 'blue', 'green', '#e4393c', 'yellow', 'blank', 'red' ]
替换
接受三个参数,第一个参数为起始位置(从哪里开始插入),第二个参数为要删除的个数,第三个参数为要插入的项。
var color = ['blue', 'green', 'yellow', 'blank', 'red'];
var recolor = color.splice(2, 1, '#e4393c');//从第二个位置开始删除一项,并从第二个位置开始插入项#e4393c
console.log(color);//[ 'blue', 'green', '#e4393c', 'blank', 'red' ]
位置方法
indexOf()
indexOf方法是从数组起始位置开始向后查找,找到了返回对应的索引值,找不到返回-1
var numberArr = [1, 2, 3, 4, 5, 6, 7];
var index = numberArr.indexOf(3)//2
console.log(index)
lastIndexOf()
lastIndexOf方法是从数组末尾位置开始向前查找,找到了返回对应的索引值,找不到返回-1
var numberArr = [1, 2, 3, 4, 5, 6, 7];
var index = numberArr.lastIndexOf(2)//1
console.log(index)
迭代方法
every()
every循环数组的每一项,并给定一个函数。如果该函数对每一项都返回true,那么结果就是true,否则返回false。接收一个回调函数,回调函数中有三个参数,第一个为循环中的每一项,第二个参数为当前项的下标,第三项为数组本身。
var numberArr = [1, 2, 3, 4, 5, 6, 7];
// var index = numberArr.lastIndexOf(2)
// console.log(index)
var res = numberArr.every(function (item, index, array) {
console.log(item, index, array)
return (item > 2)
})
console.log(res)

filter()
filter方法循环数组中的每一项,并给定一个函数,返回函数中返回true项的集合。回调函数中有三个参数,第一个为循环中的每一项,第二个参数为当前项的下标,第三项为数组本身。
var numberArr = [1, 2, 3, 4, 5, 6, 7];
var res = numberArr.filter(function (item, index, array) {
return (item < 2)
})
console.log(res)//1

forEach()
操作函数中的每一项,这个函数没有返回值.你可以利用这个函数操作数组中的每一项,并根据自己的要求生成新的函数或者一些判断等等
var numberArr = [1, 2, 3, 4, 5, 6, 7];
numberArr.forEach(function (item, index, array) {
//执行某些操作
})
map()
操作函数中的每一项,返回每次函数调用的结果组成的数组。
var numberArr = [1, 2, 3, 4, 5, 6, 7];
var res = numberArr.map(function (item, index, array) {
return item * 2
});
console.log(res);//[ 2, 4, 6, 8, 10, 12, 14 ]
some()
给数组中的每一项给定一个函数,只有有一项符合给定函数要求就返回true,否则返回false。
var numberArr = [1, 2, 3, 4, 5, 6, 7];
var res = numberArr.some(function (item, index, array) {
return item > 5
})
console.log(res)//true
归并方法
reduce()
从第一项迭代数组的所有项,并返回一个新的值。接受两个参数,一个在每一项上面都调用的函数,一个是归并基础的初始值(可选参数)。其中调用函数接受四个参数(前一个值,当前值,项的索引,原数组对象)
var val = [1, 2, 3, 4, 5];
var res = val.reduce(function (pre, cur, index, array) {
return pre + cur
}, null)
console.log(res)//15
reduceRight()
和reduce方法不同的就是遍历的初始位置是从数组的最后一项开始向数组的第一项遍历,其他的使用完全一致。
var val = [1, 2, 3, 4, 5];
var res = val.reduceRight(function (pre, cur, index, array) {
return pre + cur
}, null)
console.log(res)//15



 浙公网安备 33010602011771号
浙公网安备 33010602011771号