低代码平台amis学习 四:一个表单添加多个按钮,不同按钮触发不同请求
通过上一节的学习,了解到如何在amis表单中发送网络请求,本文继续处理一种场景:
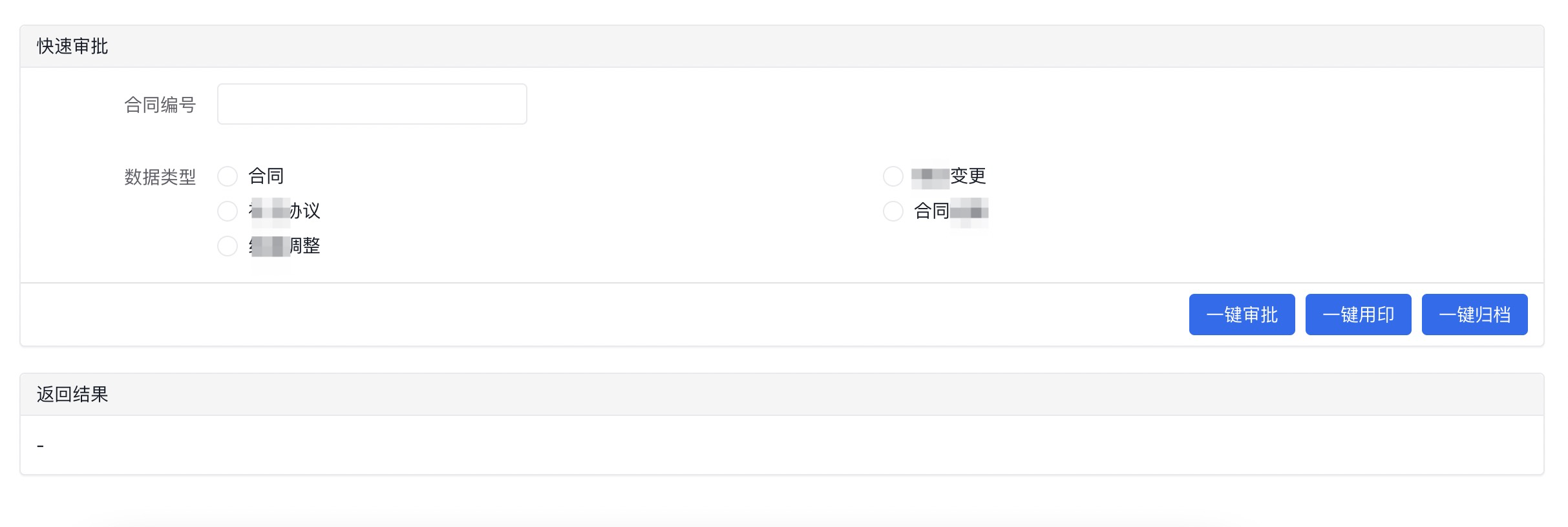
一个表单中有多个按钮,点击不同按钮时,可以触发不同的网络请求

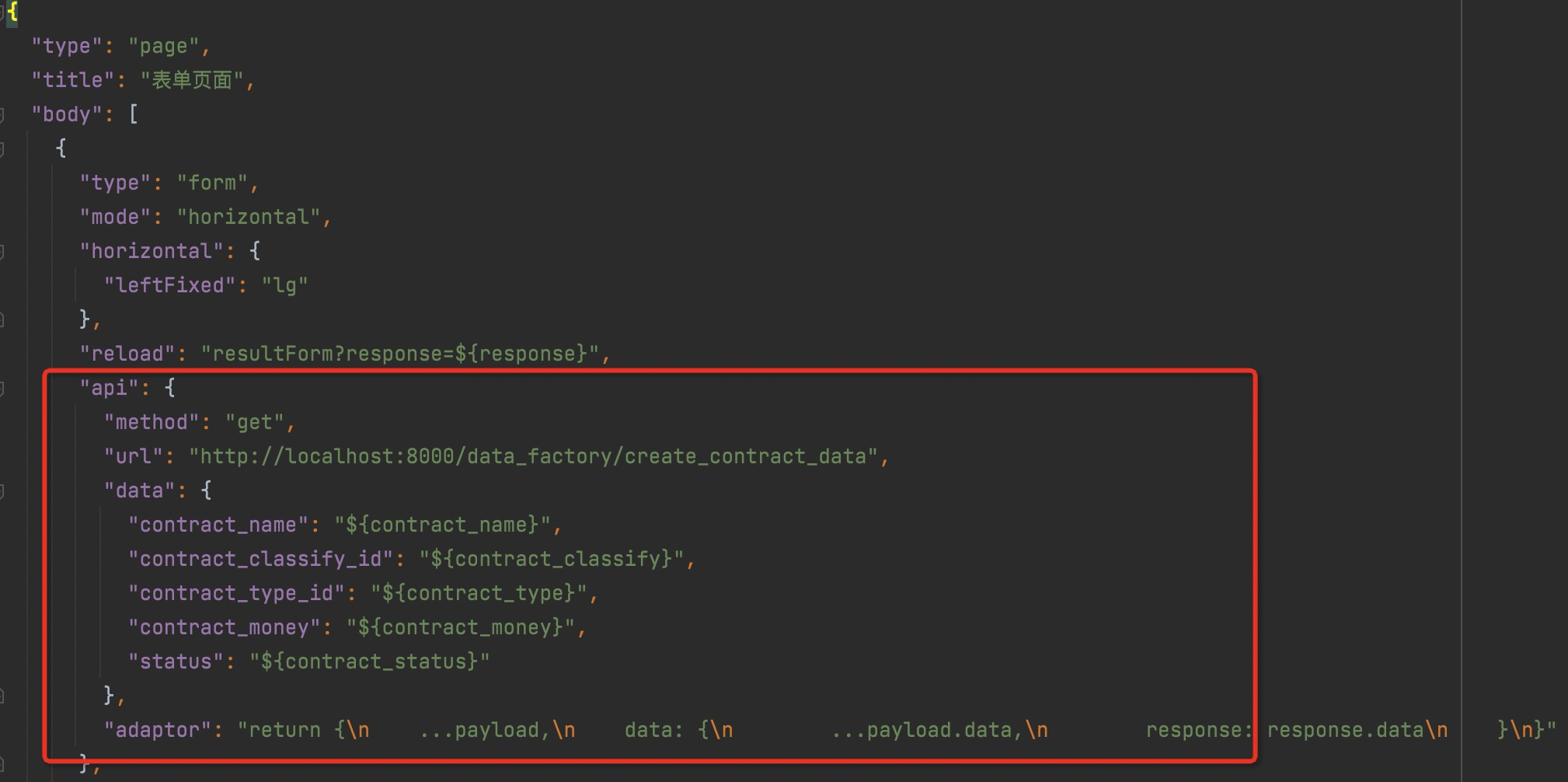
回想一下,在之前的表单配置中,发送请求需要用到api配置参数,如下

当给表单上不同按钮都配置网络请求时,也需要用到api参数,不过需要把它配置到对应的按钮上,如下
{
"type": "wrapper",
"style": {
},
"body": [{
"type": "form",
"title": "快速审批",
"mode": "horizontal",
"autoFocus": false,
"horizontal": {
"leftFixed": "md"
},
"body": [
... ...
... ...
],
"actions": [
{
"//": "type为submit时, 表示该按钮是一个行为按钮, 点击可以提交请求",
"type": "submit",
"label": "一键审批",
"//": "level配置按钮颜色, https://aisuda.bce.baidu.com/amis/zh-CN/components/action?page=1#%E4%B8%BB%E9%A2%98",
"level": "primary",
"reload": "resultForm3?response3=${response3}",
"api": {
"method": "get",
"url": "http://localhost:8000/data_factory/one_key_pass",
"data": {
"code": "${contractid}",
"type": "${class_type}"
},
"adaptor": "return {\n ...payload,\n data: {\n ...payload.data,\n response3: response.data\n }\n}"
}
},
{
"type": "button",
"label": "一键用印",
"level": "primary",
"actionType": "submit",
"reload": "resultForm3?response3=${response3}",
"api": {
"method": "get",
"url": "http://localhost:8000/data_factory/one_key_seal",
"data": {
"code": "${contractid}",
"type": "${class_type}"
},
"adaptor": "return {\n ...payload,\n data: {\n ...payload.data,\n response3: response.data\n }\n}"
}
},
{
"type": "button",
"label": "一键归档",
"level": "primary",
"actionType": "ajax",
"reload": "resultForm3?response3=${response3}",
"api": {
"method": "get",
"url": "http://localhost:8000/data_factory/one_key_archive",
"data": {
"code": "${contractid}",
"type": "${class_type}"
},
"adaptor": "return {\n ...payload,\n data: {\n ...payload.data,\n response3: response.data\n }\n}"
}
}
]
},
{
"type": "form",
"name": "resultForm3",
"title": "返回结果",
"actions": [],
"body": [
{
"type": "control",
"name": "response3",
"body": {
"type": "json",
"levelExpand": 100
}
}
]
}]
}代码说明
1、 在 actions 组件中添加多个按钮;
2、 在每个按钮中添加api属性,配置对应的请求参数、请求url等;
3、 当 "type": "submit"时,此时意味着这个按钮是可以触发表单提交行为;
4、 当"type": "button"时,需要再配置 "actionType": "submit",此时这个按钮也可以触发表单提交行为。
如果想提交ajax请求,则"actionType": "ajax"


 浙公网安备 33010602011771号
浙公网安备 33010602011771号