Django+Vue项目学习第四篇:使用axios发送携带参数的get请求
传送门:
Django+Vue项目学习第三篇:使用axios发送请求,解决跨域问题,调通前后端
Django+Vue项目学习第五篇:vue+django发送post请求,解决csrf认证问题
Django+Vue项目学习第六篇:vue+django发送post请求,设置不同content-type,前后端如何处理参数
上一篇实现了用axios发送get请求,并解决了vue+django跨域的问题,但是那个请求没有携带任何参数,
所以这次来看下如何发送携带参数的get请求
本次要实现的功能是:点击【人名】按钮后生成指定数量的数据

1、后端处理逻辑
后端代码之前已经在views.py中写好了,如下
def create_name(num): """生成姓名""" names = [fake.name() for i in range(int(num))] # 生成多个 return " ".join(names) def name(request): """ 生成姓名的视图方法 :param request: :return: """ num = request.GET.get("num") # print(num) if num == "" or num is None: data = create_name(20) else: data = create_name(num) return HttpResponse(data)
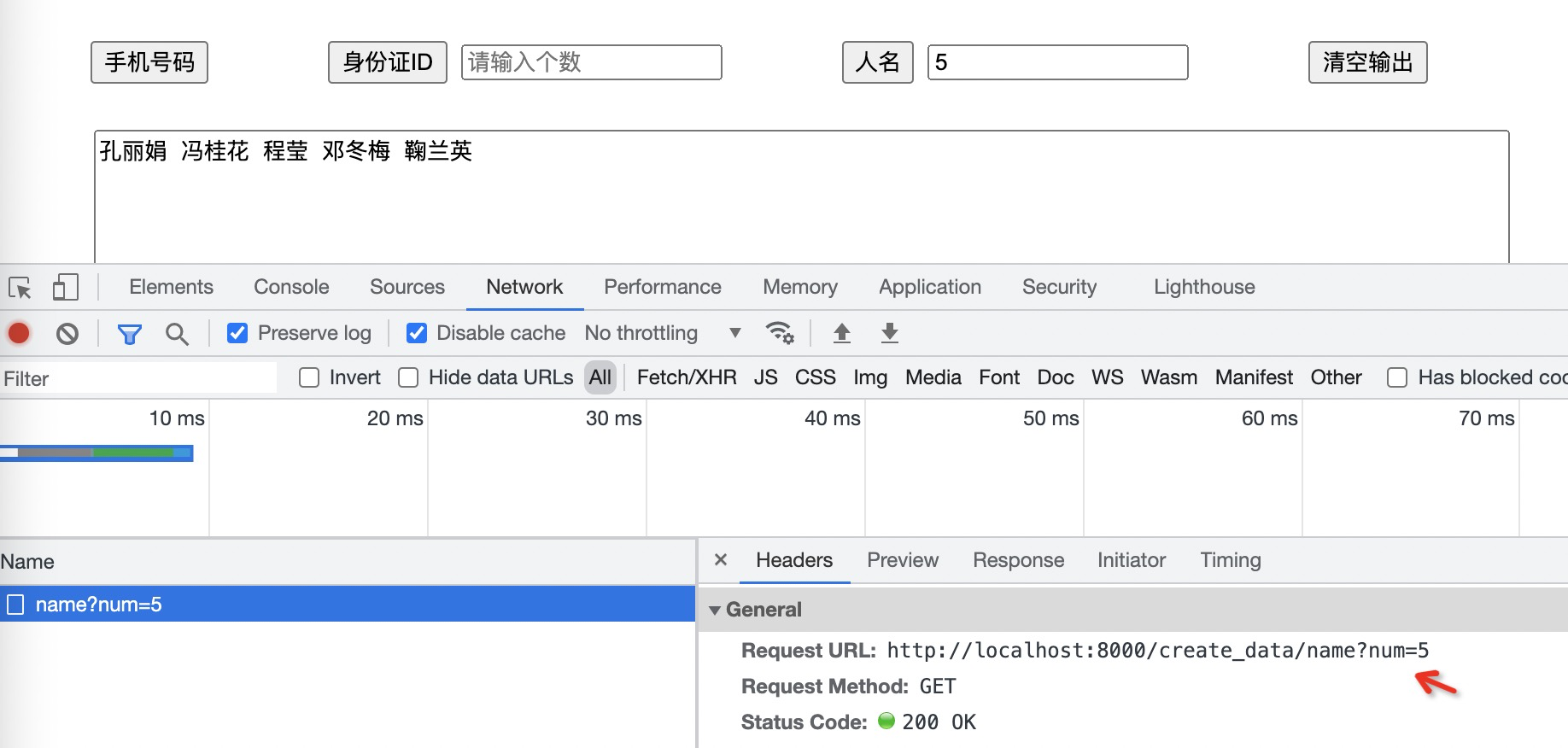
重点:上述代码中,通过 num = request.GET.get("num"),来获取前端get请求中的参数"num"的值
2、前端处理逻辑
打开main_page.vue,找到methos下的 create_data()函数,在里面添加如下代码
<script> import axios from 'axios' console.log('cookie='+document.cookie) export default { name: "main_page", data() { return { num1: null, num2: null, info: null, } }, methods: { create_data(event) { if (event.target.id === "b01") { //通过event.target.id,获取浏览器监听到的点击事件,并查看点击元素的id,通过比对id值判断触发哪个请求 axios({ url: "http://localhost:8000/create_data/phone" //如果不指定method,默认发送get请求 }).then(res => { this.info = res.data console.log(res) }) } else if (event.target.id === "b03") { let payload = { num: this.num2 } console.log(payload) axios({ method: "get", params: payload, //发送get请求,使用params关键字接收请求参数 url: "http://localhost:8000/create_data/name" }).then(res => { this.info = res.data console.log(res) }) } } } } </script>
上述标红的代码是这次添加的代码,
(1)定义了一个参数 payload
let payload = {
num: this.num2
}
这里面是随着请求发送的参数,当参数很多时,可以用这种方式来把所有参数放到一个对象中;
(2)观察axios下的代码逻辑,其中
method: 'get', 添加了method参数,它的值为get,表明这是一个get请求;
params: payload, axios发送get请求时,需要用params关键字接收参数,我们把payload传给了它;
url: xxx, 这里面是配置的请求地址;
这样前后端代码就写好了,到页面点击一下,可以看到如下结果

从下一篇开始,将重点介绍vue+django如何发送post请求并寻求解决django的csrf认证问题


 浙公网安备 33010602011771号
浙公网安备 33010602011771号