ajax 提交数组 泛型集合(嵌套集合)
直接上代码
后台接口:
A类型中嵌套了 List<B>
B类型中嵌套了 List<C>
[HttpPost]
public string Post(A a)
{
return "123";
}
public class A
{
public List<B> BList { get; set; }
}
public class B
{
public string Name { get; set; }
public List<C> CList { get; set; }
}
public class C
{
public int Age { get; set; }
}
前台:
绑定数据,然后提交
<script>
var Data = { "BList": [] };
//C类型数据
var c1 = { "Age": 17 };
var c2 = { "Age": 20 };
//B类型数据
var b1 = { "Name": "test1", "CList": [] };
b1["CList"].push(c1);
b1["CList"].push(c2);
var b2 = { "Name": "test2", "CList": [] };
b2["CList"].push(c1);
b2["CList"].push(c2);
//A类型数据
Data["BList"].push(b1);
Data["BList"].push(b2);
$.ajax({
type: "post",
url: "../api/Test/Post",
data: Data,
success: function (d) {
}
});
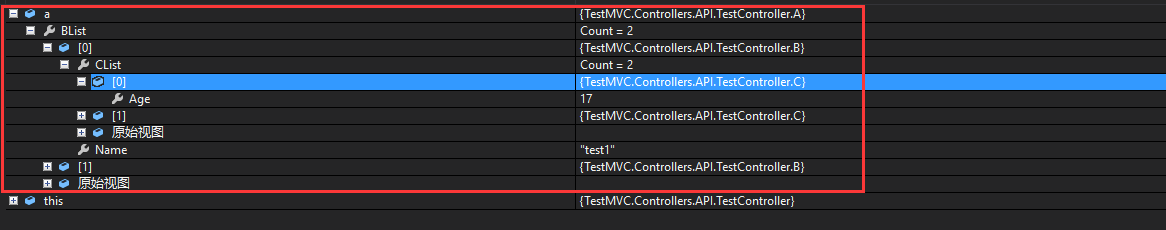
</script>查看结果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号