原型设计工具比较及实践
一、墨刀
适用领域
浏览器注册使用, Windows、Mac 桌面客户端,同时支持 iOS、Android 端预览。
优点
(1)、近乎完美的原型演示效果,几乎可以以假乱真,适合产品设计确认与交互验证。
(2)、丰富的元件,无需自己编写直接使用。
(3)、非常方便分享给他人,预览速度非常快。
缺点
(1)、安全性和保密性没有保障。
(2)、复杂的交互。
(3)、清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活
二、Axure
适用领域
Axure是一款原型设计工具,最主要的用户就是产品经理,其次就是UI/UE,最后是研发。
优点
(1)、即可以画图,又可以做文档,画图的难度比PS低,写文档比word灵活。
(2)、Axure有一套非常强大的交互编辑器,可以实现复杂的逻辑的关系处理,使得模拟更加真实。
(3)、功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。
缺点
(1)、Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。
(2)、大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入,需要花费相应的时间。
三、Mockplus
适用领域
产品、设计到开发
优点
(1)、基础版免费使用,操作简单,上手快,交互简单,功能多样,组件资源丰富
(2)、预览方式和导出类型多样,支持团队协作
(3)、它能像Axure RP那样,通过简洁便利的组件设置,初期只专注功能,快速完成页面功能设计,并模拟互动。等功能布局精确定型,又能通过样式设置,实现和Sketch派系一致的最终成果。
缺点
(1)、文档支持欠缺;
(2)、不支持手势交互。
(3)、需要手动设置非常多的内容,没有节点式互动设计
四、原型设计实践:在线听歌
1.欢迎页面,点击即可进入app

2.登陆页面

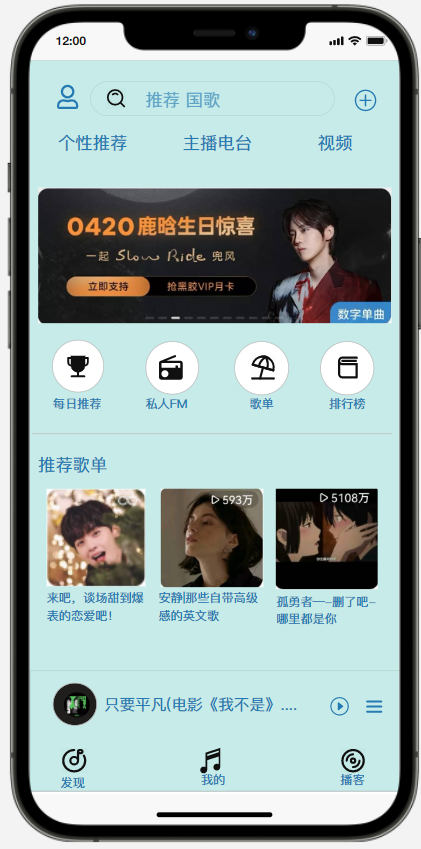
3.app的主页,可以体验多种功能,

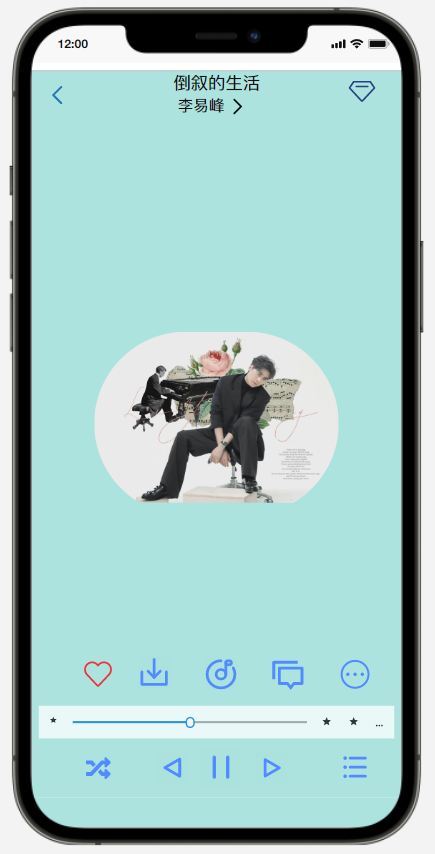
4.播放页面

https://modao.cc/app/design/pbl27mcb7yyp71kx?open_access_menu#builtin_multi_media_collapse



 浙公网安备 33010602011771号
浙公网安备 33010602011771号